アドセンス審査の合格率を上げる方法として『サイト型トップページ』を作成する方法があります。
要はトップページを綺麗に作り込むということです。
この方法のメリットは2つあります。
- きちんと運営していることをアピールできる
- プチ特化ブログのように見える(専門性)
この記事ではSWELLを使ったトップページの作成方法を紹介します。
サイト型トップページはアドセンス審査に合格しやすくなる
直近のアドセンス審査ではサイト型トップページを作ると合格しやすくなっています。
もちろん絶対ではありませんが対策をしておいた方が良いです!
トップページのイメージは以下となります。

一緒に仕事をしている女性ディレクターさんに制作をお願いしたものなので、アイコンがうさぎなのはご容赦ください。笑
制作手順は以下となります。
- アイキャッチ画像の作成
- トップページの大枠を作成
- 挨拶文
- 特集ページ
- 人気記事ランキング
- 最新記事
- カテゴリーページ
ここから順番に制作方法を解説していきます!
サイト型トップページ作成方法
サイト型トップページは固定ページを使って作成していきます。
今回の作業ではブロックエディタを使用するためプラグインの『Classic Editor』を使用している方は一度そのプラグインを無効化して下さい。
トップページの設定が完了したら再度Classic EditorをONにして下さい。
アイキャッチ画像の作成
ブログのアイキャッチ画像はサイト内で統一しておくと作業が効率化されます。
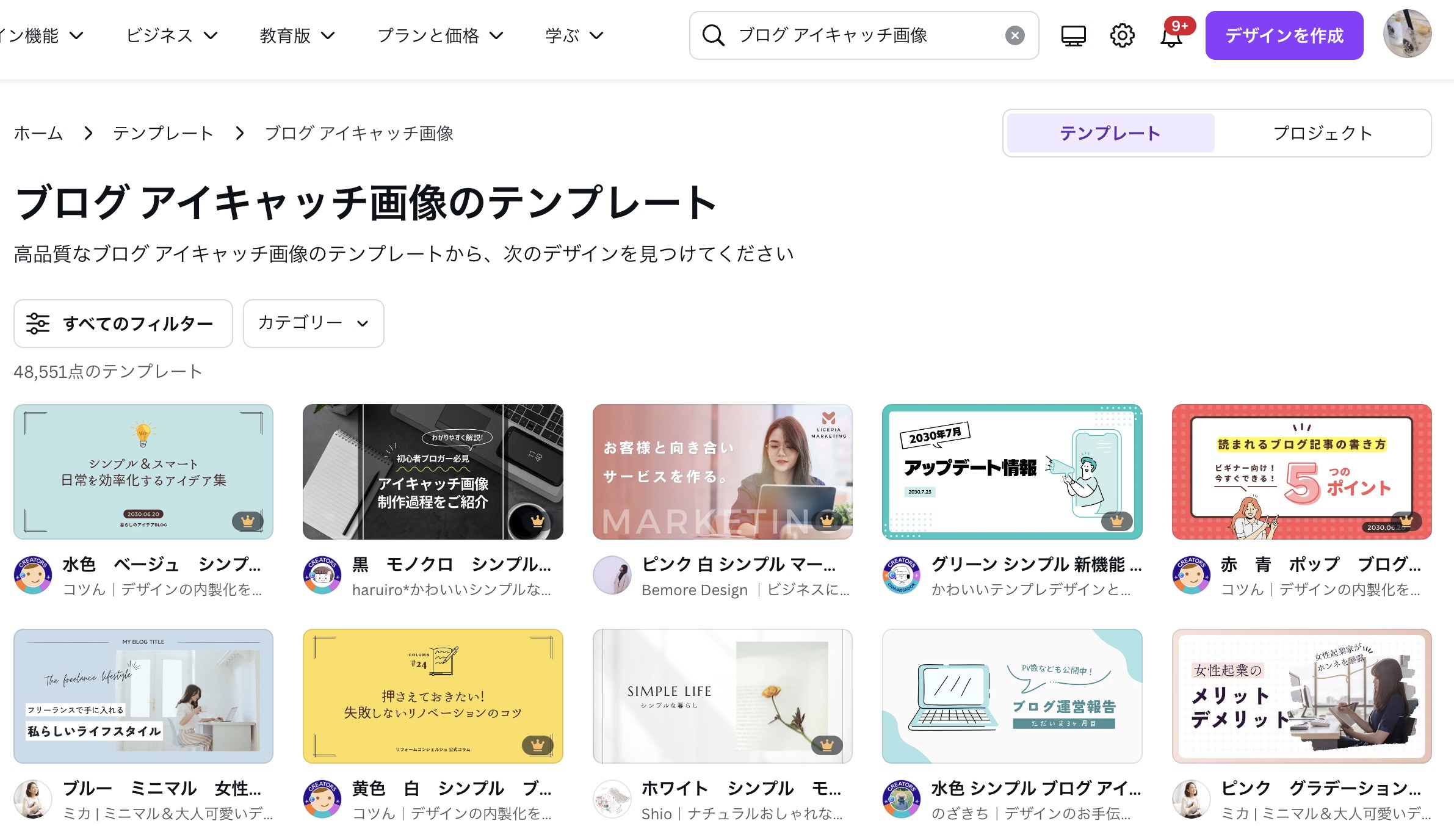
今回はアイキャッチについては深く触れませんが、無料でデザイン制作ができるCanvaというツールを使用すれば簡単に制作できます。

上部の検索窓で「ブログ アイキャッチ画像」と検索すると無料で使用できるテンプレートが沢山見つかります。
テンプレを使うと非常に簡単に綺麗なアイキャッチが作成できますよ!
サイズは1200×630のものを選択しましょう。
トップページの大枠を作成する
WordPress管理画面で「固定ページ > 新規固定ページを追加」とクリックします。

作成ページに切り替わったらタイトルを記入します。
分かりやすいように「トップページ」としましょう。
 ブロックエディタの画面
ブロックエディタの画面これでトップページの大枠が準備できました。
ヘッダー画像の削除
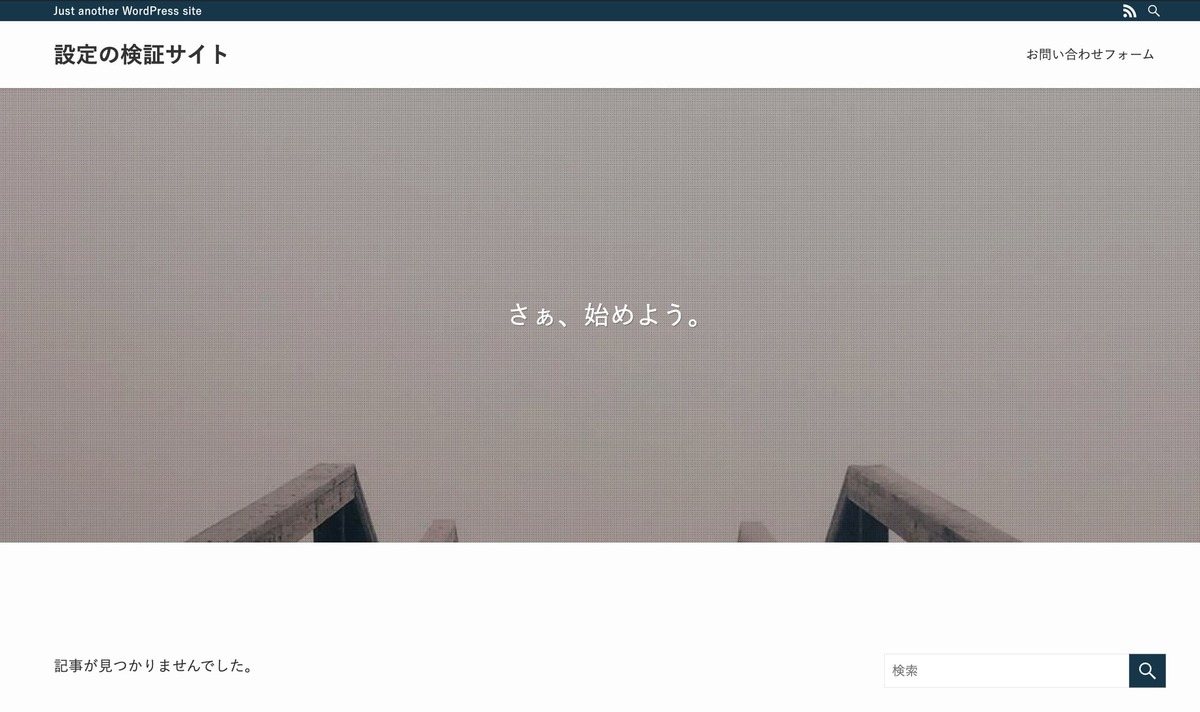
SWELLデフォルトのTOPページには「さぁ、始めよう」といった文章と画像が挿入されています。

ただ、このままだとファーストビューで記事が見えないですよね。
審査担当者に『デフォルト設定を変えていないし、サイトの特徴が見えない』と思われるのでヘッダー画像を削除しましょう。
「外観 > カスタマイズ > トップページ > メインビジュアル」で「メインビジュアルを表示しない」を選択しましょう。
そして、ヘッダー代わりに記事スライダーを上部に入れると良いです!
詳細な設定方法はSWELL公式サイトをご覧ください。
挨拶文の挿入
まずトップページの上部に挨拶スペースを作成します。

挨拶文はブロックエディタの以下箇所に入れましょう。
吹き出しの入れ方はSWELL公式サイトの記事が分かりやすいのでご参照ください。
アイコンはフリー素材で問題ありません。

■挨拶文の例
数あるブログの中から本サイトにアクセス頂きありがとうございます。
このサイトでは話題になっている芸能人の彼氏・彼女を時系列で紹介しています!
冒頭の挨拶ではサイトに来てくれたお礼とどんな内容のブログなのかを紹介すればOKです!
文章では具体性を出すことを意識しましょう。
例えば「普段からドラマを見るのが好きなので〇〇の情報を紹介していきます」といった内容でも良いです。
これで挨拶文の設定が完了しました。
特集ページの設置
次は特集ページを設置します。
特集ページは以下のようなイメージになります。

ここでの目的は「特にこのジャンルに力を入れています」というアピールです。
ただ、掲載するのは2記事だけなので現時点でそのジャンルの記事数が多くなくても問題ありません。
それでは実際に作っていきます。
エディタ画面右側のブロック追加のボタンで『+ > 見出し』と選択してh2見出しを設置してください。
見出しではサイトで特集したいカテゴリーを決めて「〇〇特集」と入力します。
次に特集で紹介する記事を貼り付けるために再度「+ > すべて表示」とクリックします。

全てが表示されたら「投稿リスト」を選択しクリックします。

すると投稿した記事のアイキャッチ画像が出てきます。
右側には設定項目が表示されるので、「ブロック > setting」とクリックします。
ここで「表示する投稿数」は「2」と設定します。

下にスクロールすると他にも設定する項目が出てくるので、画像のように設定をしましょう。
レイアウトはあくまでも好みですので完璧に同じ設定でなくても、大枠が完成すれば問題ありません!

次に「pickup」の設定を行います。
こちらでは「〇〇特集」の見出しにどの記事を反映するか設定します。
投稿タイプを設定するために「投稿タイプで絞り込む > 投稿」と選択してください。

条件設定では「カテゴリー > (反映したいカテゴリ) > IN」と設定します。

ここで「特集」というのはあくまでも僕のデモサイトに設置したカテゴリーであることに注意してください。
ご自身のサイトで特集したいカテゴリーを1つ選べば反映されます。
これで特集ページの設定は完了です!
人気記事ランキングを設置する
次は人気記事ランキングを設置します。
人気記事ランキングを設置するとこのような画面になります。

では設置の方法を見ていきましょう。
先程と同じように人気記事ランキングの見出し(h2)を作ります。

人気記事ランキングに掲載する記事設定を行います。
ブロックを追加するために「+ > すべてを表示」とクリックします。

全てが表示されたら「人気の投稿とページ」をクリックします。

すると作成した記事が出てくるので右のブロックで詳細な設定を行います。


これらも完璧に同じでなくても記事が反映されていれば問題ありません。
これで人気記事ランキングの設置が完了しました!
最新記事を設置する
次は最新記事を設置します。
「ブロックエディタ > 見出し」を選択し「最新記事はこちら」という見出しを作ります。
次に「+」を選択し「すべて表示」を選択します。

「最新の投稿」を選択します。

すると以下画像のように最新記事が一覧になって出てきます。
もし画像一覧が出てこない場合は上にある「グリット表示」をクリックすることで画像が表示されます。

次に右側のボックスで詳細の設定を行います。

基本的にはデフォルトの設定で大丈夫ですが「項目数を6」「カラムを3」に設定することで参考サイトのようなレイアウトになります。

これで最新記事の設置が完了しました。
カテゴリーを表示
TOPページの最下部にはブログのカテゴリーを表示させます。
カテゴリーを設置する際はカテゴリー専用のアイキャッチ画像が必要になるので、事前にCanvaで作成しておきましょう!
カテゴリーを設置すると以下のようなレイアウトになります。

それでは作成方法を見ていきます。
流れとしては今までのように記事を引用するのではなく、画像を設置してそこからカテゴリページへのリンクを貼る形式にしています。
まず「カテゴリーまとめ」という見出しを作ります。

次に「+ > カラム」を選択します。

カテゴリーを均等に2つ表示させたいので「2カラム」を選択してください。

出てきたカテゴリーに画像を入れるので「+」マークを選択し「画像」をクリックします。

ここにはCanvaで作成したカテゴリー専用の画像を挿入しましょう。
※ カテゴリが3つしかない場合は3つでも大丈夫です。
画像を入れると以下のような画面に変わります。

ここで画像をクリックするとカテゴリーページに飛ぶようにしたいので、画像にリンクを設定します。
挿入した画像をクリックしてリンクボタンを選択します。
出てきた記入バーに自身のサイトのカテゴリーページのURLを挿入します。
カテゴリーページのURLは以下方法で確認することができます。
- 右側サイドバーにある任意のカテゴリーページを選択
- 選択したカテゴリーページの上部に出てくるURLをコピー
4つのカテゴリー画像全てにリンク設定ができたら完了です。
これでトップページのレイアウト構成が完成しました!
パーマリンクの編集
最後に今回作成したトップページのパーマリンクを編集します。
その前にここまで作成したページを「下書き保存」しましょう。
その後、右側の固定ページを選択し、URLをクリックして編集を行なってください。
URLは何でも機能しますが「〜.com/top-page」などが無難です。

パーマリンクの編集が完了したら「公開」ボタンをクリックしましょう。
トップページに設置する
固定ページの作成が完了したら、トップページに設置するための設定を行います。
ダッシュボードから「設定 > 表示設定」を選択します。

次にデフォルトでホームページの表示が「最新の投稿」になっていることを確認して下さい。

「ホームページの表示」の項目にて「固定ページ」を選択します。
その後、下の「ホームページ」をクリックして「トップページ(先ほど作成した固定ページのタイトル)」を選択します。

最後に「変更を保存」をクリックしたら設置完了です!

まとめ
今回はSWELLを使ったトップページの作成方法を紹介しました。
アドセンス審査の基準は年単位で変化しています。
近年の対策として審査前にトップページを作り込んでおきましょう!
僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール