2018年12月にリリースされたWordPress5.0の標準エディタであるGutenberg(グーテンベルグ)では、いままでClassic Editorで便利に使えていた多くのプラグインが使用できなくなっています。
シンタックスハイライター(コードを記事上に表示するプラグイン)の定番プラグインである『Crayon Syntax Highlighter』もその1つであり、使用できなくなっています。
Gutenbergにも標準でコードを記述する機能はありますが、やっぱりプラグインの方が使いやすくて便利ですよね…!
そこで、この記事ではGutenbergとClassic Editorで使用できるシンタックスハイライターのプラグインを3つ紹介します。
それぞれ特色を持つプラグインですが、あえて一つを選ぶのであれば全てのエディターに対応していてカスタマイズにも優れた『Enlighter – Customizable Syntax Highlighter』をオススメします。
Crayon Syntax Highlighterとは?
旧標準エディタのClassic Editorでシンタックスハイライターの定番として広く利用されているプラグインです。現在でもClassic Editorが導入されている環境では問題無く使用する事ができますが、Gutenbergでは使用する事ができません。
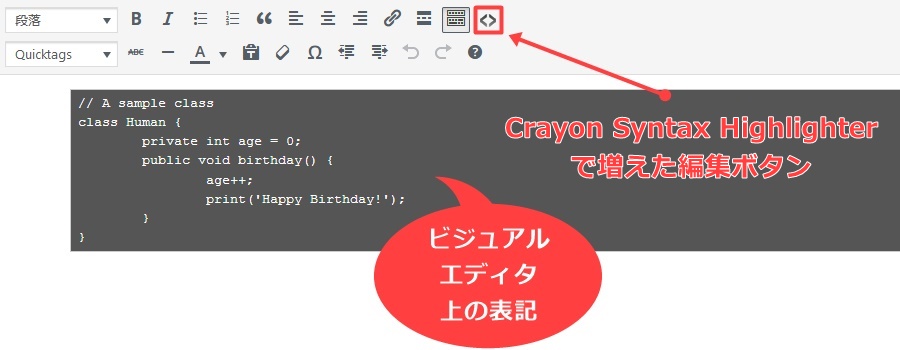
以下画像は実際に使用した際のエディタや記事ページでの表示画面となります。
 Classic Editor上のCrayon Syntax Highlighterの表示
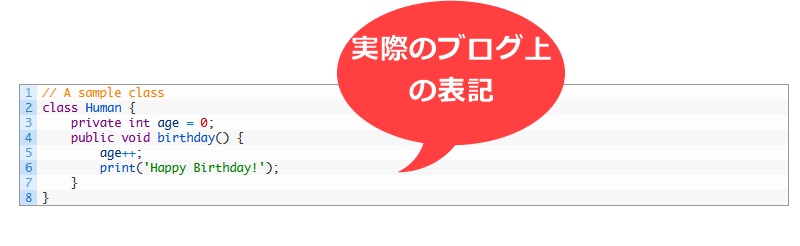
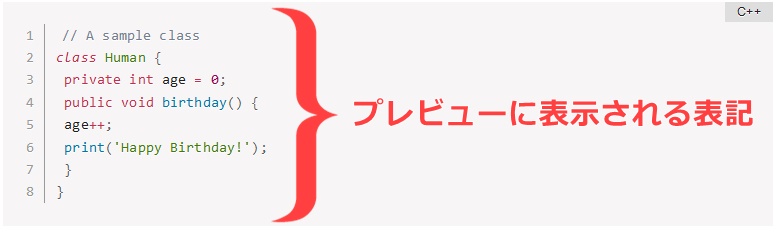
Classic Editor上のCrayon Syntax Highlighterの表示 ブログ上のCrayon Syntax Highlighterの表記
ブログ上のCrayon Syntax Highlighterの表記使用している言語に合わせた見やすい表記になっていて、なおかつコピー&ペーストですぐにコードとして使用できます。
①Highlighting Code Blockの設定と使い方
Highlighting Code BlockはCrayon Syntax Highlighterより軽量でシンプルなエディターです。多機能でなくても良いので簡単に使えるプラグインをお探しの方にお勧めです。
Highlighting Code Blockの特徴は以下の通りです。
- とにかくシンプルで設定項目が少ない。
- 必要十分な機能はカバーしていて軽量コンパクト。
GutenbergとClassic EditorのVisual Editorで利用可能です。Text Editorでは使用できません。
インストール
それでは、Highlighting Code Blockをインストールする方法をご説明します。
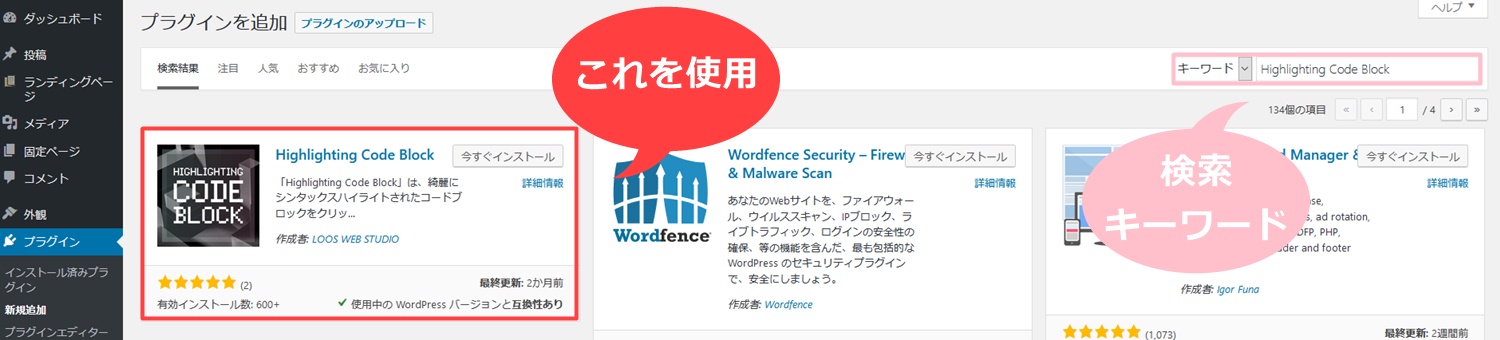
「プラグイン → 新規追加」をクリックして、検索窓に「Highlighting Code Block」と入力してください。
 新規プラグイン追加画面
新規プラグイン追加画面Highlighting Code Blockの「今すぐインストール」のボタンをクリックし、続けて「有効化」のボタンをクリックします。
Highlighting Code Blockの使い方
それでは、Gutenbergの場合とClassic EditorのVisual Editorの場合に分けて使い方をご紹介します。繰り返しになりますが、Text Editorでは使えませんのでご注意くださいね。
Gutenbergの場合
 Gutenbergのブロック追加画面
Gutenbergのブロック追加画面エディタのブロック追加で編集メニュー「フォーマット」から「Highlighting Code Block」の編集ボタンをクリックします。
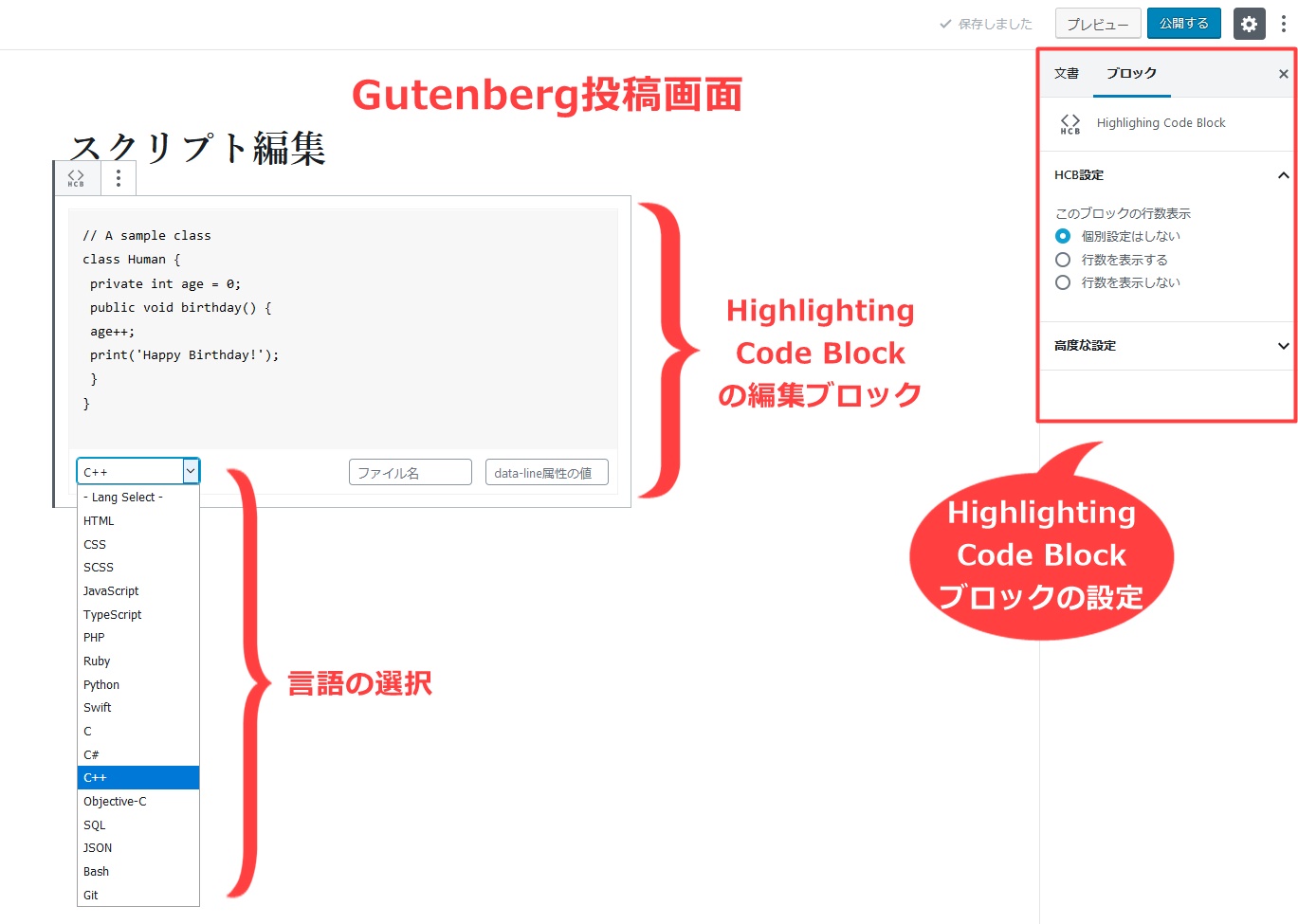
 Highlighting Code Blockの編集ブロック画面
Highlighting Code Blockの編集ブロック画面表示させたいコードを編集ブロックへ入力します。 その後、入力したコードに対応する言語を選択します。エディタの編集画面では色分けなどの効果は反映されませんが、保存した後にプレビュー画面に変えると効果が確認できます。
 Highlighting Code Blockのプレビュー画面での効果の反映
Highlighting Code Blockのプレビュー画面での効果の反映Classic EditorのVisual Editorの場合
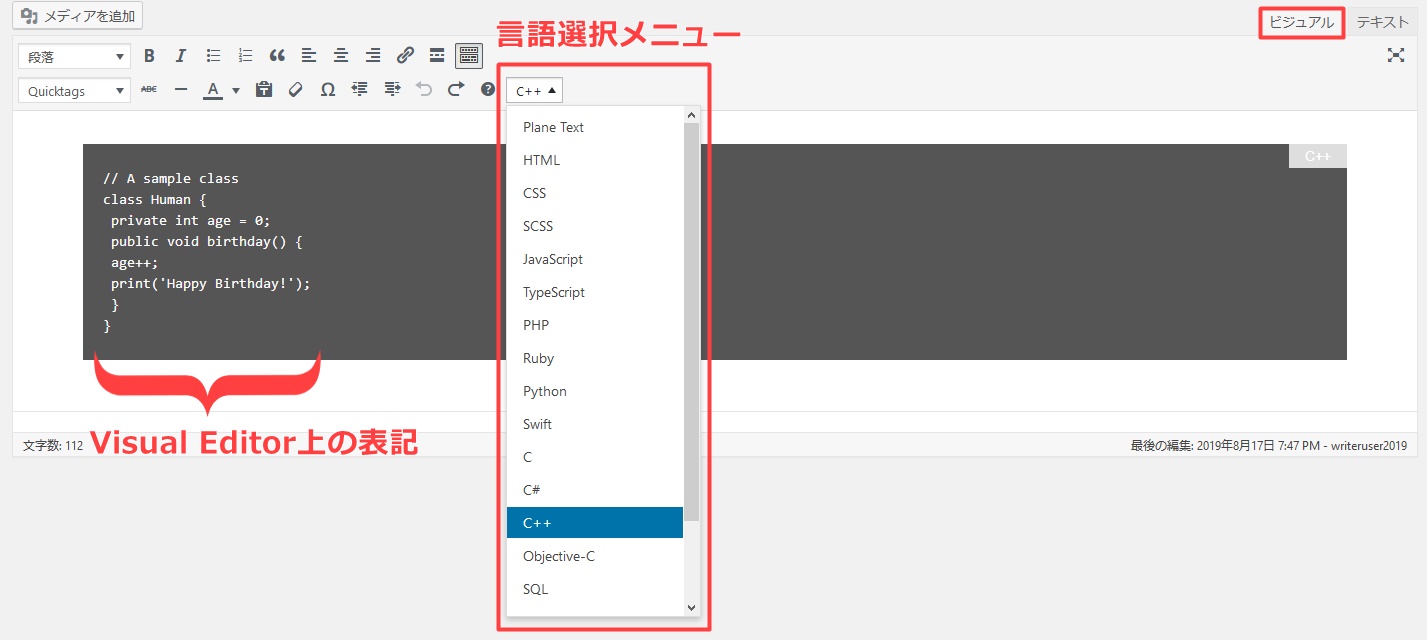
 Classic Editor Visual Editor画面
Classic Editor Visual Editor画面まず、言語選択メニュー(コードブロック)から記述する言語を選択します。次にVisual Editorにコードを記述する為のブロックが表示されるのでコードを入力します。
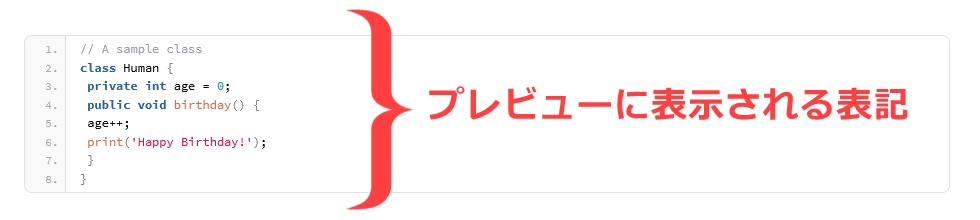
最後に投稿を保存してからプレビューに切り替えるとコードが表示されます。
Highlighting Code Blockの設定
Highlighting Code Blockの設定のうち見た目に関係した部分だけ抜粋して説明します。 管理画面左側のメニュから「設定→CODE BLOCK」をクリックして設定画面を表示して下さい。
 Highlighting Code Blockの設定画面
Highlighting Code Blockの設定画面| 基本設定 | |
| 言語名の表示 | コードブロックに言語名を表示する。チェックボックスON |
| 行数の表示 | コードブロックに行数を表示する。チェックボックスON |
| フォントスムージング | フォントスムージングを有効にする。お好みだが処理が重くなる。チェックボックスOFF |
| コードカラーリング(サイト表示) | コードのサイト表示のカラーリングを選択。お好みで選択。 |
| コードカラーリング(エディタ内) | コードのエディタ内表示のカラーリングを選択。お好みで選択。 |
| フォントサイズ(PC) | PCで表示した時のフォントサイズをピクセルで指定する。初期値14px。 |
| コードのフォント | コードで使うフォントを指定できる。 |
| ブロックエディタのコンテンツ幅 | ブロックエディタのコンテンツ幅を指定。初期値610px。 |
最後に忘れずに「変更を保存」ボタンをクリックして設定を保存します。
②Enlighter – Customizable Syntax Highlighterの設定と使い方
2つ目として紹介するEnlighter – Customizable Syntax Highlighter は、Crayon Syntax Highlighterより軽量で細かいカスタマイズも可能なエディターです。
一番大きな違いはCrayon Syntax Highlighterだと必ず表示されてしまうメニューバーを非表示にできる点です。装飾が少なくなる分、単純にコード表記を掲載したいのであれば特におすすめです…!
「Enlighter – Customizable Syntax Highlighter」の具体的な特徴は以下の通りです。
- 設定で装飾を削れるのでCrayon Syntax Highlighterより軽量。
- エディタの表示形式をいくつか選択できる。
- 機能のカスタマイズを細かく指定できるので好みの表示に設定できる。
また、新エディタであるGutenberg、Classic EditorのVisual EditorとText Editorの全てで使用可能です。
インストール
それでは、Enlighter – Customizable Syntax Highlighterをインストールする方法をご説明します。 「プラグイン → 新規追加」をクリックして、検索窓に「Enlighter – Customizable Syntax Highlighter」と入力してください。
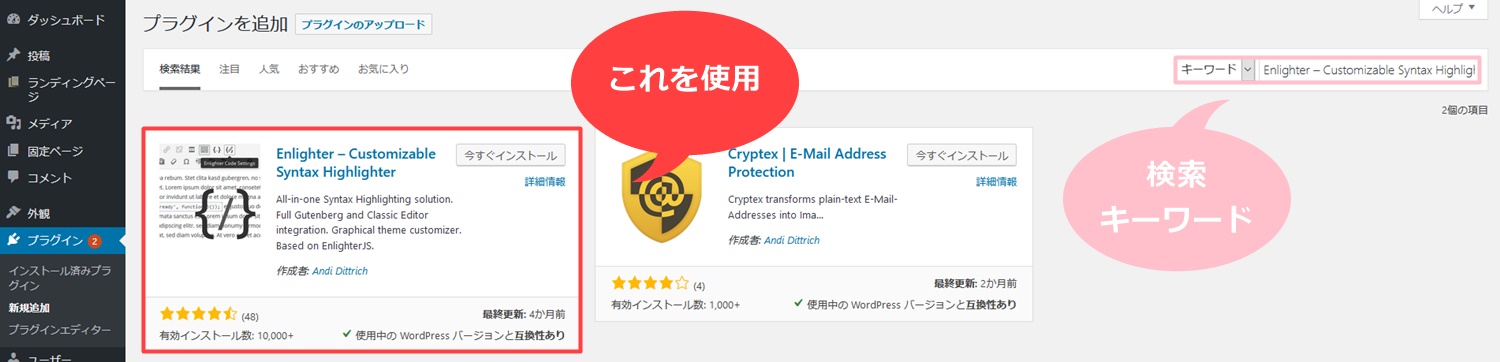
 新規プラグイン追加画面
新規プラグイン追加画面Enlighter – Customizable Syntax Highlighterの「今すぐインストール」のボタンをクリックし、続けて「有効化」のボタンをクリックします。
Enlighter – Customizable Syntax Highlighterの使い方
それでは、Gutenbergの場合とClassic EditorのVisual Editorの場合、Text Editorの場合の3つに分けて使い方をご紹介します。
Gutenbergでの使い方
 Gutenbergのブロック追加画面
Gutenbergのブロック追加画面エディタのブロックの追加で編集メニュー「フォーマット」から「Enlighter Sourcecode」の編集ボタンをクリックします。
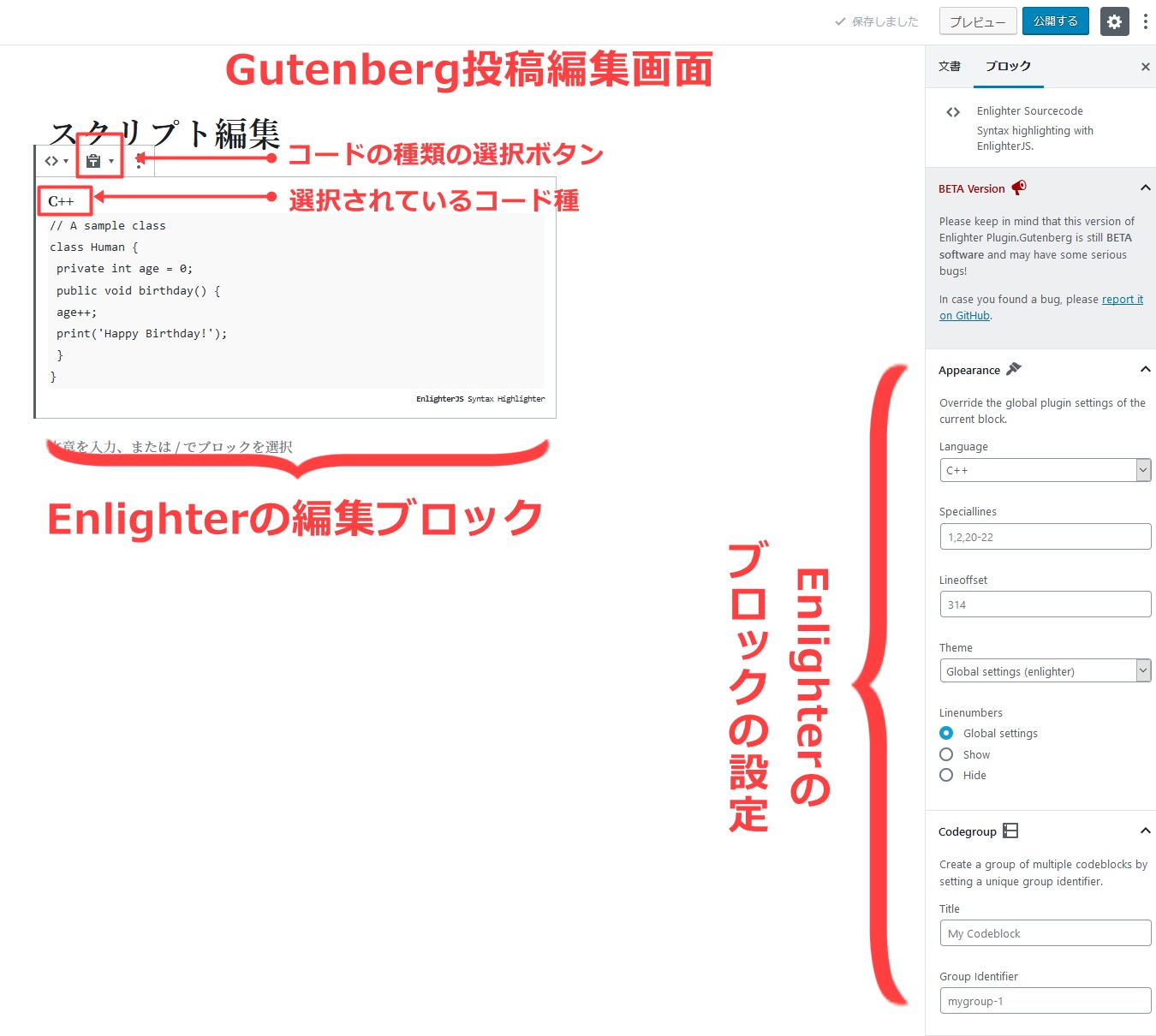
 Enlighterの編集ブロック画面
Enlighterの編集ブロック画面編集ブロック左上にある「コードの種類の選択ボタン」からこれから入力するコードの種類を選択します。その後、表示させたいコードを編集ブロックへ入力していきます。そして、記事を保存した後でプレビュー画面を確認しましょう!
 Enlighterのプレビュー画面での効果の反映
Enlighterのプレビュー画面での効果の反映※ 市販のWordPressテーマを使用している場合、CSSの定義が原因で表示が崩れる場合がありますのでご注意ください。
Classic EditorのVisual Editorの場合
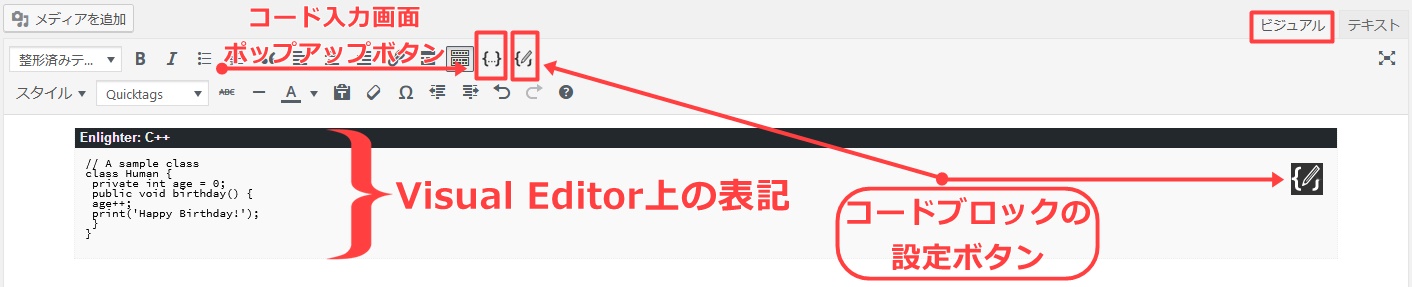
 Classic Editor Visual Editor画面
Classic Editor Visual Editor画面まず、「コード入力画面ポップアップボタン」をクリックして開いた入力画面からコードを入力します。
次に「コードブロックの設定ボタン」でコードブロックの各種設定を行います。最後に投稿を保存してからプレビューに切り替えるとコードが表示されます。
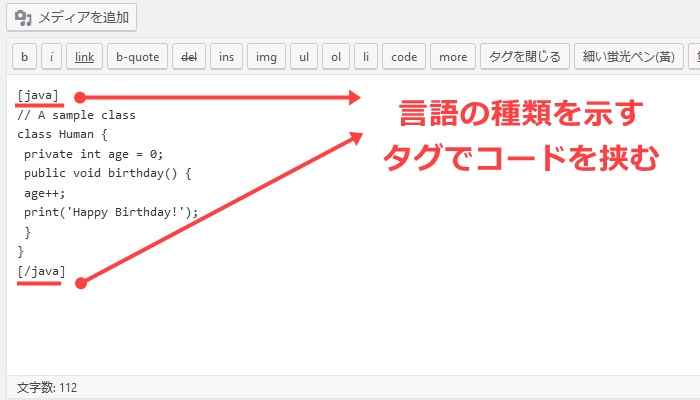
Classic EditorのText Editorの場合
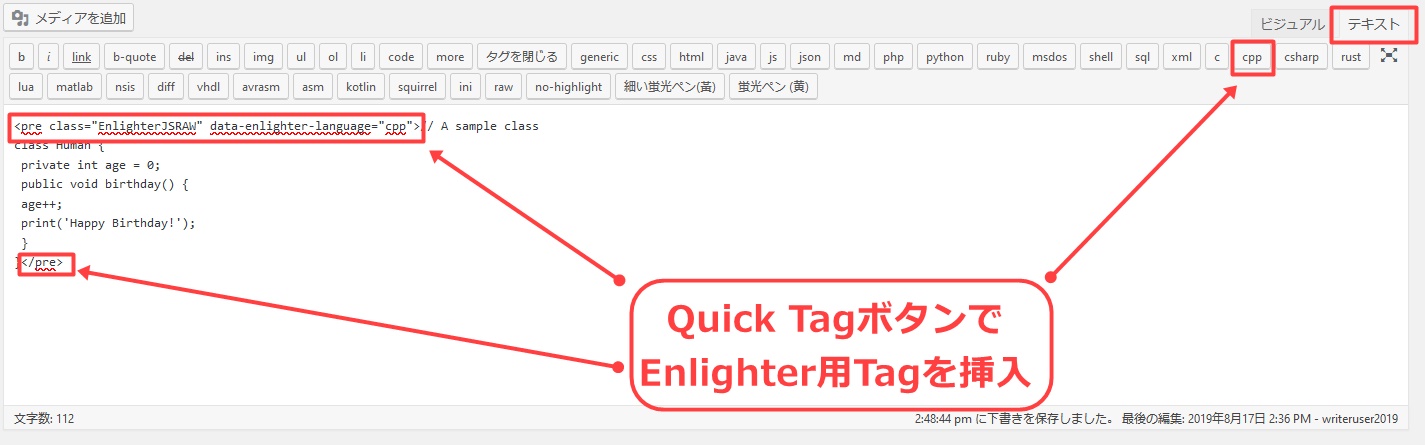
 Classic Editor Text Editor画面
Classic Editor Text Editor画面コードを記述した後、コード部分を範囲選択をしてから該当するコードの種類のQuick Tagボタンを押します。(例:C++はcppというタグ)
そうすると、HTMLコードの<pre>タグを使用したEnlighterの専用タグが挿入されます。
Enlighter – Customizable Syntax Highlighterの設定
Enlighter – Customizable Syntax Highlighterはとても細かい指定が可能ですが、見た目に関する部分だけ抜粋して説明します。
管理画面左側のメニュから「<>Enlighter」をクリックして設定画面を表示して下さい。タブは「Appearance」を選択します。
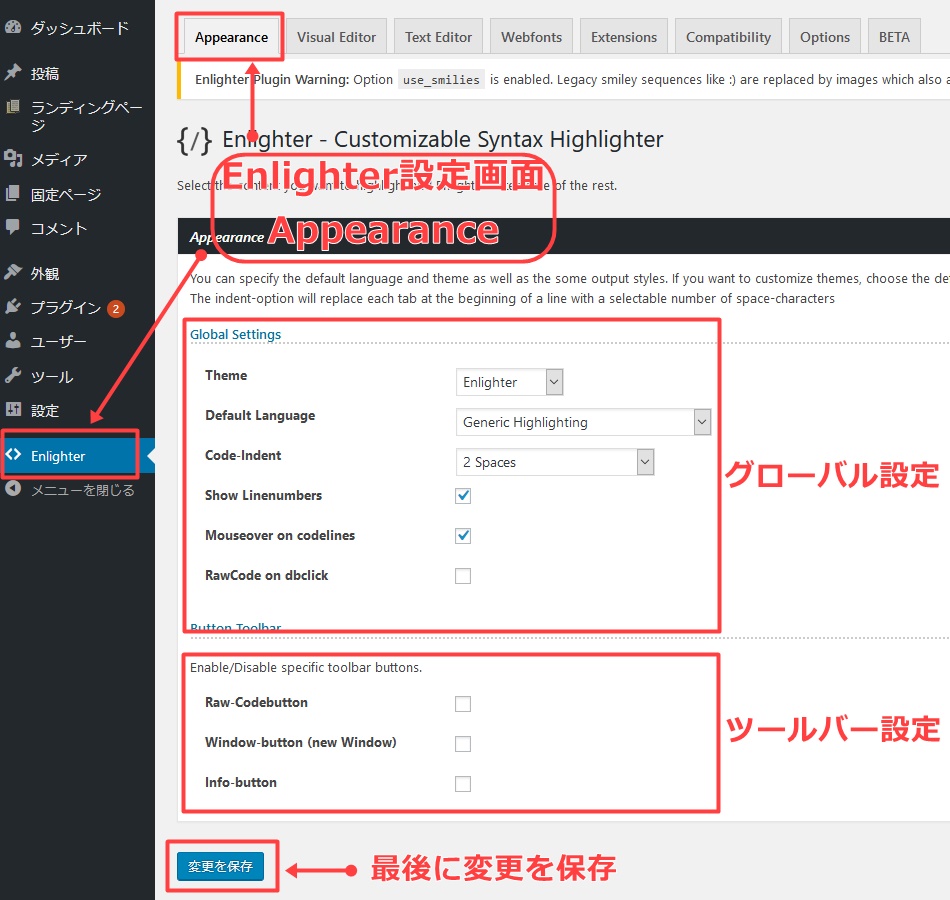
 Enlighter-Appearanceタブの設定画面
Enlighter-Appearanceタブの設定画面
| グローバル設定 | |
| Theme | ディフォルトのコード表記のテーマを選択できます。Eclipse風、Atomic風など好きなタイプを選べます。 |
| Default Language | ディフォルトのコードの種類を設定します。一番頻繁に使用するコードを設定。HTML,Javaなど豊富なコード種から選べます。 |
| Code-Indent | Tabで字下げする文字数を設定します。変更しないのであれば「No modification (keep tabs)」を選択します。 |
| Show Linenumbers | ラインナンバーを表示するかどうか設定します。チェックボックスON |
| Mouseover on codeline | マウスがコードラインをホバーした時にハイライト表示させます。チェックボックスON |
| RawCode on dbclick | コード上でダブルクリックすると整形前のコードが表示されます。チェックボックスOFF |
| ツールバー設定 | |
| Raw-Codebutton | ツールバーに整形前のコードとトグルで表示を切り替えるボタンを表示する。チェックボックスOFF |
| Window-button (new Window) | ツールバーにコードを新しいウィンドウで開くボタンを表示する。チェックボックスOFF |
| Info-button | ツールバーにプラグイン制作元へのリンクボタンを表示する。チェックボックスOFF |
ツールバーは全てOFFにする事で表示されなくなり、処理的にも軽くなります。
以上の設定が完了したら「変更を保存」ボタンをクリックして設定を保存します。
次に設定画面のタブを「Text Editor」へ切り替えます。ここでは、Text Editorで使う時に必要なQuick Tagsの設定をします。
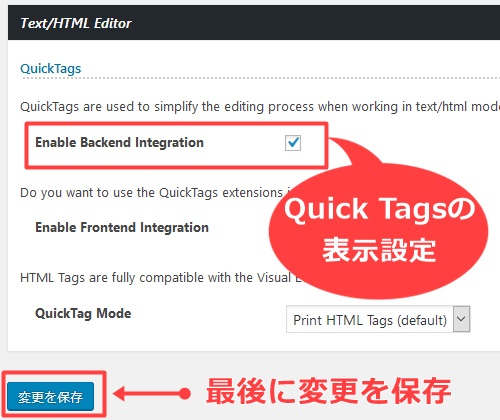
 Enlighter-Text Editorタブの設定画面
Enlighter-Text Editorタブの設定画面設定画面の最下部の「text/HTML Editor」の「Enable Backend Integration」のチェックボックボックスをONにします。これで、Text EditorでEnlighterのQuick Tagsが全てボタンで表示されます。
最後に「変更を保存」ボタンをクリックして設定を保存します。これで最低限必要な設定は完了です。
③SyntaxHighlighter Evolvedの設定と使い方
SyntaxHighlighter Evolvedの特長
3つ目にご紹介するSyntax Highlighter Evolvedはリリースから比較的時間が経過しており、安定して使えるプラグインです。また、おそらくシンタックスハイライターの中で一番カバーしているコードの種類が多彩です。
SyntaxHighlighter Evolvedの具体的な特徴は以下の通りです。
- カバーしているコードの種類がプラグインの中で最も多い。
- Emacs風、Eclips風など馴染みのあるエディタに合わせて表示をカスタマイズできる。
- ショートコードで行単位の細かいカスタマイズが可能。
注意点としてはGutenbergとClassic EditorのText Editorでは使えますが、Visual Editorでは使えない点です。
インストール
それではSyntaxHighlighter Evolvedをインストールする方法をご説明します。
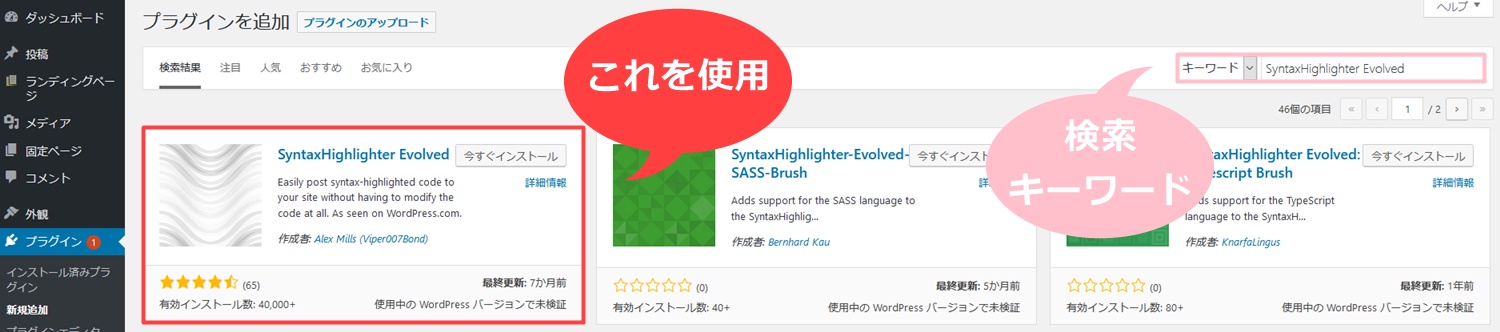
「プラグイン → 新規追加」をクリックして、検索窓に「Syntax Highlighter Evolved」と入力してください。
 新規プラグイン追加画面
新規プラグイン追加画面SyntaxHighlighter Evolvedの「今すぐインストール」のボタンをクリックし、続けて「有効化」のボタンをクリックします。
SyntaxHighlighter Evolvedの使い方
それでは、Gutenbergの場合とClassic EditorのText Editorの場合に分けて使い方を紹介します。(Visual Editorでは使えません)
Gutenbergの場合
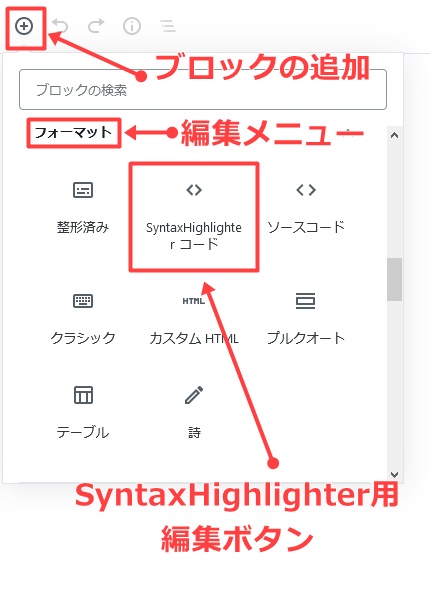
 Gutenbergのブロック追加画面
Gutenbergのブロック追加画面エディタのブロックの追加で、編集メニュー「フォーマット」から「SyntaxHilighterコード」の編集ボタンをクリックします。
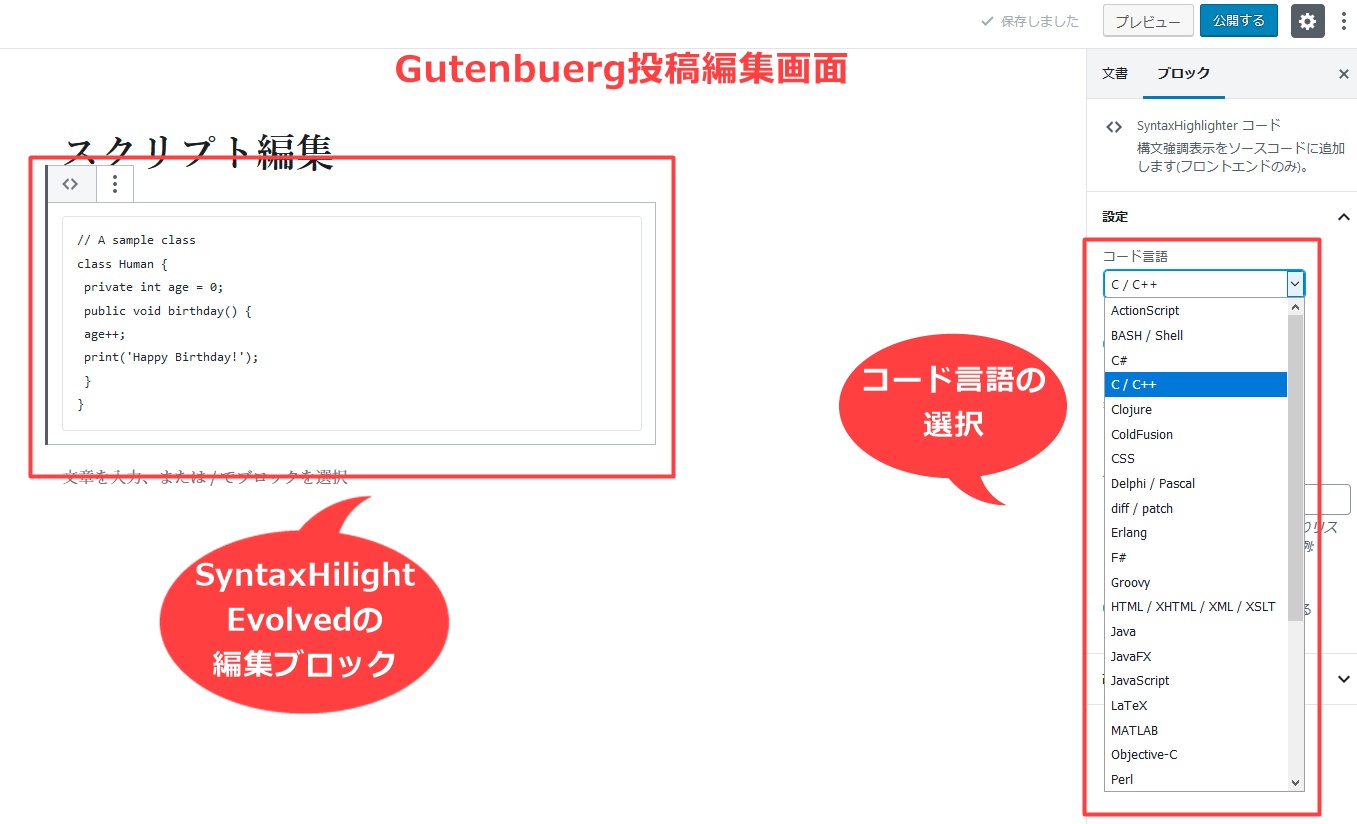
 SyntaxHilight Evolvedの編集ブロック画面
SyntaxHilight Evolvedの編集ブロック画面エディタ編集画面右端にある「コード言語」から入力するコードの種類を選択します。
その後、表示させるコードを編集ブロックへ入力します。エディタの編集画面では効果が反映されませんが、セーブした後にプレビュー画面に変えると効果が確認できます。
 SyntaxHilighter Evolvedのプレビュー画面での効果の反映
SyntaxHilighter Evolvedのプレビュー画面での効果の反映Classic EditorのText Editorの場合
Classic Editorで使用できるのはText Editorでのみです。
 Classic Editor Text Editor画面
Classic Editor Text Editor画面この状態でセーブしてプレビューを表示すると言語に対応した整形が施されて表示されます。対応言語の種類についてはこちらのページを参照下さい。
SyntaxHighlighter Evolvedの設定
SyntaxHighlighter Evolvedはとても細かい指定が可能ですが見た目に関係した部分だけ抜粋して説明します。
管理画面左側のメニュから「設定→SyntaxHilighter」をクリックして設定画面を表示して下さい。
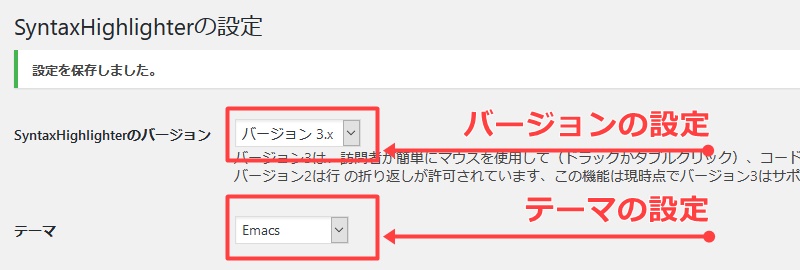
 SyntaxHighlighter Evolvedの設定画面
SyntaxHighlighter Evolvedの設定画面| バージョン設定 | バージョン2.xと3.xに切り替える事ができます。挙動が違うので理由が無い場合は3.xを選択して下さい。ちなみにCrayon Syntax Highlighterにユーザーから見てインターフェースが近いのは2.xの方です。 |
| テーマ | コードの表記をテーマで変える事ができます。Emacs風、Eclips風など普段使用しているエディタの環境に合わせて近い表記にする事が可能です。 |
設定が終わったら忘れずに「変更を保存」をクリックして下さい。
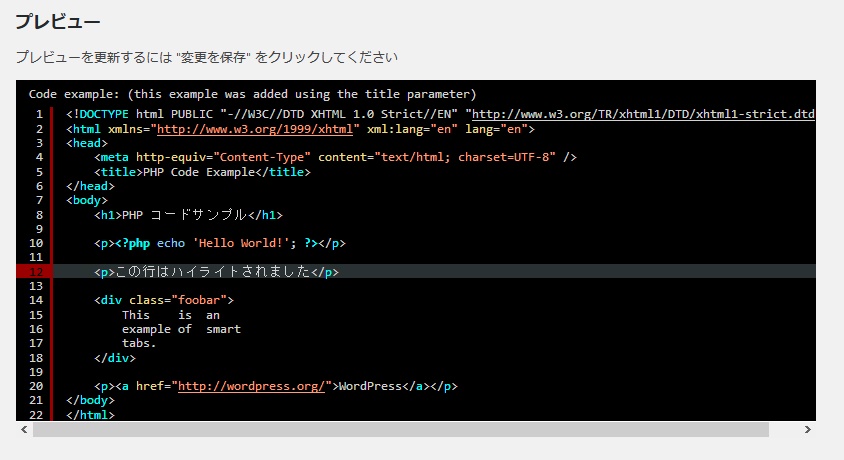
例えば、Emacs風テーマを選択するとデザイン確認のプレビューに次のように表示されます。
 SyntaxHighLighter Evolvedプレビユー画面
SyntaxHighLighter Evolvedプレビユー画面まとめ
この記事では新エディタGutenbergでも使用できる3つのシンタックスハイライターをまとめました。
- 「Highlighting Code Block」プラグインの設定と使い方
- 「Enlighter – Customizable Syntax Highlighter」プラグインの設定と使い方
- 「SyntaxHighlighter Evolved」プラグインの設定と使い方
Gutenbergへの対応はもちろんのこと、Visual Editor、Text Editorも含めて全てのエディタに対応しているのは「Enlighter – Customizable Syntax Highlighter」だけなので基本的にはこちらを使用すればOKです!
もう少し細かい使い分けとしては、
- Classic editorを使用している ⇒ 「Enlighter – Customizable Syntax Highlighter」
- とにかくGutenbergに対応したシンタックスハイライターをサクッと使いたい ⇒ 「Highlighting Code Block」
- マイナーなコードも使用したいエンジニア向け ⇒ 「SyntaxHighlighter Evolved」
上記のような基準で選んでもらえれば間違いが無いのではないかと思います…!
後は意外と重要なのは用意されているデザインが好みに合うかどうかですね。サイトのデザインから浮いてしまうと見栄えが悪くなりますので、馴染むデザインを持つシンタックスハイライターを使いたいですね。
また、WordPressのデフォルト設定では自動アップデートがONになっているので、勝手にエディタをGutenbergに更新させないためにも、こちらの記事を参考に自動更新をストップさせる設定を入れておきましょう。

僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール