個人ブログでもお問い合わせフォームの設置は欠かせません。
ただ、WordPressではプラグインで簡単に設置することができます。
この記事では
・Contact Form 7を使った「お問い合わせフォーム」の設置方法
を画像付きで解説していきます。
Contact Form 7とは?
Contact Form 7はHTMLなどの言語に詳しくなくてもお問い合わせフォームを作成できるプラグインです。
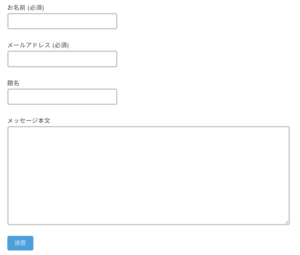
設定すると以下のようなお問い合わせフォームが出来上がります。

お問い合わせフォームの設置は以下の流れとなります。
- プラグインのインストール
- お問い合わせフォームの作成
- お問い合わせの通知設定
- サイドバーへの設置
- 送受信の確認
それでは早速設定を進めていきましょう!
Contact Form 7のインストール方法
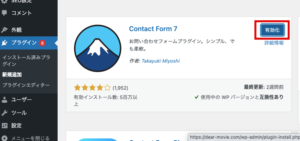
WordPress管理画面を開いて「プラグイン > 新規追加」と進み、「Contact Form 7」と検索します。
対象プラグインが出てくるので「今すぐインストール」をクリックします。

インストールが完了したら「有効化」をクリックします。

次はお問い合わせフォームの作成に進みます。
お問い合わせフォームの作成
Contact Form 7 を有効化すると「お問い合わせ」という項目がメニューに表示されます。

メニューの「お問い合わせ」をクリックすると、コンタクトフォームの作成・編集画面が表示されます。
「コンタクトフォーム1」をクリックして開きます。
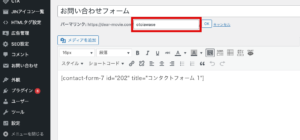
▼コンタクトフォームの編集画面

赤枠部分のショートコードをコピーしましょう。
続いて問い合わせフォームをサイトに設置する作業です。
「固定ページ >新規追加」で投稿画面の本文に貼り付けます。

※ もし反映されない場合はテキストエディタに貼り付けるなど試してみてください。
次はパーマリンク(=記事のURL)を変更します。
「contact」が一般的ですがスパム対策として「otoiawase」など何か違う文字にするのがオススメです。

最後に記事の「公開」をクリックするとお問い合わせフォームのページが完成します。
お問い合わせの通知と読者への自動返信の設定
ここでは設定項目が2つあります。各項目の違いは以下の通りです。
・メール :読者の問い合わせをブログ運営者(自分)にメール通知する設定
・メール(2):読者への自動返信の設定
となっています。
ブログ運営者へのメール通知設定
まず問い合わせがあった際にブログ管理者(自分)へ通知する設定を入れます。
「お問い合わせ > コンタクトフォーム」と進みます。
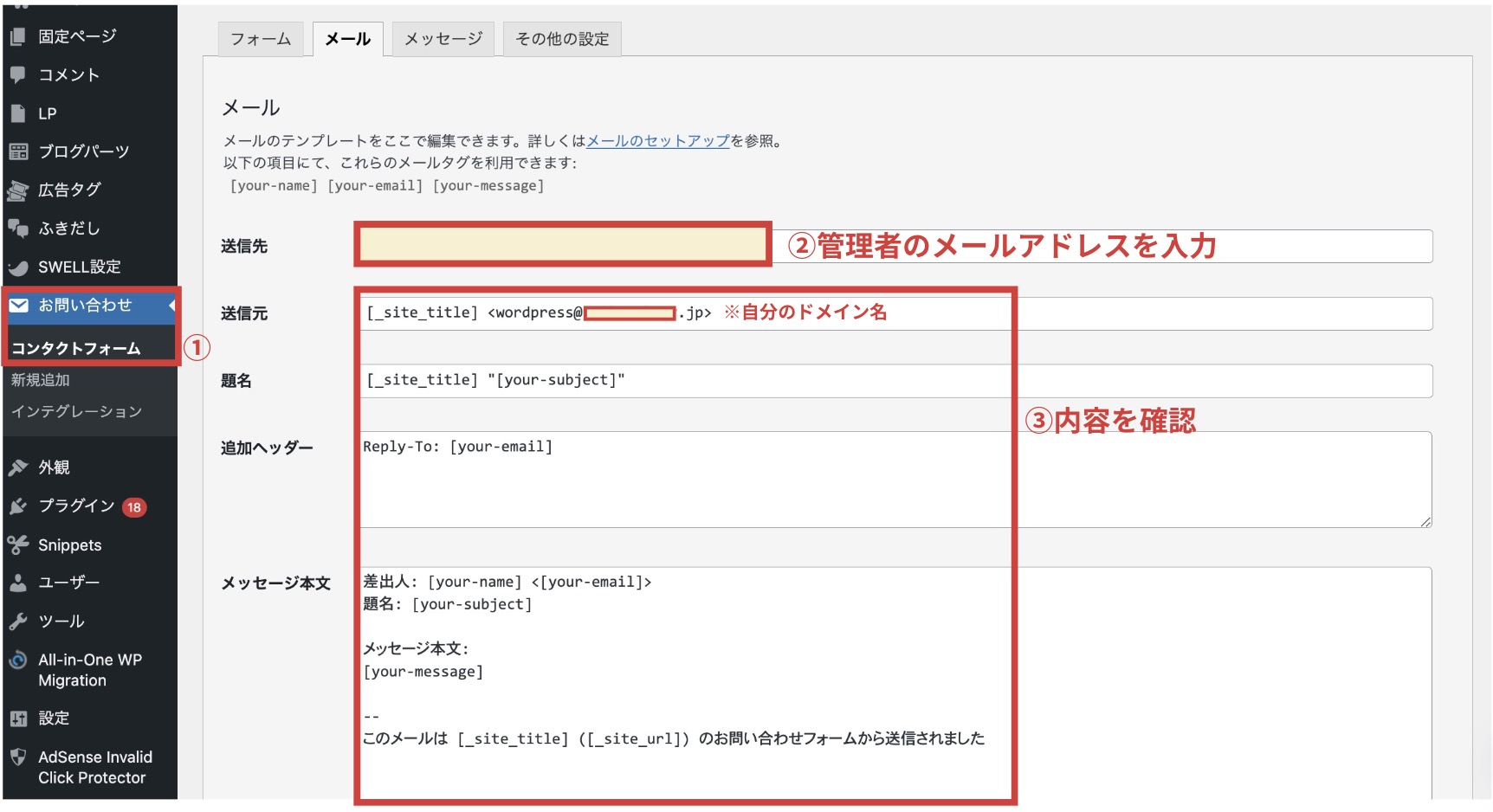
そして設定タブの「メール」を選択して以下のように各項目を入力しましょう。

送信先:自分のメールアドレス
送信元:[_site_title] <wordpress@ドメイン名>
題名:[_site_title] “[your-subject]”
追加ヘッダー:Reply-To: [your-email]
メッセージ本文:
差出人: [your-name] <[your-email]>
題名: [your-subject]
メッセージ本文:
[your-message]
—
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
内容は基本的にデフォルトでOKですが、『送信先』には自分のメールアドレスを入れないとメールが届かないことにご注意ください。
読者への自動返信の設定
次はお問い合わせをした読者への自動返信を有効化します。
先程のページをそのまま下にスクロールします。
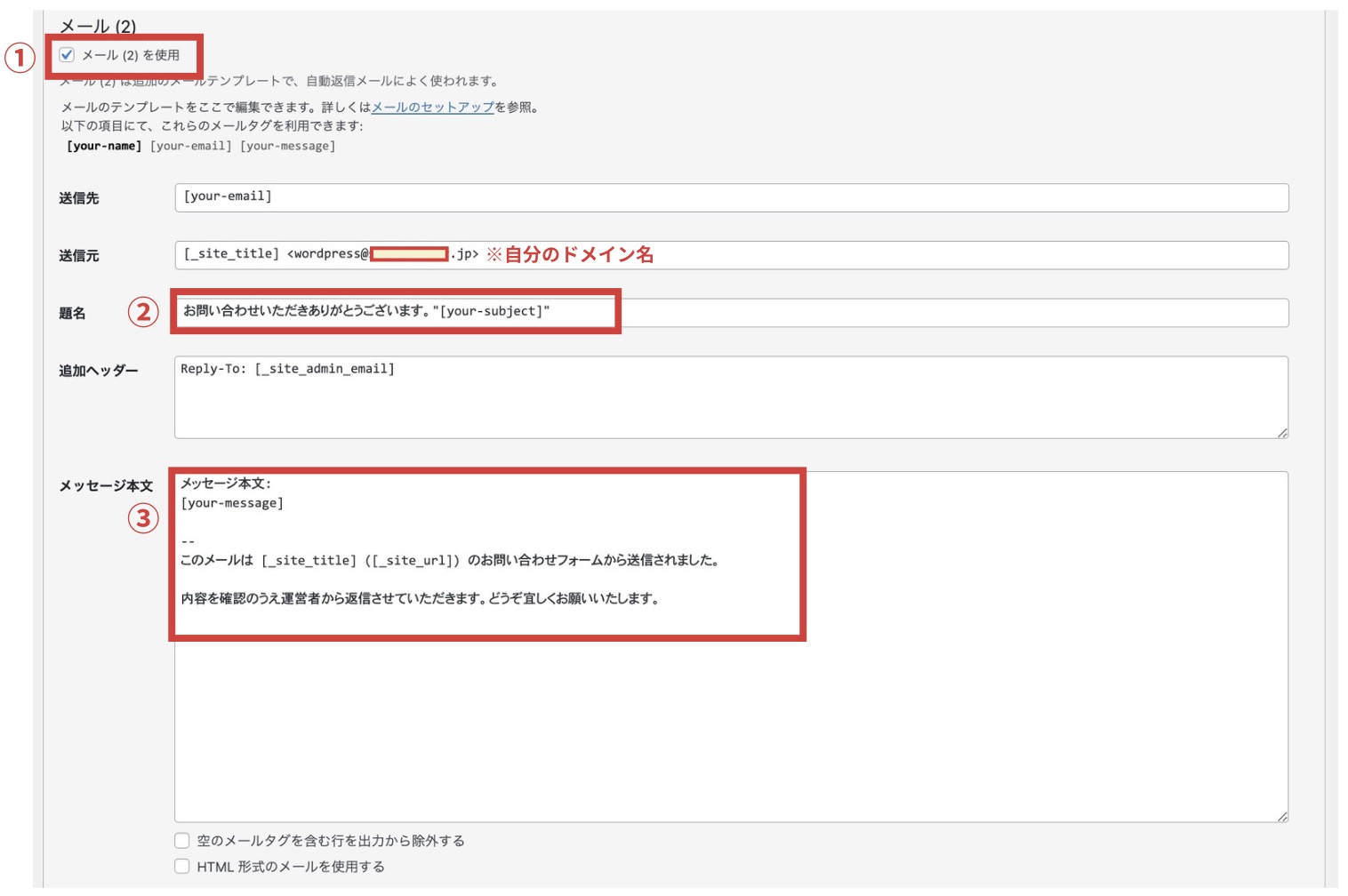
そして「メール(2)を使用」にチェックを入れて以下設定を入れましょう。

送信先:[your-email]
送信元:[_site_title] <wordpress@自分のドメイン名>
題名:お問い合わせいただきありがとうございます。”[your-subject]”
追加ヘッダー:Reply-To: [_site_admin_email]
メッセージ本文:
[your-message]
—
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました。
内容を確認のうえ運営者から返信させていただきます。どうぞ宜しくお願いいたします。
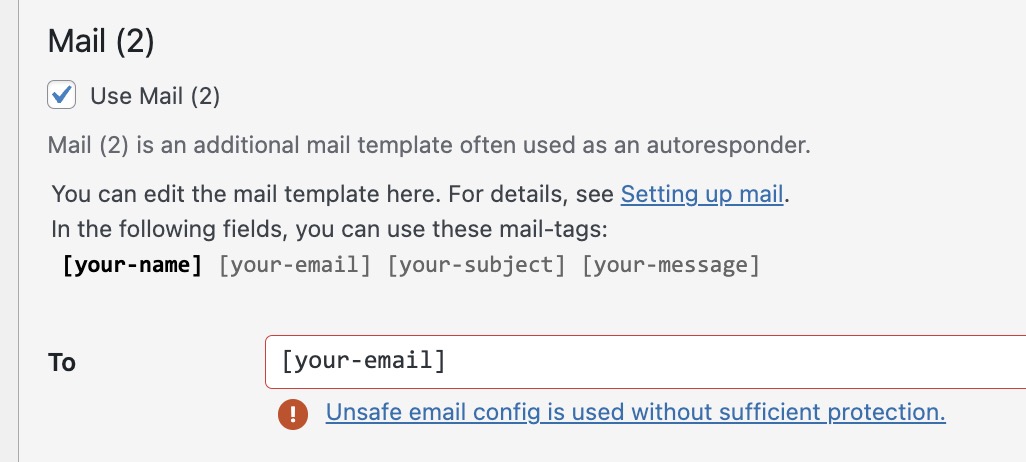
エラーが出てもメールの送受信には影響なし
Mail(2)の送信者メール欄でエラーが表示される不具合が報告されていますが、これはムリに解決する必要はないのでそのままにしておきましょう。

理由はプラグイン作成者の方が「無視しても良いエラーです」と回答しているからです。
If this is a warning on the Mail tab you can safely ignore it.
( これがメールタブの警告である場合は無視しても問題ありません)
ブログ初心者の方は赤いエラー通知を見てドキッとしたと思います・・笑
ただ、あくまでメールの送受信ができれば良いと考えてみましょう。
今後扱うプラグインやツールでも沢山エラー通知が来ますが、全てに対応する必要はなく「ブログ運営に不可欠なもの」だけ対応していくことが大事です。
サーバーが仮契約だとメールの送受信ができない
エックスサーバーは仮契約をすると無料のお試し期間がありますが、その状態だとメールの送受信がエラーになるケースが過去にありました。
必ず本契約をしてから送受信テストをしてみてください。
サイドバーに設置する方法
お問い合わせフォームを作っただけではユーザーはアクセスできません。
必ずサイドバーやメニューに表示させましょう。
固定ページをサイドバーに表示する方法
お問い合わせに限らずアドセンス審査に必要な固定ページはまとめてサイドバーに設定しておきましょう。
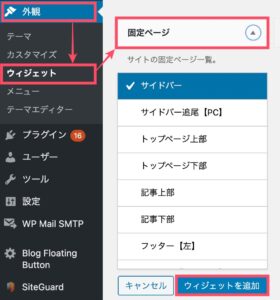
WordPress管理画面で「外観 > ウィジェット」と進みましょう。
利用できるウィジェットを選択できるので「固定ページ > サイドバー」にチェックを入れて「ウィジェットを追加」をクリックします。

これで現在ある全ての固定ページがサイドバーに表示されます。
次にサイドバーに追加されたウィジェットにタイトルを付けます。
特にこだわりがなければ「その他」と付けましょう。
(このタイトルでサイドバーに表示されます)

今後も固定ページでプライバシーポリシーなどを作成すると自動追加されます。
設定後はメールの受信確認
設定が終わったら必ず自分でメールの送受信テストをしてみましょう。
せっかくお問い合わせフォームを設置しても自分にメールが届かず、広告の掲載依頼や削除依頼が見れないのでは意味がありません。
営業メールは基本スルーでOKです!
お問い合わせを設置すると定期的に広告設置の営業メールがきます。
ただ、月3~5万円まではアドセンスだけで十分ですので対応する必要はありません。
もちろん導入するのがダメではないのですが、最初は記事更新に集中した方が当然成果は伸びやすいです。
まだ慣れていない状態だと営業内容の善し悪しを判断できないですし、広告設置で作業時間が減ってしまっては本末転倒ですからね。
もしどうしても悩む場合は試しに導入してみてもも良いですが、初期は記事作成に集中することが大事です!
まとめ
今回はContact Form 7の設定方法をご紹介しました。
お問い合わせフォームを設置は必須なのでぜひ早めに対応しておきましょう!
僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール