このブログでは以前、DgiPressのWordPressテンプレート『Lemon Cream』を使用していました。現在は別のテンプレートを使用していますが、使用しているときはナチュラルで上品なデザインが個人的には大好きでした。
一方で、この謙虚なデザインや色使いはシーンによっては主張が弱いかも、、と感じる場面もあります。そこで、個人的にCSSをカスタマイズして文字フォントやレイアウトを変えてみたので忘備録を兼ねてこちらの記事でご紹介したいと思います。
CSSはコピペで使えるようにしていますが、あくまで私のサイトで試しただけなのでレイアウト崩れなどの責任は負いかねますのでその点だけはご了承ください。CSSをLemon Creamで試す際は、必ず事前にプラグインなどでバックアップを取得しておくようにお願いします。
CSSのどこを変更したらいいの?
WordPressでCSSを変更する際は、基本的にもとのCSSは変更せずに別途CSSを追記していく形式が推奨されています。Lemon Creamでもオリジナルスタイルシートと呼ばれる追記CSSが用意されています。
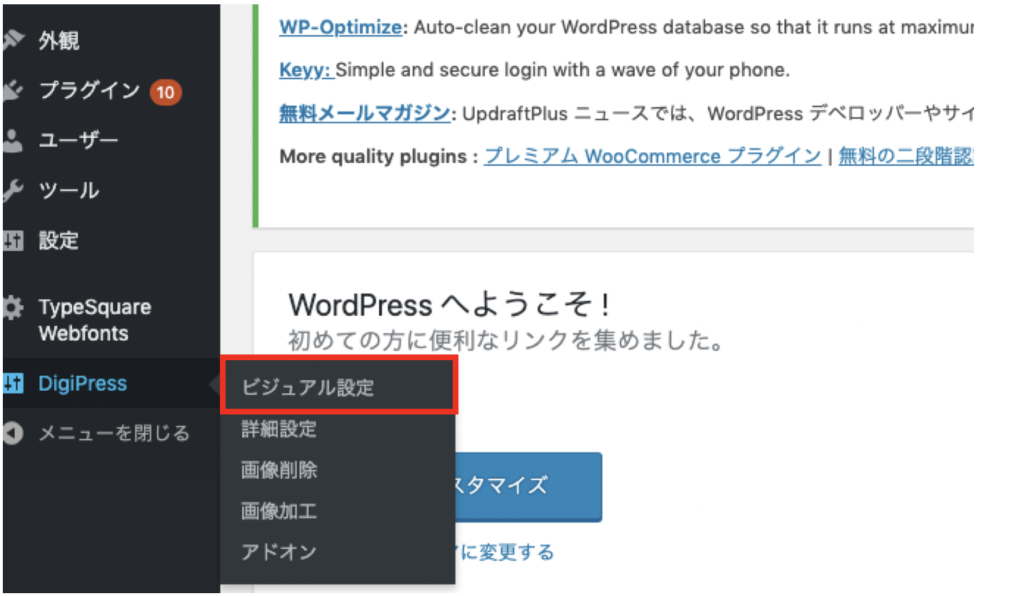
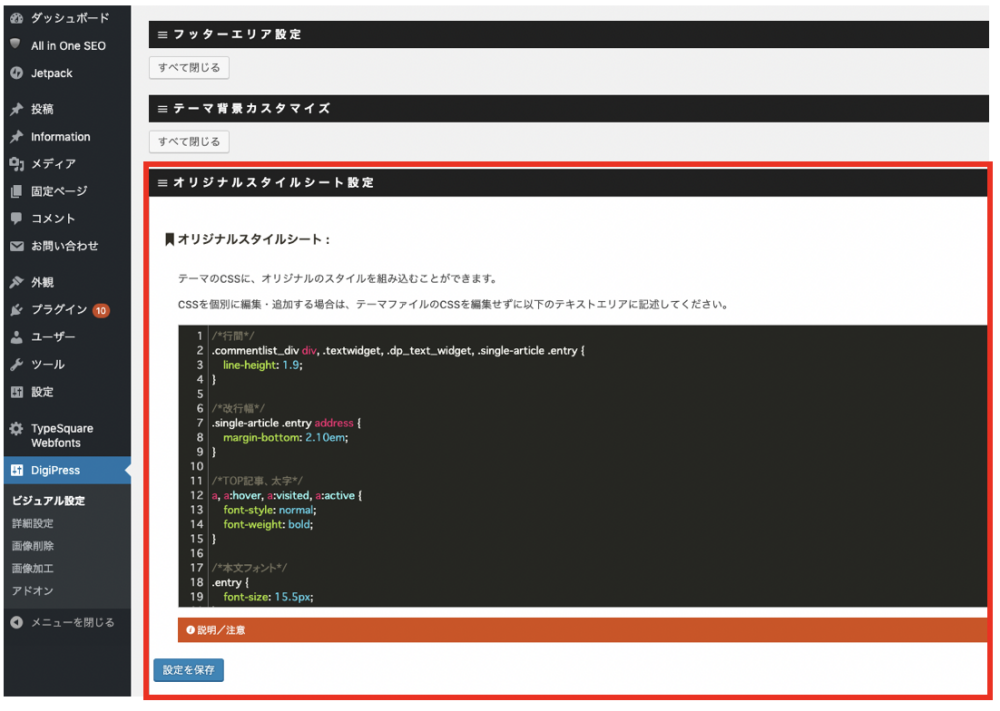
管理画面の「DigiPress」 → 「ビジュアル設定」 → 「オリジナルスタイルシート」 でCSSを追記できます。


CSSカスタマイズ一覧
ここからはコピペで使えるCSSを紹介していきたいと思います。変更後のイメージを掴んでもらうために僕の設定値も記載しますが、細かい値はご自身の好みで編集してみてください。
記事本文フォントサイズ
/*本文フォント*/
.entry {
font-size: 15.5px;
}
記事本文の行間、改行幅
/*行間*/
.commentlist_div div, .textwidget, .dp_text_widget, .single-article .entry {
line-height: 1.9;
}
/*改行幅*/
.single-article .entry address {
margin-bottom: 2.10em;
}
TOPページの記事タイトルを太字にする
/*TOP記事、太字*/
a, a:hover, a:visited, a:active {
font-style: normal;
font-weight: bold;
}
サイドバーのウィジェットのタイトル(h1)
h1.sidebar-title {
font-size: 16px;
}
hタグの色設定
.entry h1, .entry h2, .entry h3, .entry h4, .entry h5, .entry h6, .widget_text h2, .widget_text h3, .widget_text h4, .widget_text h5, .widget_text h6, .dp_custom_text_widget h1, .dp_custom_text_widget h2, .dp_custom_text_widget h3, .dp_custom_text_widget h4, .dp_custom_text_widget h5, .dp_custom_text_widget h6, .comment div h1, .comment div h2, .comment div h3, .comment div h4, .comment div h5, .comment div h6 {
border-color: rgba(156, 219, 229, 0.6);
}
※ ただしこちらはサイドバーのhタグは適用されません。
サイトタイトルを画像で指定した時の縦横幅の設定
/* タイトル画像の高さ設定*/
#header .header_title.img img {
vertical-align: middle;
max-height: 40px;
min-height: 20px;
min-width: 260px;
}
グローバルメニューのフォントサイズ
#header-menu #global_menu_ul>li a {
font-size: 13.5px;
}
さいごに
CSSのカスタマイズはレイアウトが崩れたり、対応している変数がわからなかったりとなかなか大変なので、こちらのCSSをそのまま使用していただけたら嬉しいです。Lemon Creamの情報はまだネット上でも少ないですしね。
【2019/10 追記】
現在はLemon Creamではなくスワローを使用しています。Lemon Creamはとても繊細できれいなテンプレートですが、若干1点モノの要素が強く、色々とカスタマイズした場合はもっとシンプルなテンプレートの方が良いと思ったからです。
スワローは装飾は少ないですが見た目も内容も良い意味でシンプルでとても使いやすいです。そして、何よりもWordPress高速化に適しているのでSEO的にも優れていると感じています。

テンプレートの変更を検討されている方は、是非スワロー高速化設定の記事もご覧いただけたらと思います。
僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール