記事中の広告を自動挿入できたら記事作成が少し楽になりますよね。
この記事では見出し上にアドセンス広告を自動挿入するプラグイン「Ad Inserter」の設定方法をご紹介します。
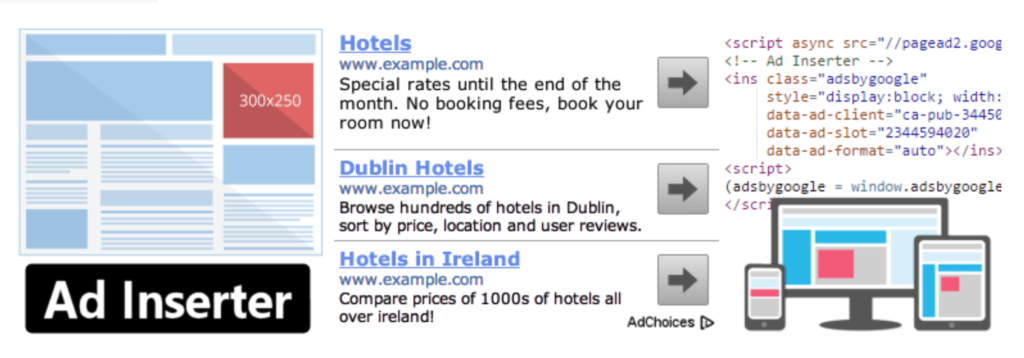
Ad Inserterは広告を自動挿入するプラグイン

「Ad Inserter」は記事中に広告を自動挿入するプラグインです。
今回は見出し上(h2とh3)の広告を自動化します。
Ad Inserterは細かい調整ができる反面、多くの設定項目があり初心者の方にはややハードルが高いかもしれません。
だからこそ設定をそのまま真似できるように解説していきます!
Ad Inserterのインストール方法
「プラグイン > 新規プラグイン追加」をクリックして、検索窓に「Ad Inserter」と入力してください。

「今すぐインストール」をクリックして「有効化」すれば準備は完了です。

有効化をしたら「設定>Ad Inserter」をクリックし、設定を行なっていきます。

Ad Inserterの設定方法
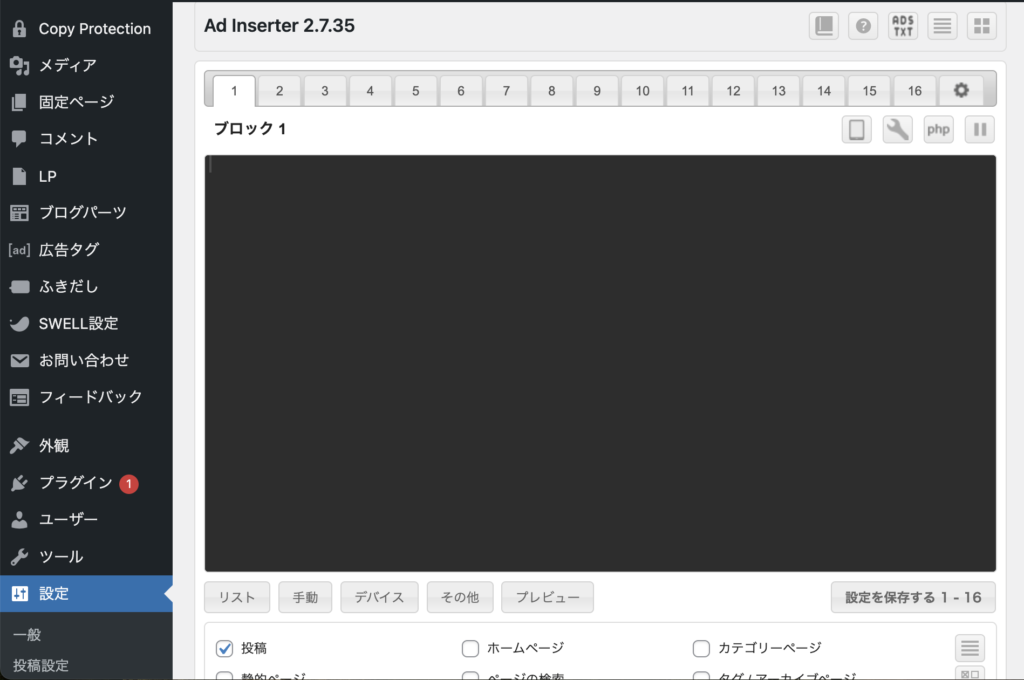
Ad Inserterの設定画面を開くと以下画面になります。
この設定画面には16個のタブがありそれぞれに広告を設定することができます。

設定は以下の手順で行います。
- タイトルをつける
- アドセンス広告を貼り付ける
- 表示するページタイプを選択
- 広告の表示位置を選択
ではそれぞれの設定方法を見てみましょう。
h2の見出しの上に広告を入れる
1つ目のタブは『h2見出しの上』に広告を貼る設定をしていきます。

タイトルは「記事内のどの広告か一目でわかる名前」が良いですね。
タイトルをつけたらアドセンスコードを貼ります。
この時「スポンサーリンク」を表示させるために以下コードをご使用ください。
<center>スポンサーリンク</center>
★ここに自分のアドセンスコードを貼る★
★の部分を削除してご自身のアドセンスの広告コードを入れてください。
もし広告コードの取得方法が分からない場合は以下記事をご覧ください。

次は広告を表示するページを選択します。
基本的に広告を表示するのは投稿ページなので「投稿」を選択します。
次は広告を設置する位置を選択します。
今回は記事内の各見出しの前(h2とh3)に広告を設置したいので「段落の前(Before paragraph)」を選択し「2,3,4,5,6,7」と設定します。

段落番号を入力したら右側にあるプルダウンをクリックし、隠れている項目を表示させます。
カウントの項目は「上から」を選択し「h2」と入力してください。
全て入力が完了したら「設定を保存する」をクリックします。

これでh2の見出し上に広告を自動挿入する設定が完了です!
h3の見出し上に広告を入れる
次はh3の見出し上に広告を入れる設定です。
設定画面で2つ目のタブに移動します。

先程と同じようにタイトル、アドセンスコードの貼り付け、投稿ページの設定を行います。
挿入の項目は「段落の前」を選択して「%2@2」と入力します。
 これは
これは
h3見出し2つにつき1つ広告を挿入する
という設定になります。
つまり、広告が多すぎると規約上よくないのでh3では少し広告を間引いているということですね。
カウントの項目は「上から」を選択し「h3」と入力してください。
全て入力が完了したら「設定を保存する」をクリックします。

実際の広告表示
Ad Inserterを使用すると見出しの最後(≒ 次の見出しの上部分)に広告が表示されるようになります。

この際に以下2点をご確認ください。
- 「スポンサーリンク」の文字が中央寄せになっていること
- 不要な改行が入っていないこと
まとめ
この記事ではAd Inserterの設定方法をご紹介しました。
記事中広告は手動挿入しているブログ運営者の方も多いので、現状それで問題なければムリに設定する必要はありません。
ただ、ある程度慣れてきたら今回のようなちょっとした自動化も取り入れるとより運営が快適になります。ぜひトライしてみてください!
僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール