OPEN CAGE社が販売している有償のWordPress用のテーマ「ストーク」と「スワロー」は、扱いやすい豊富な機能と優れたデザイン性、高速な表示スピードで人気です。私自身も以前このサイトでスワローを使用していましたが、高性能で総合的にとても優れたWordPressテーマです。
ただし、これらのテーマではサイトを見やすくしたり、要点を強調するのに必要な「蛍光ペン」の機能は存在しないので、使用するためには自身でコードを設定する必要があります。
そこで、この記事ではストークとスワローでとても簡単に設定できる「蛍光ペン」設定方法と使い方を解説したいと思います。
AddQuicktagのインストール
蛍光ペンの表示には「AddQuicktag」というタグをエディタで使用するためのプラグインが必要です。それでは、インストールから始めましょう。
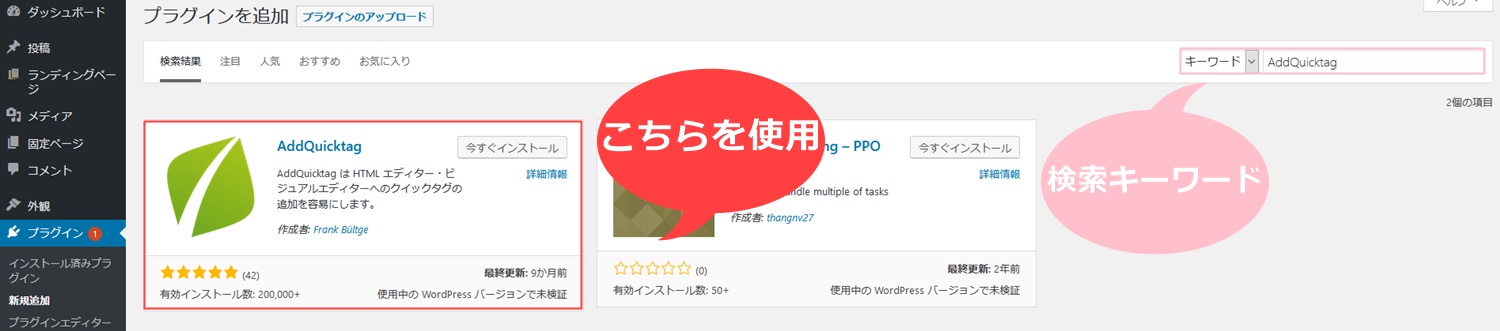
「プラグイン → 新規追加」をクリックして、検索窓に「AddQuicktag」と入力してください。
 AddQuicktagのインストール画面
AddQuicktagのインストール画面AddQuicktagの「今すぐインストール」のボタンをクリックし、続けて「有効化」のボタンをクリックします。
AddQuicktagはビジュアルエディタ・テキストエディタへ、クイックタグの挿入をサポートするプラグインです。プルダウンメニューに項目名と対応する挿入タグをセットで設定しておいて、範囲指定をした前後に挿入をしてくれます。
この機能を使って、あたかも「蛍光ペン」の設定メニューがあるかのようにカスタマイズするのが目的です。エディタの機能拡張ですから、ストークやスワローに限らずどのWordPressテーマでも広く応用の効く方法です。
では、実際に設定方法と使い方を見ていきましょう。
ストークとスワローで蛍光ペンを設定して使う方法
蛍光ペンの設定方法
AddQuicktagの設定画面へ進む
 AddQuicktagの選択
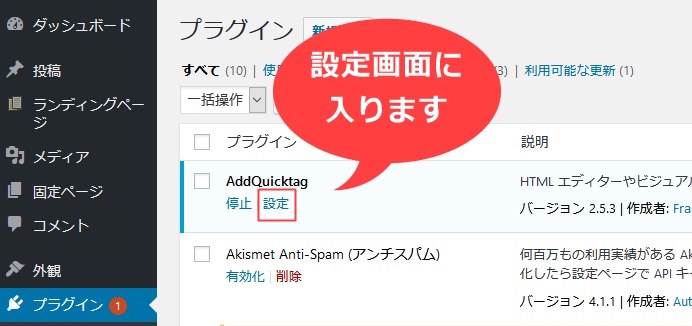
AddQuicktagの選択管理画面の左メニューから「プラグイン」をクリックしてプラグイン一覧画面を出します。「AddQuicktag」の「設定」リンクをクリックすると設定画面へ進めます。
AddQuicktagの設定
「クイックタグの追加と削除」画面が出てくるので、次のように入力しましょう。
 Addquicktagの設定画面
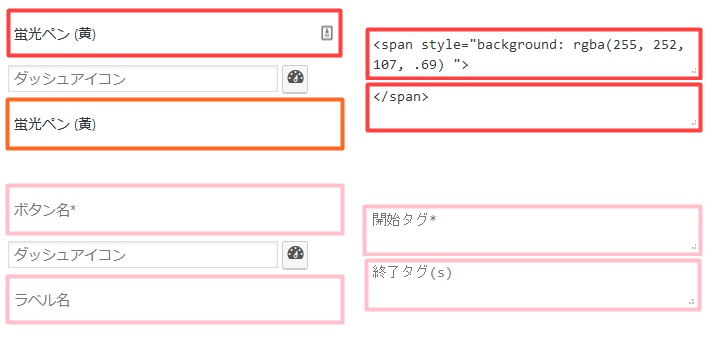
Addquicktagの設定画面 設定項目部分拡大
設定項目部分拡大赤:必須入力項目 オレンジ:無記入でもOK ピンク:項目名参照用
・ボタン名:蛍光ペン(黃)
※何でも構いません。機能が把握できる名前を設定します。
・ラベル名:蛍光ペン(黃)
※設定しなくても構いません。
開始タグと終了タグについては下記のコードをご参照ください。/*~*/はコメントなので入力しなくても大丈夫です。
<span style="background: rgba(255, 252, 107, .69) "> /* 開始タグ */ </span> /*終了タグ */
入力が終わったら一番右のチェックボックスをチェックします。すると、左側のチェックボックス全てがチェックされます。
最後に「変更と保存」をクリックして設定を保存します。
AddQuictagの設定ファイルは、JSONファイルとしてコンピューターに保存できます。
エクスポートして別のサイトで同じ設定を使用することもできます。
投稿画面で「蛍光ペン」を使ってみる
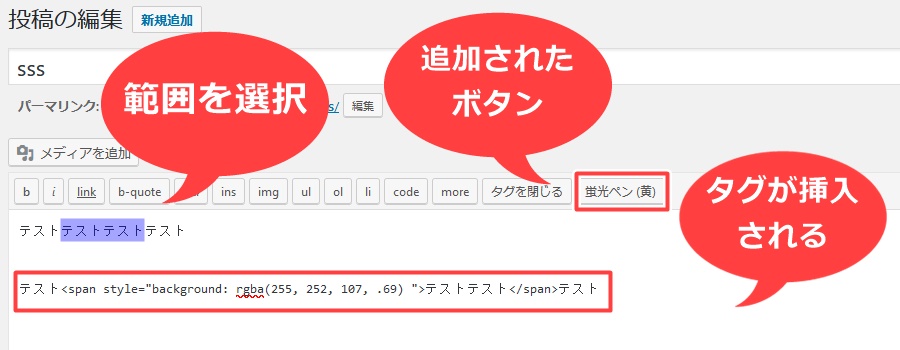
投稿画面で「蛍光ペン」を使用したい範囲をマウスで選択した後、設定で追加した「蛍光ペン(黃)」ボタンを押します。すると、範囲の前後に設定したタグが挿入されます。
 テキストディター画面でのAddQuicktagの使用例
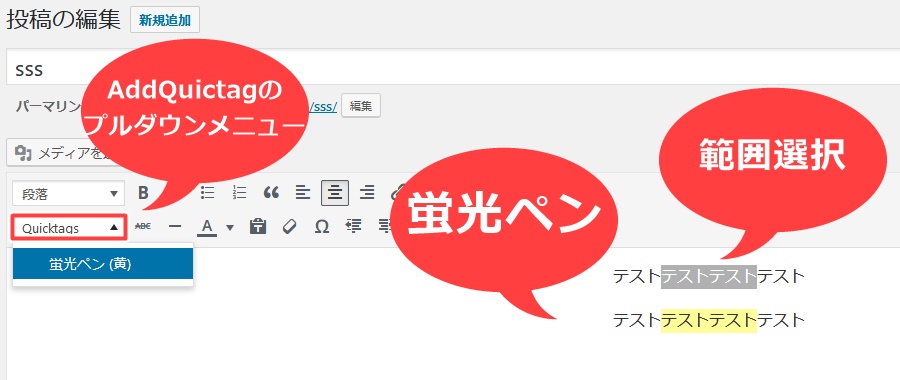
テキストディター画面でのAddQuicktagの使用例同じ投稿画面をビジュアルエディター画面に切り替えると、こうなります。この場合プルダウンメニューから「蛍光ペン(黃)」を選択します。
 ビジュアルエディタ画面でのAddQuicktagの使用例
ビジュアルエディタ画面でのAddQuicktagの使用例例では黄色の蛍光ペンでしたが普通のHTMLタグを挿入しているだけですので、rgba(255, 252, 107, .69)の色コード指定を替えれば何色でも表示できます。
他にも緑にしたい場合はrgba(180, 255, 180, .69)にコードを替えてみて下さい。
ちなみに、選択領域を指定しないでボタンを押すと「開始タグ」のみカーソル位置に挿入されます。テーマ付属のショートコードなどの単独タブはこの方法で挿入できます。
ストークとスワローで「細い蛍光ペン」を設定して使う方法
「AddQuicktag」に「細い蛍光ペン」のタグを追加する
「蛍光ペン」で解説した内容を参考に「細い蛍光ペン」用の設定を追加します。
「クイックタグの追加と削除」画面で、以下の内容を設定します。
・ボタン名:細い蛍光ペン(黃)
※何でも構いません。機能が把握できる名前を設定します。
・ラベル名:細い蛍光ペン(黃)
※設定しなくても構いません。
開始タグと終了タグについては下記のコードを参照。/*~*/はコメントですので入力する必要はありません。
<span class="keiko_yellow"> /* 開始タグ*/ </span> /* 終了タグ */
最後に一番右のチェックボックスをチェックして、全てのチエックボックをチェック状態にしたら「変更と保存」をクリックして設定を保存します。
CSSへ細い「蛍光ペン」用のクラスを追記
- 管理画面左メニューから「外観→カスタマイズ→追加CSS」をクリックします。
- 追加CSSの編集画面に以下の内容を追加します。
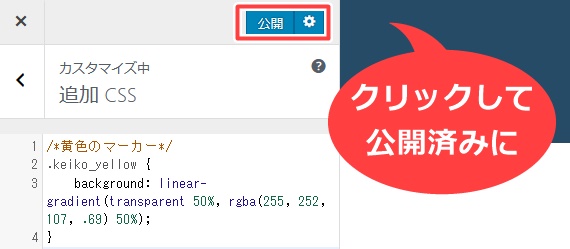
 追加CSSの編集画面
追加CSSの編集画面【追加CSSに追記するコード 】
.keiko_yellow {
background: linear-gradient(transparent 50%, rgba(255, 252, 107, .69) 50%);
}
最後に「公開」ボタンをクリックして追記したCSSの内容を有効にします。「公開済み」になっていればOKです。
「追加CSS」はテーマに紐付いているのでテーマが変わると反映されなくなります。元に戻すとまた有効になります。
投稿画面で「細い蛍光ペン」を使ってみる
投稿画面テキストエディタで「細い蛍光ペン」を使用したい範囲をマウスで選択した後、設定で追加した「細い蛍光ペン(黃)」ボタンを押します。すると、範囲の前後に設定したタグが挿入されます。
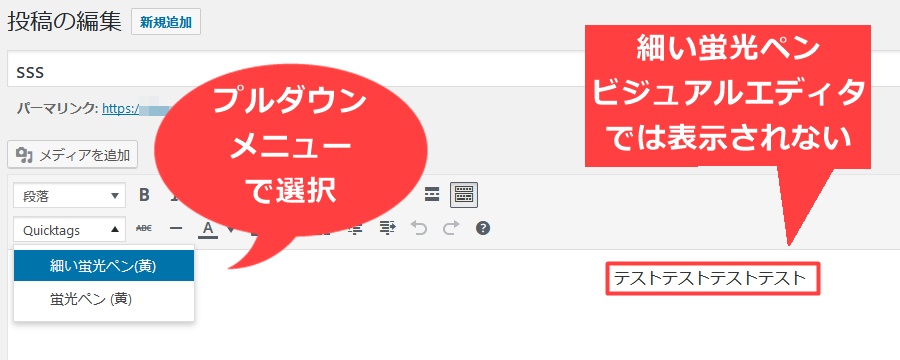
ビジュアルエディタの場合には、プルダウンメニューから「細い蛍光ペン(黃)」を選択します。この時、ビュジュアルエディタ上の表示では「細い蛍光ペン」が表示されません。しかし、プレビューで見ると表示されます。
 細い蛍光ベン使用時のビジュアルエディタ画面
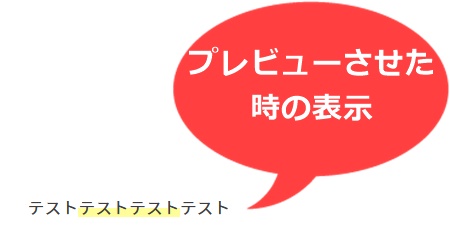
細い蛍光ベン使用時のビジュアルエディタ画面 プレビュー表示時の細い蛍光ペン
プレビュー表示時の細い蛍光ペンプレビュー表示させると、ちゃんと「細い蛍光ペン(黃)」が選択した範囲に引けています。
色を替えたい場合は「蛍光ペン」と同じ要領で色コードを変えて下さい。
色のコードを探すには、こちらのサイトが便利です。
「transparent」の数値を低く設定するほどラインマーカーが太くなっていきます。
このように、この記事で紹介した蛍光ペンを元に自分好みの色や太さを見つけてみてくださいね!
まとめ
この記事ではスワローやストークで「蛍光ペン」を使用する方法をまとめました。
「蛍光ペン」は伝えたい事を強調したい時に効果的なビジュアル表現です。ポイントを絞って、多用し過ぎないように注意しましょう。使いすぎても本当に伝えたい点がわかりづらくなりますし、そもそもレイアウト的に見にくくなってしまいます。
個人的にはサイト内や記事内で統一感を出すためにも、蛍光ペンの使用頻度やシーンや決めておくのがオススメです。
僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール