この記事では自動的に画像を圧縮をしてくれるプラグインであるEWWW Image Optimizerのインストール方法と設定方法をご紹介します。
また、記事の後半では応用編としてGoogleも推奨している次世代の画像フォーマットである『WebP(ウェッピー)』を設定する方法もご紹介しています。
簡単に設定できますので、ぜひこの機会に導入しておきましょう!
【追記】
WebPはあくまでも応用編になるのでブログ初心者の方は設定しなくて大丈夫です。基本設定を入れるだけで十分画像の圧縮効果を得られます。
また、このプラグインは仕様がよく変わるため設定画面が若干異なる場合もあるかと思います。その際は最新情報を調べつつ、必要最低限の設定だけ反映していきましょう。
EWWW Image Optimizer とは

「EWWW Image Optimizer」は画像を自動で圧縮してくれるプラグインです。
設定すると以下の効果を見込めます。
- 画像を圧縮してファイルサイズを縮小する
- サイト内が軽くなり表示速度が上がる
- 読み込みが速くなり不要な離脱を減らす
WordPressで数多くの記事を投稿していくと、いずれ問題として浮かび上がってくるのが画像データ量の問題です。増大するとサイト読み込みに時間がかかり、表示速度を低下させてしまいます。
サイトの表示速度が落ちるとSEOに不利に働くだけでなく、ユーザビリティーが低下し、読者の離脱率が高くなってしまうので設定するのがオススメです。
EWWW Image Optimizerのインストール方法
まずはインストール手順をざっと確認しましょう。
- 管理画面からプラグインの新規追加ページへ
- 「EWWW Image Optimizer」と検索
- 「今すぐインストール」をクリック
- インストール完了後、「有効化」をクリック
ここからは実際にインストール方法を画像付きで解説していきます。
①まず、WordPressの左端のダッシュボードの「プラグイン」→「新規プラグインを追加」をクリック。
②右上の検索欄に「EWWW Image Optimizer」と入力して検索。

③「EWWW Image Optimizer」の「今すぐインストール」をクリックします。

④インストール完了後、「EWWW Image Optimizer」の「有効化」を選択。

EWWW Image Optimizerの設定方法
次は画像のファイルサイズをより小さくする設定方法の解説です。
①左端のダッシュボードの「設定」の「EWWW Image Optimizer」をクリックし開きます。

②下記画面になるので次のように選択をして下さい。

-
「サイトを高速化」「保存スペースを節約」にチェック
-
「今は無料モードのままにする」を選択
③下記画面では次のように選択します。

- 「メタデータを削除」「遅延読み込み」を選択
- 「WebP変換」は選択しない
- 幅の上限・高さの上限は「1920」のままでOK
- image Backupsは「無効」を選択
- 「埋め込みヘルプ」は選択しない
④全て選択ができたら「完了」をクリック

⑤下記のような画面に変わったら初期設定は完了です。

⑥「ルディロクスモード」を選択します。

⑦次に「変換」タブを選択し、「変換リンクを非表示」にチェックを入れて「変更を保存」をクリックします。

以上でEWWW Image Optimizerの設定は完了です。
EWWW Image Optimizerの基本的な使い方
新規アップロード画像の最適化方法
EWWW Image Optimizerをインストール後に新規アップロードした画像は今後自動的に最適化されるようになっています。
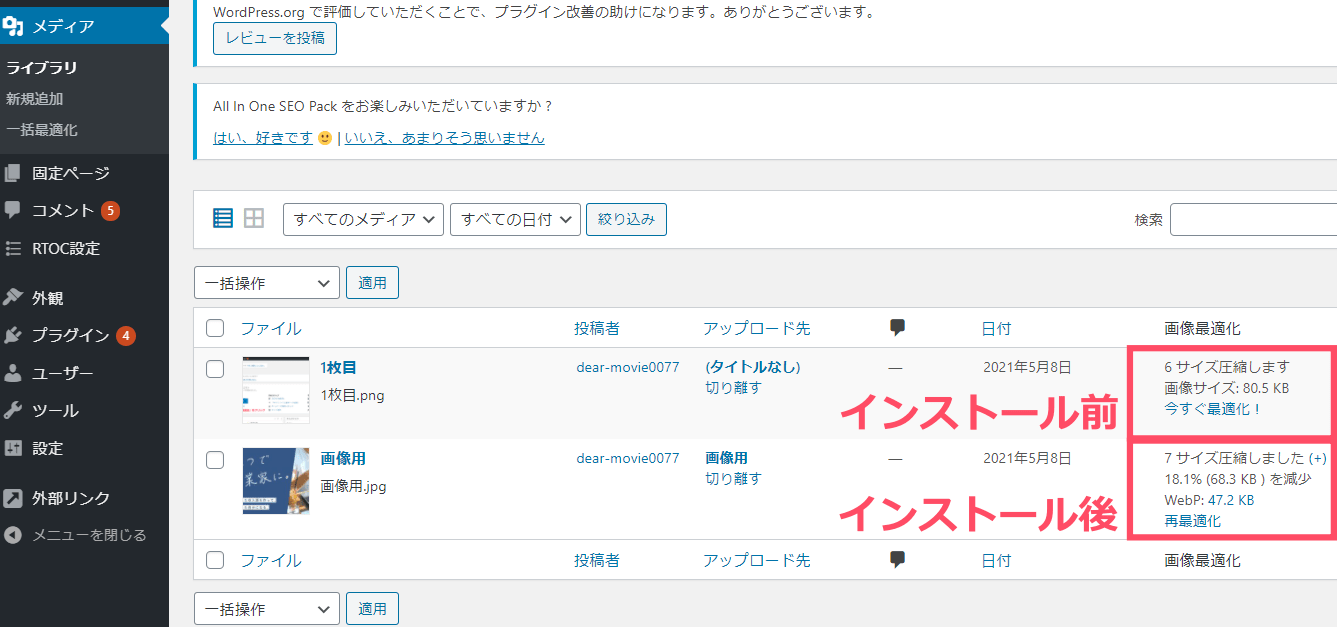
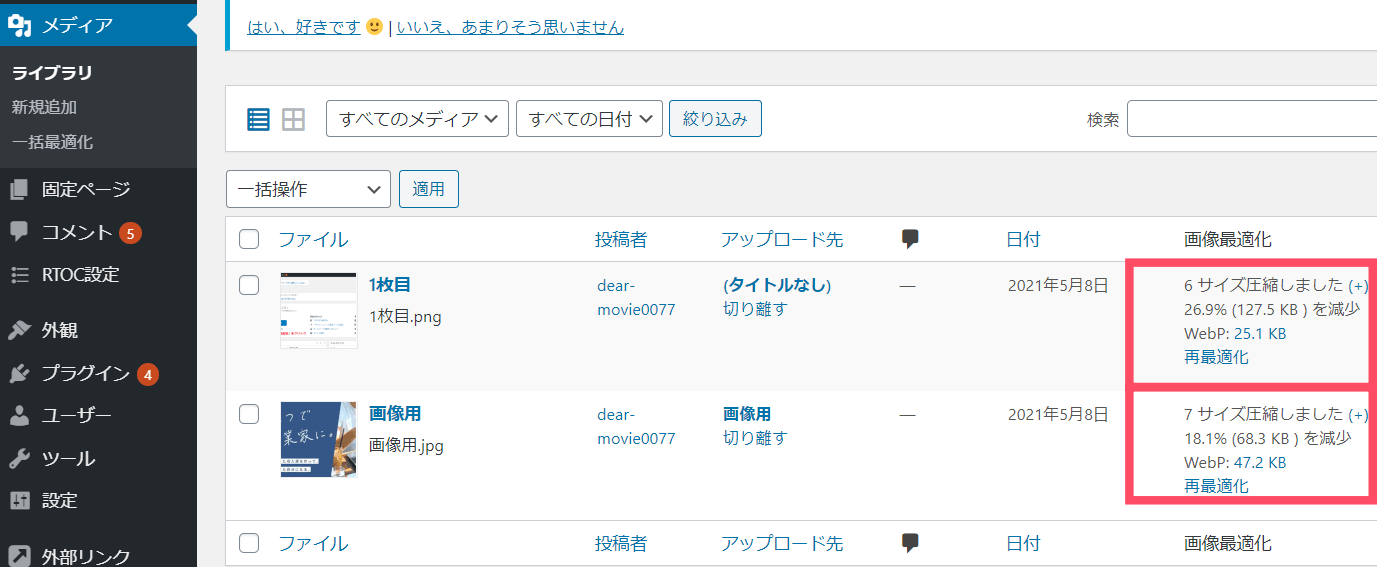
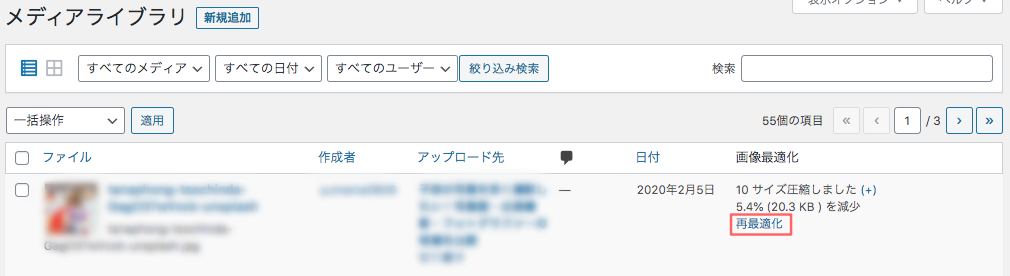
「メディア」の「ライブラリ」をクリックすると、最適化された結果を確認することができます。

「EWWW Image Optimizer」インストール後にアップロードした画像は「〇サイズ圧縮しました」と表示されています。
「EWWW Image Optimizer」インストール前の既存アップロード画像は「〇サイズ圧縮します」と表示されていて、手動で最適化する必要があります。
このように、今後追加する画像は自動で圧縮される仕様となっています。
それでは、次の見出しでは既存アップロード画像の最適化方法を解説します。
既存アップロード画像の一括最適化方法
「EWWW Image Optimizer」インストール後にこの作業をするのは今回の一度きりです。
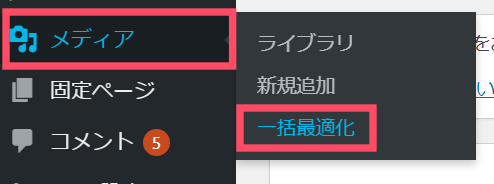
左端ダッシュボードの「メディア」を選択し「一括最適化」をクリックします。

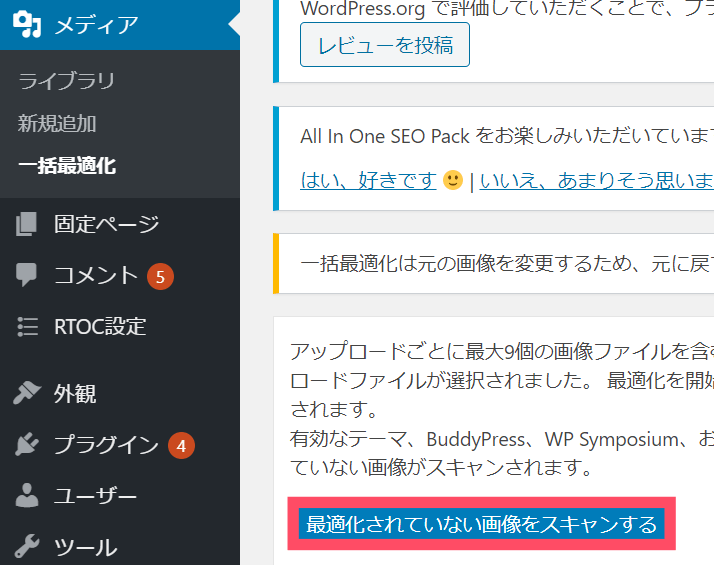
「最適化されていない画像をスキャンする」をクリックします。

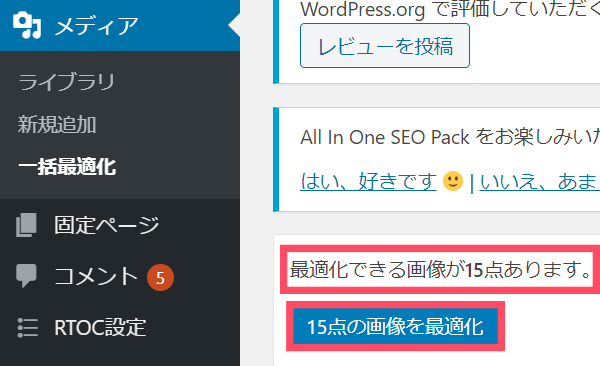
「最適化できる画像が〇点あります。」と表示されるので「〇点の画像を最適化」をクリックします。

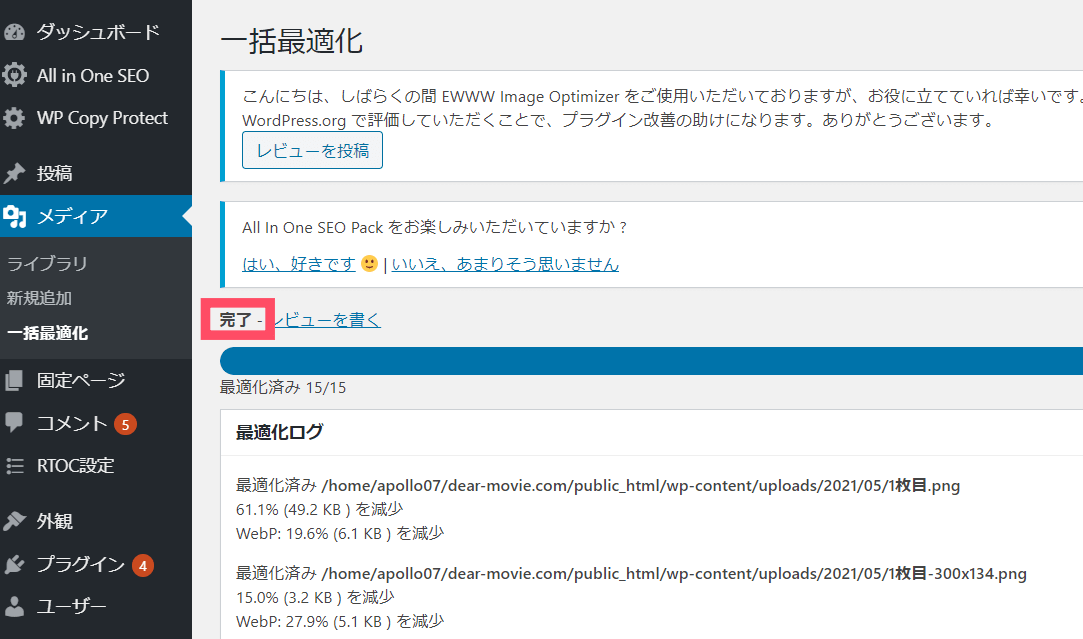
「完了」と表示され最適化ログが表示されれば終了です。

「メディア」→「ライブラリ」に戻り、全ての画像の最適化が完了しているのを確認しておきましょう。

ちなみに、EWWW Image Optimizerによる画像圧縮に加えて、サイト表示時に画像読み込みを後回しにするプラグイン『Lazy Load』を使用すると表示速度はさらに改善します。

次世代フォーマット『WebP』の設定手順

次は『WebP』を使ったより効果的な画像の表示速度の向上方法をご紹介します。
ここからは応用編になりますのでブログ初心者の方は設定しなくて大丈夫です。
方法としては「EWWW Image Optimizer」を利用して画像を全て『WebP』と呼ばれる次世代画像フォーマットに変換し、サイト設定に適用させる事でより劇的な画像データのスリム化を行います。
次世代画像フォーマットとは?
次世代画像フォーマットとは従来のPNGやJPEGより圧縮性能の高い、新しい画像フォーマットです。JPEG2000、JPEG XR、WebP(ウェッピー)などの種類があります。
それぞれに特徴がありますが、WebPはGoogleが開発している画像フォーマットであり、対応ブラウザもかなり増えてきていることを考慮すると今後の主流になる事が予想されます。
【WebP対応ブラウザ】
Google Chrome / Mozilla Firefox / Microsoft Edge / Opera
EWWW Image Optimizerを使って画像をWebPに変換する方法
WebPに画像変換させるための設定
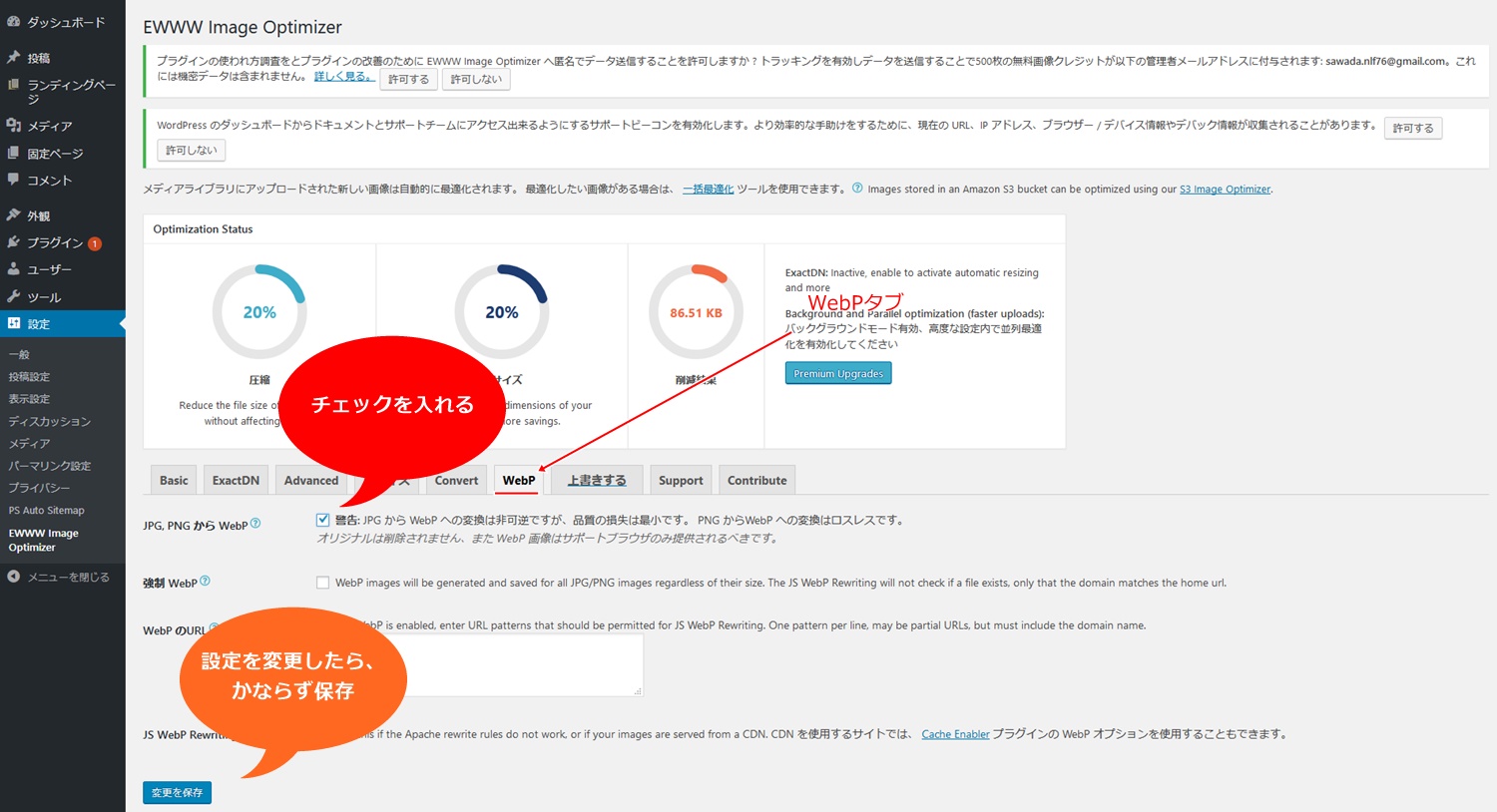
「EWWW Image Optimizer」の設定画面から「WebP」タブを表示します。
そして「JPG、PNGからWebP」にチェックを入れます。最後に「変更を保存」で設定を保存します。

.htaccesファイルへの追記
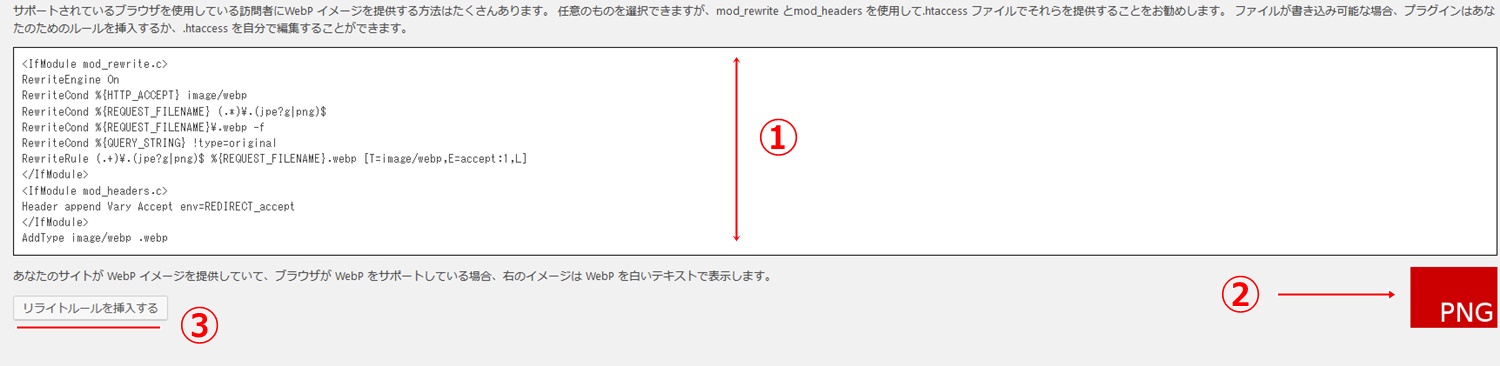
設定をすると「WebP」タブのページ下部に.htaccessファイルに追記するためのコードが自動生成されます。(①)

また、右下の方に赤の背景色でPNGという表示があります。(②)
これはサイトを閲覧しているブラウザとサイト側がWebPに対応済みの場合は緑色、対応していない場合は赤色のボタンが表示されます。
上記の画像ではまだ適用していないので赤色となっているということですね。
「③リライトルールを挿入する」をクリックすると自動で.htaccessの末尾に構文が挿入されますが、.htaccessの冒頭に挿入する必要があるためこちらは押さないようにご注意ください。
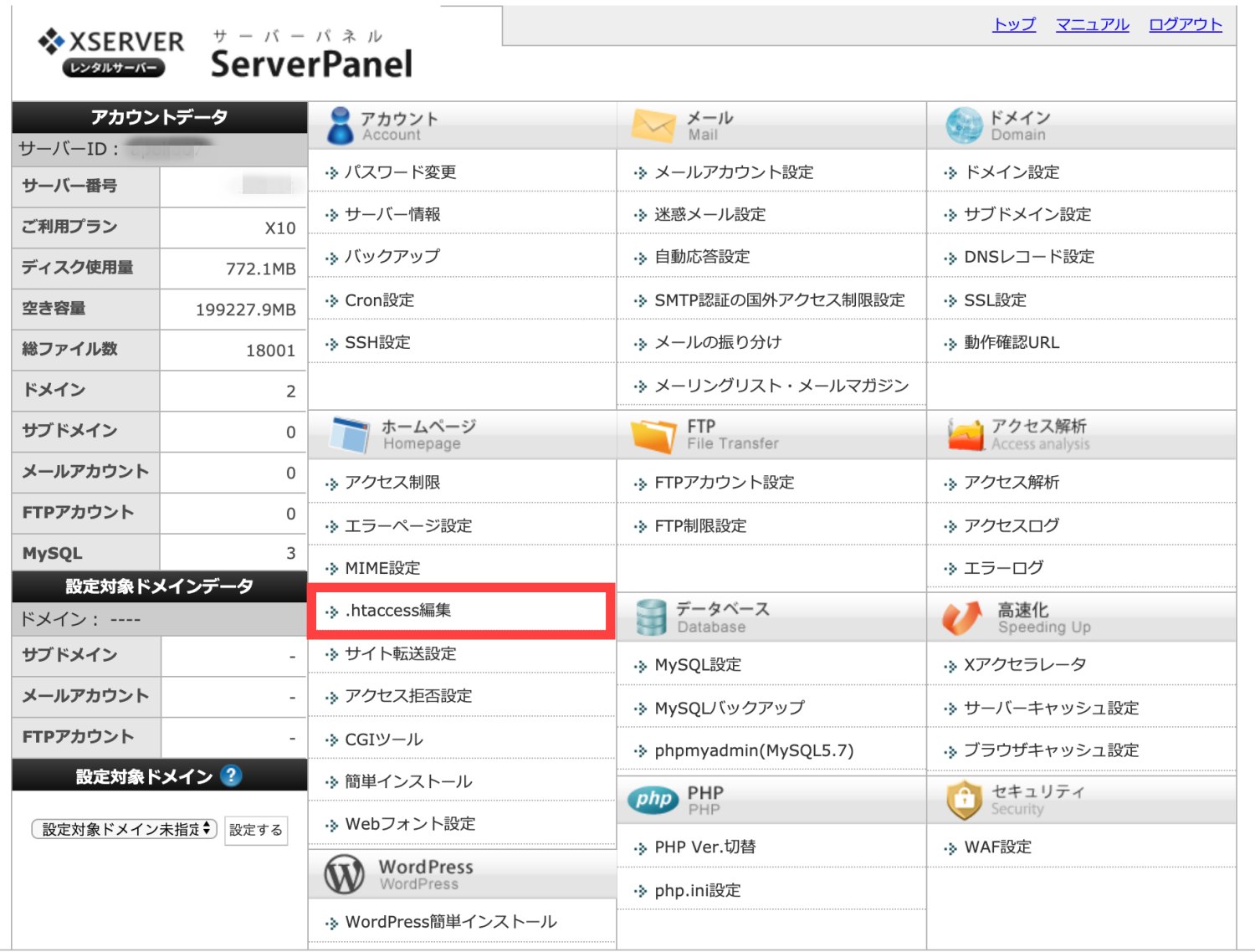
.htaccessファイルの編集については、WordPressの設置にレンタルサーバを使用している場合、Web管理画面で.htaccessファイルのエディタが提供されていることがほとんどです。
また、FTPを用いてファイルをダウンロードしてテキストエディタで編集してからアップロードするという方法もあります。
 Xserverの管理画面
Xserverの管理画面
.htaccessファイルに追記するコードだけ抜き出しますと以下のようになります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
※ 必ず「.htaccess」ファイルの冒頭に上記構文を挿入するようにしてください。
このコードの意味としては「ブラウザがWebPに対応しているなら画像ファイルをWebPで配信し、非対応なら元のフォーマット(JPEGやPNG)で配信する」という内容です。
つまり、ブラウザが対応している場合のみにWebPを使用するので、次世代フォーマットの設定をしたからといってWebP未対応のブラウザ使用者に悪い影響を与えることはありません。
【注意点】ブラウザキャッシュを利用している場合は.htaccessファイルにさらに追記が必要
ブラウザキャッシュを使用している場合は保存する画像の種類と期間を定義する以下コードを.htaccessファイルに追記する必要があります。
今まで.jpgや.pngをキャッシュとして保存していたように、WebPもキャッシュとして保存するということですね。
ExpiresByType image/webp “access plus 1 weeks”
※<IfModule mod_expires.c>〜</IfModule>の間に入れればOKです!
WebP画像ファイルへの変換
全ての作業が終わったら上記の見出し「既存画像を一括で圧縮」の手順と同様に「最適化されていない画像をスキャンする」ボタンをクリックします。
WebPへの変換が終わったら「WebPタブ」を再び開いて、右下のボタンが緑色で「WebP」と表示されていることを確認します。
なかなかボタンが緑色にならない…という場合は、トラブルシューティングの項目で解決方法をまとめてありますので参考にしてください。
以上でWebPへの自動変換の設定と、すでにアップロードされている画像のWebP変換が完了しました。
ちなみに、WebPに画像を変換しても元画像は非対応ブラウザ用に残っていますのでご安心ください…!
そしてこれからアップロードされる画像は自動でWebP変換されます。自動で変換してくれるなんて本当に便利ですよね。
WebPが設定できない場合のトラブルシューティング
WebPへの変換がうまくいかないケース毎の対処法をまとめてみました。
① 赤色「PNG」から緑色「WebP」に切り替わらない場合

上記の設定をちゃんと終えたのに「WebP」タブの右下に表示される赤色「PNG」が緑色「WebP」 になかなか切り替わらない場合があるようです。
そんな時は下記2つの方法を試してみてくださいね。
【方法1】ブラウザのキャッシュを削除してリロードする
1つ目はブラウザのキャッシュが原因になっているケースです。
こちらの対処法は簡単で、ブラウザのキャッシュデータを削除してリロードを行なってください。
GoogleChromeであれば メニューボタン>その他のツール>閲覧履歴の消去>キャッシュされた画像とファイルからキャッシュデータを削除することができますよ。
「WebP」タブを再度開いてWebPの緑色表示へと変わったかを確認してみてください。
【方法2】画像の遅延読み込み系のプラグインとの相性を確認して必要であれば停止する
方法1を試してみても改善されていない場合は「Lazy Load」など画像の遅延読み込み系のプラグインが原因になっている場合があります。
画像の遅延読み込み系のプラグインを有効化してると、EWWW Image Optimizerとの相性問題でWebPの緑色表示にならないことがあるようです。
遅延読み込み系のプラグインを停止することで緑色表示になるようであれば、別のプラグイン導入を検討してみてください。
② 既存ファイルの一括最適化での変換がうまくいかない
上記の項目の手順で「一括最適化」を行うと、本来であればワンクリックで既存の画像をWebP変換してくれるはずなのですが、メディアのライブラリから確認してもWebPには変換されていないというケースがあるようです。
その場合は手動で個別に「再最適化」ボタンを押してください。
 たくさんの画像を手動でWebP変換するのはけっこう大変です…!
たくさんの画像を手動でWebP変換するのはけっこう大変です…!
そのため、既存の画像をWebP一括変換がうまくいかなければ、データの大きいアイキャッチ用画像だけでも手動で変換するといいと思います。
まとめ
 この記事では以下内容をまとめました。
この記事では以下内容をまとめました。
- 「EWWW Image Optimizer」の設定方法と使い方
- WebPの画像形式にサイトを対応させる方法
このプラグインは設定にこだわるととても難しく沼にハマります…笑
初期設定のみを確認してブログ解説をどんどん進めていくことをオススメします。
僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール