当サイトでは以前、WordPressテーマはOPENCAGE社のスワローを使用しており、プラグインやサーバーの設定で高速化対策を実施していたのでその内容を記してあります。
スワローを既に使用している、もしくは今後使用することを検討している方は恐らくスワローのシンプルで高速な仕様に魅力を感じている方が多いかと思います。僕自身、スワローのスッキリしたレイアウトと機能性が高いところが好きで購入しました。
そこで、この記事ではスワローの性能を最大限活かすべく、スワロー導入後にやるべきWordPress高速化対策とレイアウトなどのカスタマイズ設定を誰でも簡単にできるようにご説明していきます。
スワローは素晴らしいWordPressテーマですが、そのまま使用するだけだと機能性を活かせないので是非この記事を参考にしてみてください…!
また、以前は別サイトでストークも同じ様にカスタマイズしていましたので、基本的にはストークでも同様に高速化できるかと思います。(仕様もかなり似ていますし)
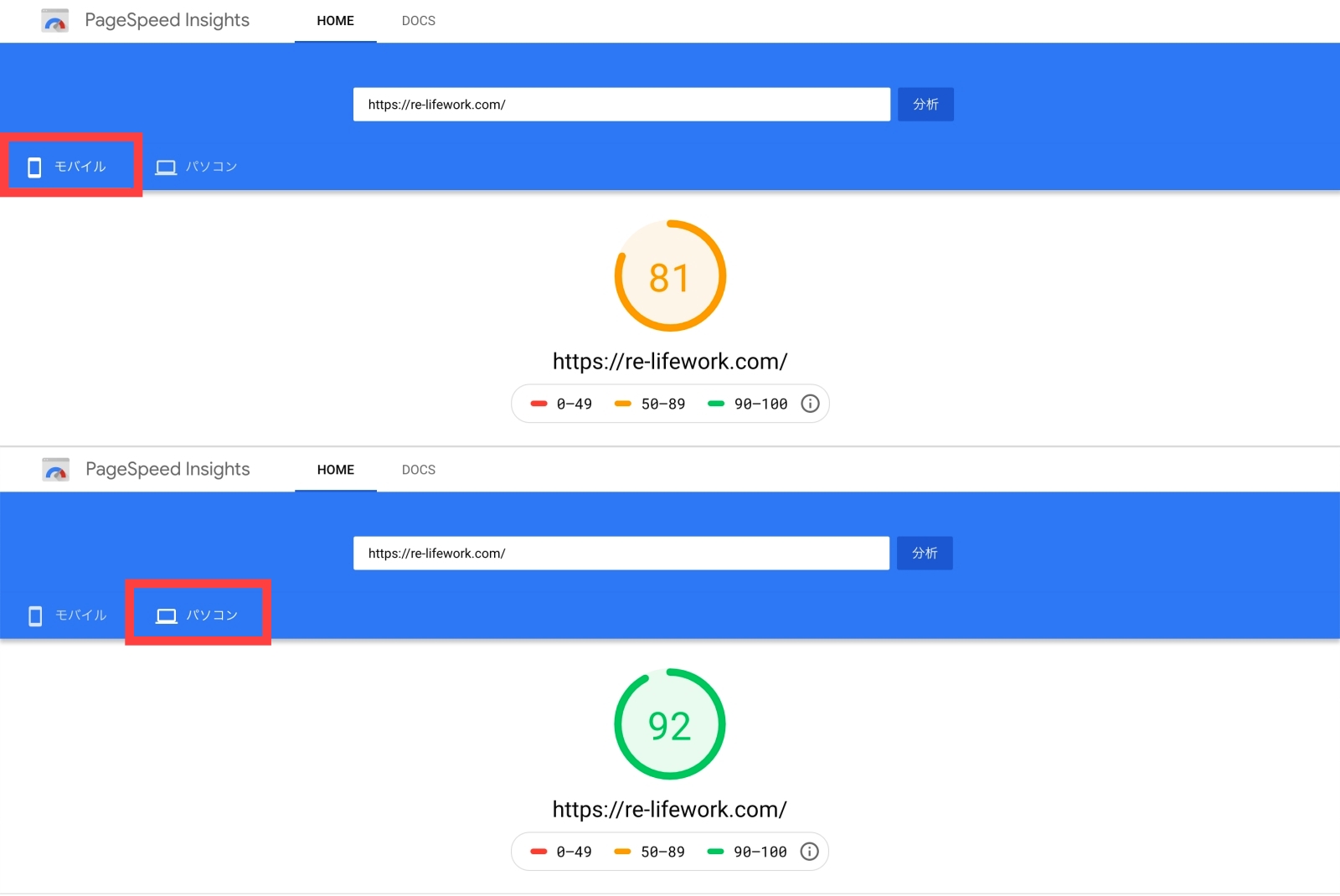
ちなみに、当サイトの表示速度をGoogle公式ツールの「PageSpeed Insights」で測定した結果はこちらです。まだ改善の余地はありますが、モバイルで80点付近であれば十分及第点と言って良いのではないかと思います。
 カスタマイズ後
カスタマイズ後PageSpeed Insightsはキャッシュ系プラグインの設定が正しくできていないと上手く測定できない場合もありますので、その際はこちらのサイト速度測定ツールをご使用ください。
また、こちらは当サイトの使用環境をまとめた表となります。使用環境が近い方がカスタマイズ後の性能を再現しやすいので事前にご確認いただければと思います。
| スワローの使用環境 | |
| WordPress | WordPress 5.2.2 |
| MySQL | 5.7 |
| PHP | PHP7.2.17 |
| サーバ | Xサーバー (【有効】Xアクセラレータ Ver.2、サーバキャッシュ、ブラウザキャッシュ) |
スワロー/ストークの高速化設定(サーバー&プラグイン)
この項目ではスワロー/ストークを使用したWordPressサイトを高速化するための設定方法をご紹介します。
と言いましても、内容としては一般的なサーバーの高速化機能と、実際に僕が使用してみてスワローと相性の良かったプラグインのご説明となります。特にプラグインはWordPress環境やテーマに影響を受けるので、上記で紹介した僕の環境と近い方は効果を得やすいと思います。
しかし、場合によってはプラグインとの相性が悪い場合もありますので、必ずバックアップを取得してから設定を行うようにしてください。
サーバーの高速化機能を使用
最近のレンタルサーバーでは高速化機能が搭載されている場合も多いです。ここでは多くの方が使用されているであろう”Xサーバー”の高速化機能の設定をご紹介します。
Xサーバーでは以下3つの高速化機能がデフォルトで設置されています。(本当にありがたい…!)
・Xアクセラレータ(CSSや画像ファイルなど静的ファイルの高速化)
・サーバキャッシュ
・ブラウザキャッシュ

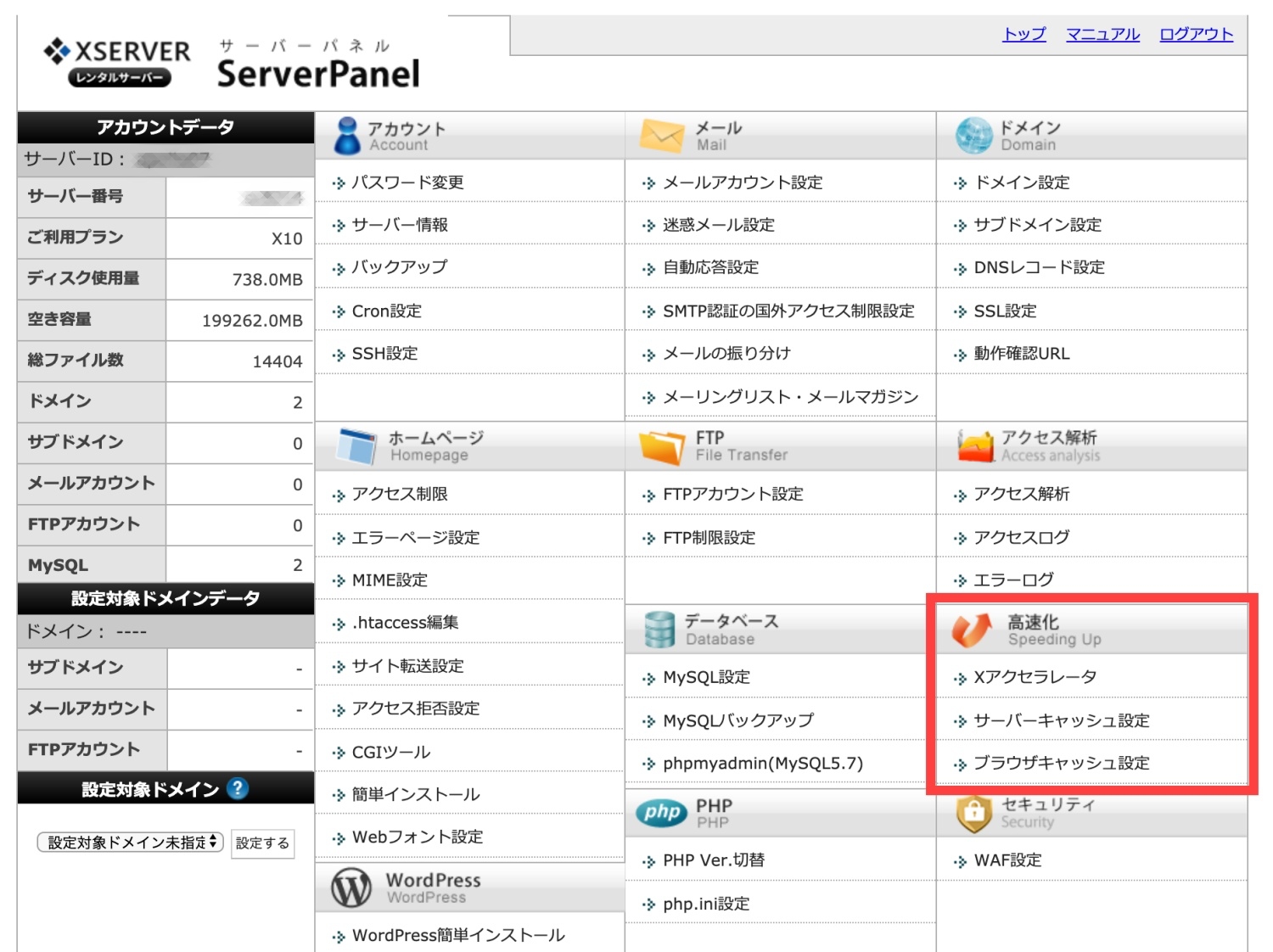
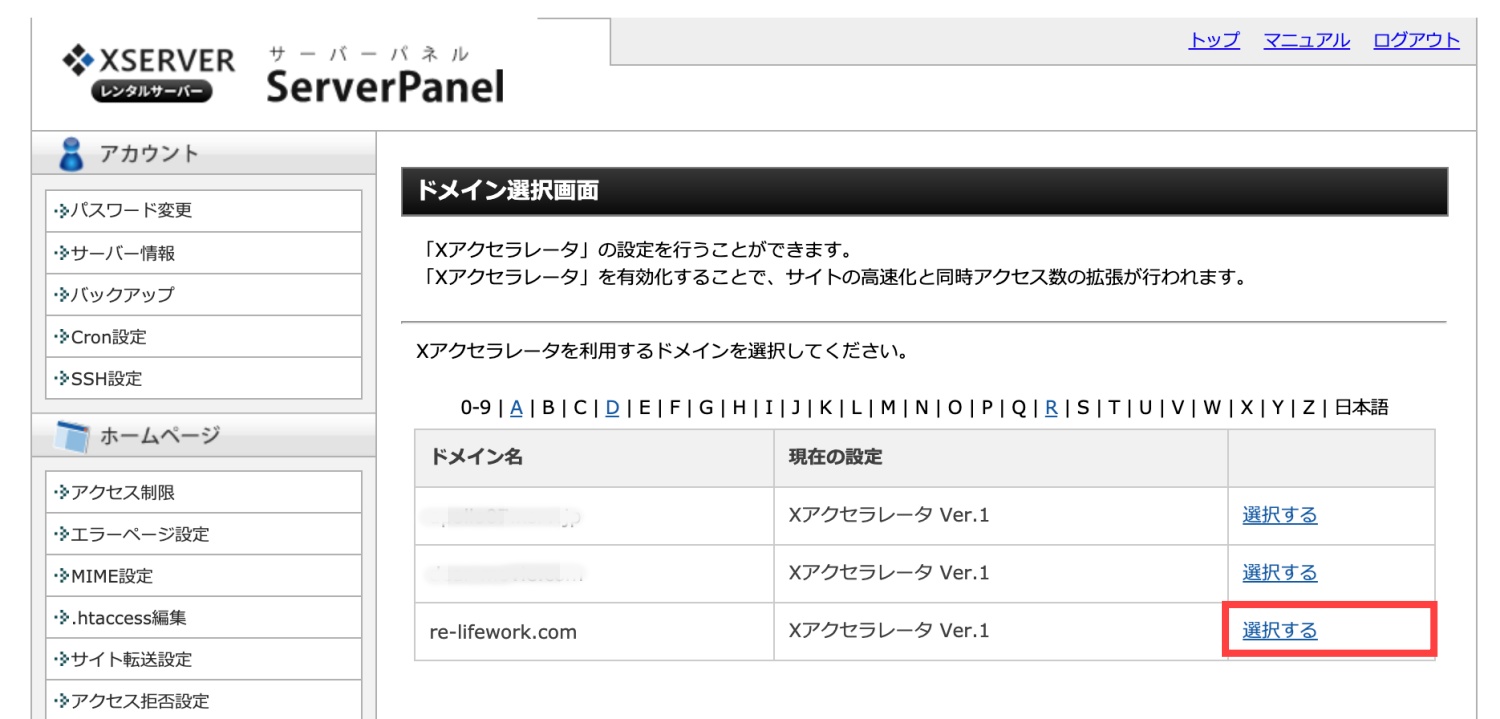
これらの項目は「Xサーバ > サーバパネル > 高速化」からそれぞれ設定を行います。ここでは例としてXアクセラレータの設定を行います。

WordPressを設置しているドメインで「選択する」に進んでください。

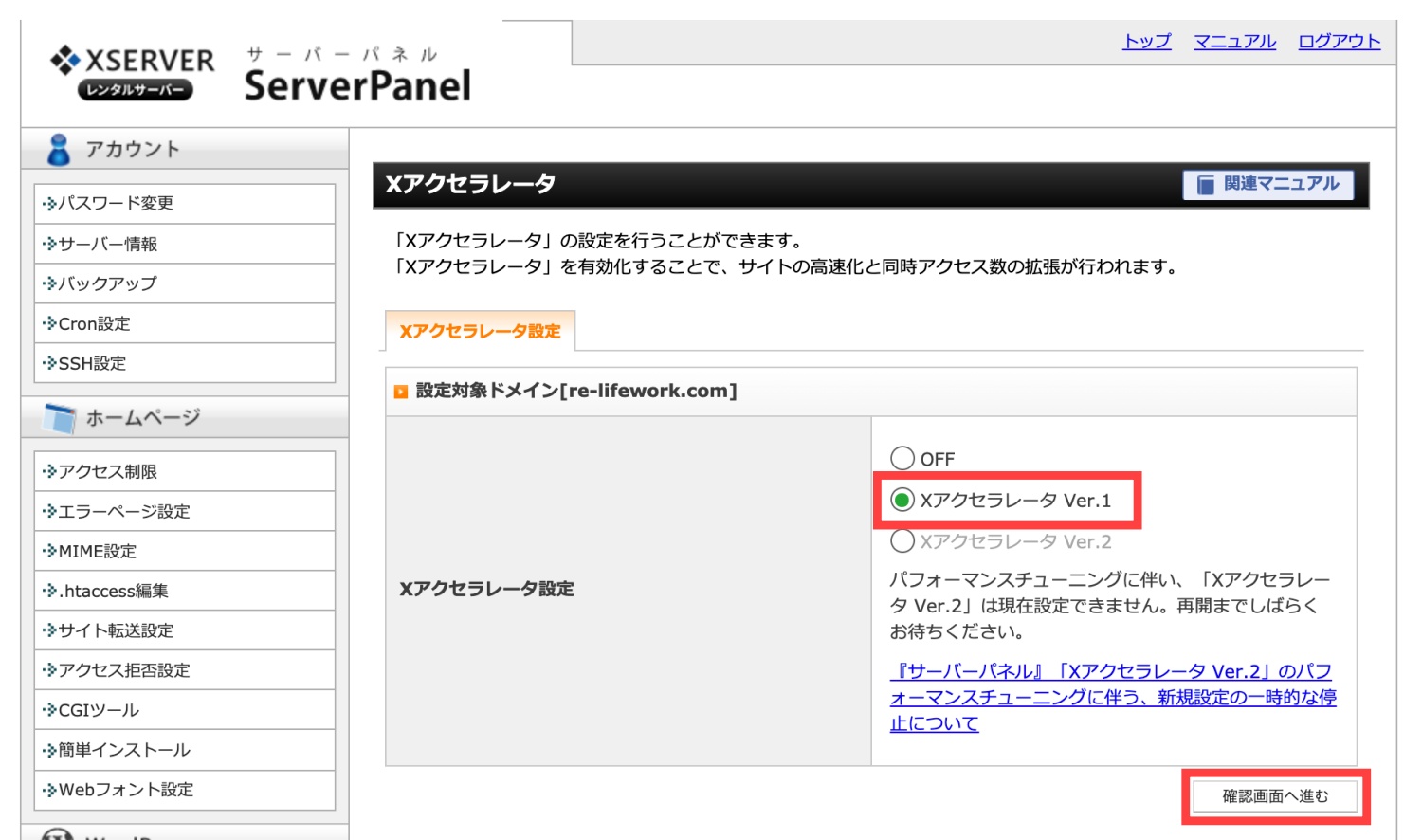
Xアクセラレータ設定で現時点で最新のバージョンを選択して「確認画面へ進む」と進めば設定は完了です!
※ 2019年11月にXアクセラレータ Ver.1 → Ver.2 に変更しました。
サーバキャッシュとブラウザキャッシュも同様に簡単にできますので、是非設定してみてください。
プラグインによるWordPress高速化
サイト表示速度は以下3つの要素に大きく影響を受けます。
①画像読み込み
②ソースの記述内容(HTML、CSS、JavaScriptなど)
③キャッシュ利用
この項目ではプラグインを用いて全ての対策を行っていきます…!
ちなみに「①画像読み込み」の対策は実はとても簡単です。表示ページの画像読み込みを遅らせる「Lazy Load」と自動的に画像サイズを圧縮してくれる「EWWW Image Optimizer」という鉄板のプラグインを入れておけば対策は万全です。


しかし、後半の2つについては相性の悪いプラグインを入れてしまうとWordPressに不具合を生じさせたり、レイアウトを崩すケースも多く、どのプラグインを入れていいか悩んでいる方も多いと思います。
そこで、僕がコード最適化やキャッシュ系プラグインを一通り試し、スワローで最も性能が良かった組み合わせである「Autoptimize」と「Cache Enabler」を別記事でご紹介していますので、スワローをご使用の方は是非参考にしていただけたら嬉しいです…!
また、どちらもシンプルで使用しやすいプラグインなので、他のテーマを使用している方も試してみる価値は十分にあると思います。

これらのプラグインを設定すれば基本的にはWordPressの高速化対策は十分です。
ただし、「PageSpeed Insights」でスコア100点を本気で取りにいくつもりであれば、表示回数の多いサイトヘッダーの画像サイズを小さくしたり、CDN(Contents Delivery Network)の導入を検討してみるのも良いですね。
ここで、CDNとは各地域に設置してあるキャッシュサーバを利用してどこからのアクセスでも素早くレスポンスを返す仕組みのことです。例えば、Netflixは全世界から動画視聴のアクセスが大量に来るので、CDNを利用してユーザーのアクセス元に近いサーバでレスポンスを返すことで大量アクセスを捌いています。
スワローのカスタマイズ設定
ここからはスワローの詳細なカスタマイズ設定をご紹介します。
ただし、公式サイトのマニュアルに掲載してある内容は省き、個人的に必要だと思ったカスタマイズをご紹介していきたいと思います。(多少被っていたらすみません。笑)
※ ここからはスワローに特化した内容も多いので、ストークをご使用の方はそのまま使用できない場合もあることにご注意ください。
TOPページ 記事抜粋文の削除

あくまで個人的な意見ですがスワローはシンプルでムダのない所が良いのであり、TOPページの記事抜粋は無い方がすっきりして綺麗だと思います。また、抜粋文があると本当に読んで貰いたい箇所である記事タイトルやプロフィールなどが目立たなくなるので、やはり削除した方が良いですね。
こちらはカード型で抜粋文を削除した後の画像です。

抜粋文がなくなり全体的にスッキリとした印象になりました。小さいことではありますが、このような改善の積み重ねが大事だと思います…!
それではここからは抜粋文の削除のやり方をご説明していきます。
スワローの子テーマを導入する
子テーマはテーマファイルをカスタマイズする際に使用します。
仮に親テーマがをアップデートして内容が変更しても、子テーマに記載したソースコードは無くならないようになっています。つまり、カスタマイズ部分を別途で管理するために使用するものです。
こちらについては導入手順が公式サイトで紹介されていますのでそちらをご参照ください。
親テーマから子テーマに編集ファイルをコピーする
親テーマの管理フォルダから記事一覧についての該当ファイルをDL&編集した後、子テーマの管理フォルダにアップロードします。
ファイルのやり取りはWindowsであればFFFTP、MacならCyber duckというソフトが使いやすくてオススメです。テーマに関するファイルは以下フォルダに格納されています。
■テーマに関するファイル
/ドメイン名/public_html/wp-content/themes
■親テーマフォルダ
/ドメイン名/public_html/wp-content/themes/yswallow
フォルダ内の自分が使用している記事表示型ファイルをDLする。
・カード型:parts_archive_card.php (上記の参考写真はカード型なのでこちら)
・シンプル型:parts_archive_simple.php
・ビッグ型:parts_archive_big.php
■子テーマフォルダ
/ドメイン名/public_html/wp-content/themes/yswallow_custom
親テーマフォルダからDLしたファイルをテキストエディタで開き、以下コードを削除して子テーマフォルダにアップロードしてください。
<div class="description"><?php the_excerpt(); ?></div>
上記コードを削除すると記事一覧で抜粋文が表示されなくなります。編集後も表示が変わらない場合はブラウザキャッシュを削除してみてください。
プロフィール
 スワローにはプロフィール用のショートコードは存在しないため、必要であれば自分で「外観 > ウィジェット」からサイドバーなどにプロフィールを作成する必要があります。
スワローにはプロフィール用のショートコードは存在しないため、必要であれば自分で「外観 > ウィジェット」からサイドバーなどにプロフィールを作成する必要があります。
でも、ゼロから作るのは多少時間もかかりますしめんどうですよね…。笑
そこで、参考としてこのブログのサイドバーで使用しているHTMLコードを記載します。使用する場合は文字サイズやレイアウトなど微調整していただければと思います。
<div align="center"> <img src="★画像URL★" alt="profile" width="180" height="180" /> <span style="font-size: 1.25em;"><strong>★氏名★</strong></span> </div> <div align="left"> 紹介文 <span style="color: #000000;"><strong> 仕事内容</strong></span> ・〜〜〜 ・〜〜〜 </div>
【追加CSS】文字の蛍光下線
ブロガーさんの中には文字に蛍光ペンのような装飾を使用している方ってわりと多いですよね。WordPressテーマによってはショートコードで蛍光の装飾が入っていたりしますが、スワローには無いため使用する場合は設定する必要があります。
ちなみにこちらでご紹介する蛍光装飾の出来上がりはこのようになります!
設定方法として以下2点を順番に解説していきます。
①追加CSSにコードを追記する
②記事投稿画面でタグを使用する
追加CSSにコードを追記する

「外観 > カスタマイズ > 追加CSS」に以下コードを記載し保存してください。
.keiko_yellow {
background: linear-gradient(transparent 50%, rgba(255, 252, 107, .69) 50%);
}
記事投稿画面でタグを使用する
記事投稿画面で使用する際は装飾したい文字に以下タグを使用してください。プラグインのAddQuicktagに入れておくとすぐに使えて良いですね!
<span class="keiko_yellow">★装飾したい文字★</span>
スワローの高速化&カスタマイズまとめ
 スワローは比較的高速なWordPressテンプレートとは言え、他テンプレートと同様にデフォルトのままだとその性能を十分に活かすことはできません…!きちんと必要なプラグインを設定してこそスワローのメリットが活かせます。
スワローは比較的高速なWordPressテンプレートとは言え、他テンプレートと同様にデフォルトのままだとその性能を十分に活かすことはできません…!きちんと必要なプラグインを設定してこそスワローのメリットが活かせます。
また、軽くてシンプルな作りのためデフォルトのショートコードには余計なものが無い印象です。そのため必要に応じて追加CSSを活用していきましょう!
デザインはとてもスッキリしていて記事やプロフィールなどをユーザーにアピールしやすいと感じています。もっとオシャレなテンプレートは他にもありますが、大抵は一点物なのでレイアウトやカラーを変えるとバランスが悪くなってしまうものも多いです。
その点を踏まえても、スワローは機能性・デザインともに優れたテンプレートだと言えると思います。今使っているテンプレートの変更を検討している方は是非スワローも候補に加えてみてはいかがでしょうか?
僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール