WordPressのビジュアルエディタで記事作成中に「連続で改行できない」と詰まってしまう初心者の方は多いのではないでしょうか?
誰しもが一度は「あれ?」となってしまうWordPressの連続改行が反映されない問題。
そんなお悩みを解決するために、この記事ではWordPressで連続して改行ができない理由と改行タグを使ってとても簡単に解決する方法をご紹介します。
難しい説明はできるだけしないでシンプルに解説していきたいと思います!
WordPressで上手く改行できない理由

WordPressで上手く改行できないのは、デフォルトで文章の自動整形機能(オートパラグラフ)が入っているからです。
ブログのスタイルとして空白行をたくさん使っている方もいるかと思いますが、この機能があると空白行をたくさんつけたつもりがプレビューしてみたら1行しか改行されていない、という事態になってしまいます。
他にもWordPressを使用した場合、自動整形機能によって以下のような事象が起こります。
・pタグの自動挿入
・不完全なタグの削除
・テキストエディタ→ビジュアルエディタに切り替えた際に改行などが消える etc.
特に普段テキストエディタを使用している方は、間違ってビジュアルエディタに切り替えると改行が消えてしまうので、元に戻すためには一つ一つ改行を入れ直さないといけません…笑
WordPressで改行できない時の解決方法
それでは、WordPressで上手に改行をするにはどうすればよいのでしょうか?
いくつか方法があると思いますが、僕の意見としては「TinyMCE Advanced」というプラグインで「テキストエディタ→ビジュアルエディタ」の変換時もタグを保持するように設定した上で、用途に応じて改行タグを使い分けるのが最も現実的で良いかなと思います。
他にも「functions.php」を編集して全エディタで自動整形機能を停止させる方法もありますが、そうするとビジュアルエディタが使用しにくくなったり、過去記事のレイアウトが崩れる可能性があるのであまりオススメはできません。
それに、このブログは初心者の方向けに書いているので最もシンプルな解決方法である改行タグの使い分けをご紹介したいと思います。
説明だけ読むとHTMLの知識が必要となり若干難しそうに見えるかもしれませんが、実際には本当に簡単ですし、ブログ運営に必要なものだけ覚えていくスタンスで読んでいただければと思います…!
TinyMCE Advanced の設定方法
それではここからは「TinyMCE Advanced」の設定と改行タグの説明をしていきたいと思います。
「TinyMCE Advanced」とは?
「TinyMCE Advanced」のメイン機能はビジュアルエディタに編集ボタンを追加する機能とエディタの自動整形を停止する機能です。
デフォルトのビジュアルエディターは編集ボタンが少ないのですが、このプラグインを有効にするだけで編集ボタンが追加され直感的に記事作成がしやすくなります。
【プラグイン導入前】

【プラグイン導入後】

エディタの自動整形停止の方法|設定には注意も必要!
ここからはエディタの自動整形機能を停止する方法をご説明します。
設定方法としては「TinyMCE Advanced」の設定画面で、高度なオプションの項目にある「Keep paragraph tags in the Classic block and the Classic Editor」にチェックをいれて保存するだけです。

ただし、もう既に記事をたくさん公開してしまっている場合は注意が必要です。
テキストエディタの自動整形を無効にしてしまうと、過去記事の自動整形まで無効になりレイアウトが崩れる場合があります。
過去記事の<p>タグや<br>タグが正確に入れられていなかったためにレイアウトが大幅に崩れてしまったというケースも多いようですね。
その場合は過去記事全部の改行コードを見直して修正しなければなりませんので、できれば事前にバックアップを取得してから設定してみてくださいね。

WordPressのビジュアルエディタで改行する場合
ここからは上記プラグインの設定をした上で、ビジュアルエディタで改行を使い分ける方法をご紹介していきます。
まず、WordPressのビジュアルエディタで1回だけ改行する場合は、<p>タグと<br>タグを使い分けていきましょう。<p>タグは正式には改段落で、<br>タグが一般的な改行です。
改行もしくは連続改行をする場合(Enter)
先程プラグインの設定を入れたため「Enter」で改行も連続改行も反映されるようになっています。(今までは自動整形機能により連続改行は補正されていました)
以下画像のとおり改行したい箇所で「Enter」キーを押すと<p>タグが挿入されます。

そうすると、改行されて更に1行空いたような見た目になります。

テキストエディタで確認すると<p>タグで囲まれているのがわかります。
一見改行と同じように見えるので一般的には改行と区別せず使われますが、HTMLのルールとしては段落としてまとめられ、改段落されたことになります。
このように、自動整形機能を停止したため「Enter」を入れた分だけ改行されるようになりました。
行間を空けずに改行する場合(Shift+Enter)
この場合は改行したい箇所で「Shift+Enter」キーを押します。

そうすると改行されますが、<p>タグとは違って行間に空白は作られません。

ソースを確認すると改行した箇所に<br>が作られています。

このように、段落内で文章を行間の隙間なく改行したい場合は「Shift + Enter」で<br>タグを挿入しましょう。
WordPressのテキストエディタで改行する場合
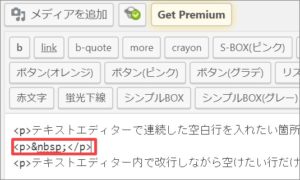
WordPressのテキストエディタで改行を作りたい場合は半角スペースを表示させる「 」を使うのが最も簡単な方法です。
テキストエディタで<br>を複数使用しても1つの改行にまとめられてしまいますが、「 」を挿入すると各行に半角スペースが挿入されるので複数改行したように見えるという仕組みを利用した方法です。
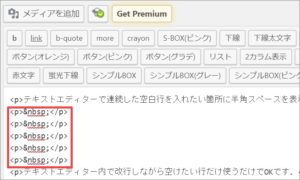
実際にビジュアルエディタで「 」を挿入し、テキストエディタでタグを確認してみると「 」が挿入されていることがわかります。

つまり、テキストエディタで2行以上連続で改行したい場合は「 」もしくは「<p> </p>」を挿入すればOKです!
【ビジュアルエディタ】

【テキストエディタ】

このように「ビジュアルエディタ⇔テキストエディタ」でタグを見てみると、どのように改行されているかが一目でわかりますね。
あとは「 」と毎回打つのは少し大変なので、AddQuicktagに入れておけば完璧です!
【まとめ】WordPressで改行できない時の解決方法
この記事ではWordPressで上手く改行ができない理由、「TinyMCE Advanced」の設定方法、改行タグを使った解決方法をご紹介しました。
せっかくWordPressでブログを書くなら上手く改行できないことなどに悩まず記事を書くことに集中したいですよね…!
今回ご紹介した方法ではプラグインの設定を入れた状態で、
・ビジュアルエディタではそのまま「Enter」を押す
・テキストエディタでは「 (半角スペース)」を挿入する
というのは数ある解決方法の中でも特にシンプルな方法だと思いますので、是非活用していただけたら嬉しいです。
ブログ初心者の方こそつまづきやすい連続改行の仕組みを早めに理解して、どんどん記事作成に時間を割くようにしましょう!
また、以下ページでは初心者向けにブログの始め方をまとめています。ブログ開設中の方はこちらを参考にして設定を進めてみてくださいね。

僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール