この記事ではGoogleアドセンスの審査に合格した方へ向けて、アドセンスの広告コードの貼り付け方を以下の流れで解説していきます。
- Googleアドセンスの広告コードの取得方法
- 「SWELL」に貼り付ける方法
- 「Cocoon」に貼り付ける方法
- 本文中への広告挿入方法
なお自動広告だと意図しない場所に広告が表示されてしまうため、自動広告は使わずに自分で広告位置の設定をしていきます。
広告の設置場所
アドセンス審査合格後に「どこに貼り付ければ良いか分からない」と思った方も多いのではないでしょうか。
なので、まずは広告設置箇所をご紹介します!
広告の設置箇所は以下の5つとなります。
- タイトル下
- 目次上
- 記事中(=見出し上)
- 記事下
- サイドバー
この5つの設置方法をSWELLを使った場合とCocoonを使った場合でご紹介します。
Googleアドセンスの広告コードを取得する
まずはGoogleアドセンスの広告コードを取得します。
コードの取得は以下の流れで行います。
- ディスプレイ広告を選択
- 広告を作成
- コードをコピー
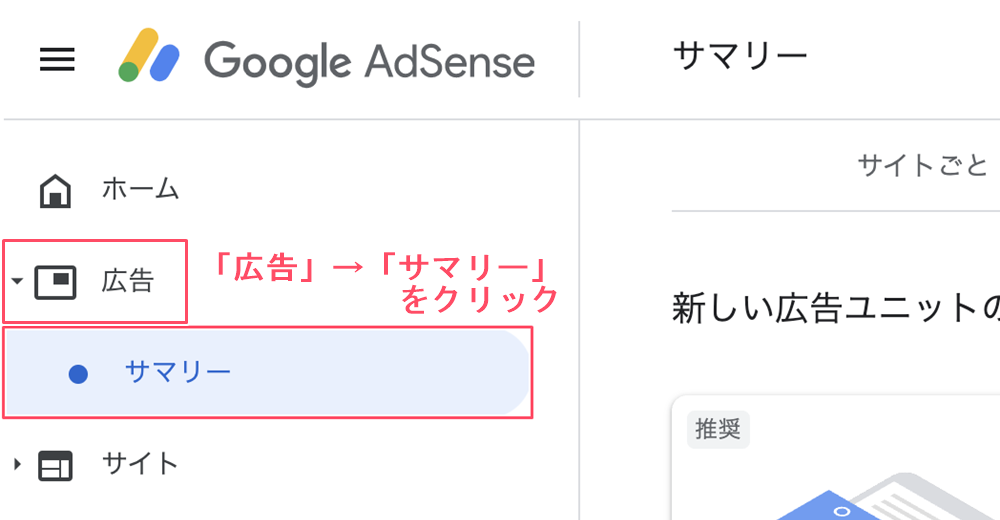
Googleアドセンスホーム画面の「広告」より「サマリー」をクリックします。

「広告ユニットごと」のタブより「ディスプレイ広告」をクリックしてください。

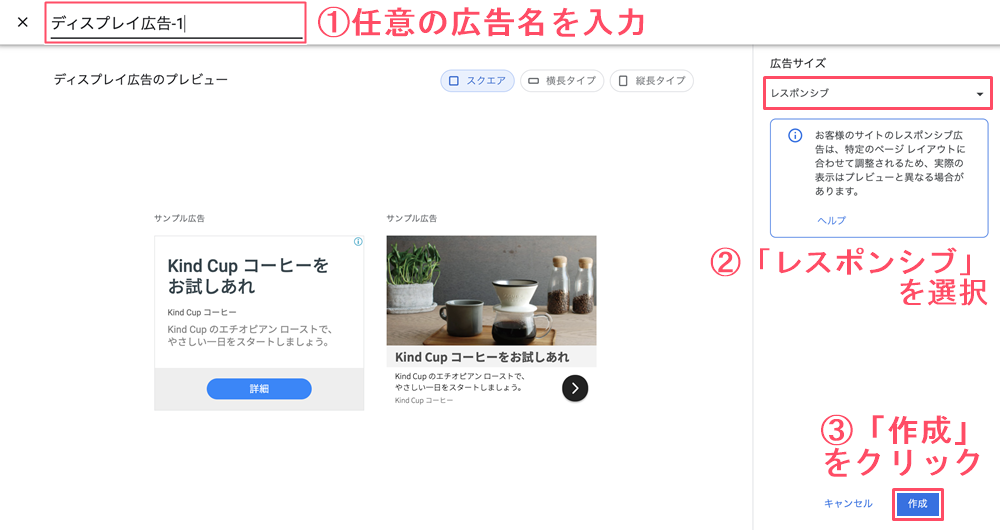
任意の広告名を入力して広告サイズは「レスポンシブ」を選択。
その後「作成」ボタンをクリックします。

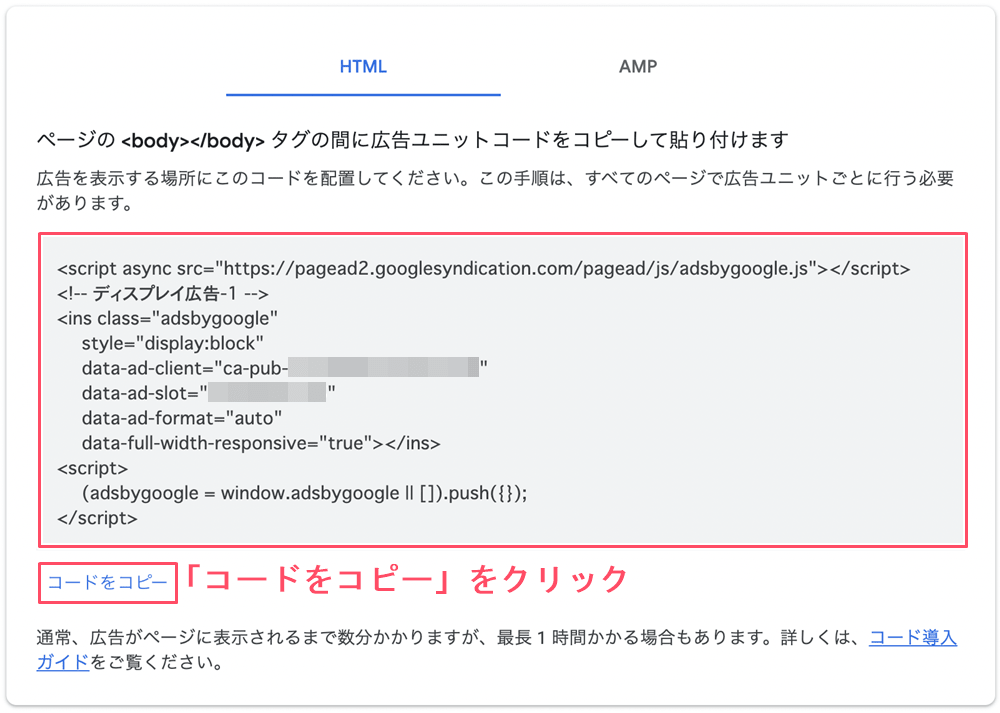
表示されたコードをコピーします。

これでGoogleアドセンスの広告コードが取得できました!
次にWordPressに広告コードを貼り付けていきます。
広告に「スポンサーリンク」をつける
アドセンス広告の上部に「スポンサーリンク」の表示を付けましょう。
この記事を書いている時点でGoogleの規約では「表示はどちらでも良い」となっていますが、令和5年10月1日にステマ規制法が施行されたので表示しておく方が無難です。
<center>スポンサーリンク</center>
★ここに自分のアドセンスコードを貼る★
上記コードの★で囲まれた部分を消して、広告コードを貼り付けましょう。
SWELLに広告コードを貼り付ける方法
まずはSWELLを利用している場合の貼り付け方法です。
- タイトル下
- 記事下
- サイドバー
上記3つの広告設定はWordPressのメニューバーにある「外観>ウィジェット」を開きます。

- 目次上
- 記事中
は「SWELL設定」から設定を行います。

それでは各項目ごとに紹介します。
タイトル下
タイトル下に広告を入れるにはWordPress管理画面の左メニューバーにある「外観 > ウィジェット」を開きます。

次は左側にある「利用できるウィジェット」を使用します。
ちなみにウィジェットとはテーマ組み込みの便利機能のようなものです。
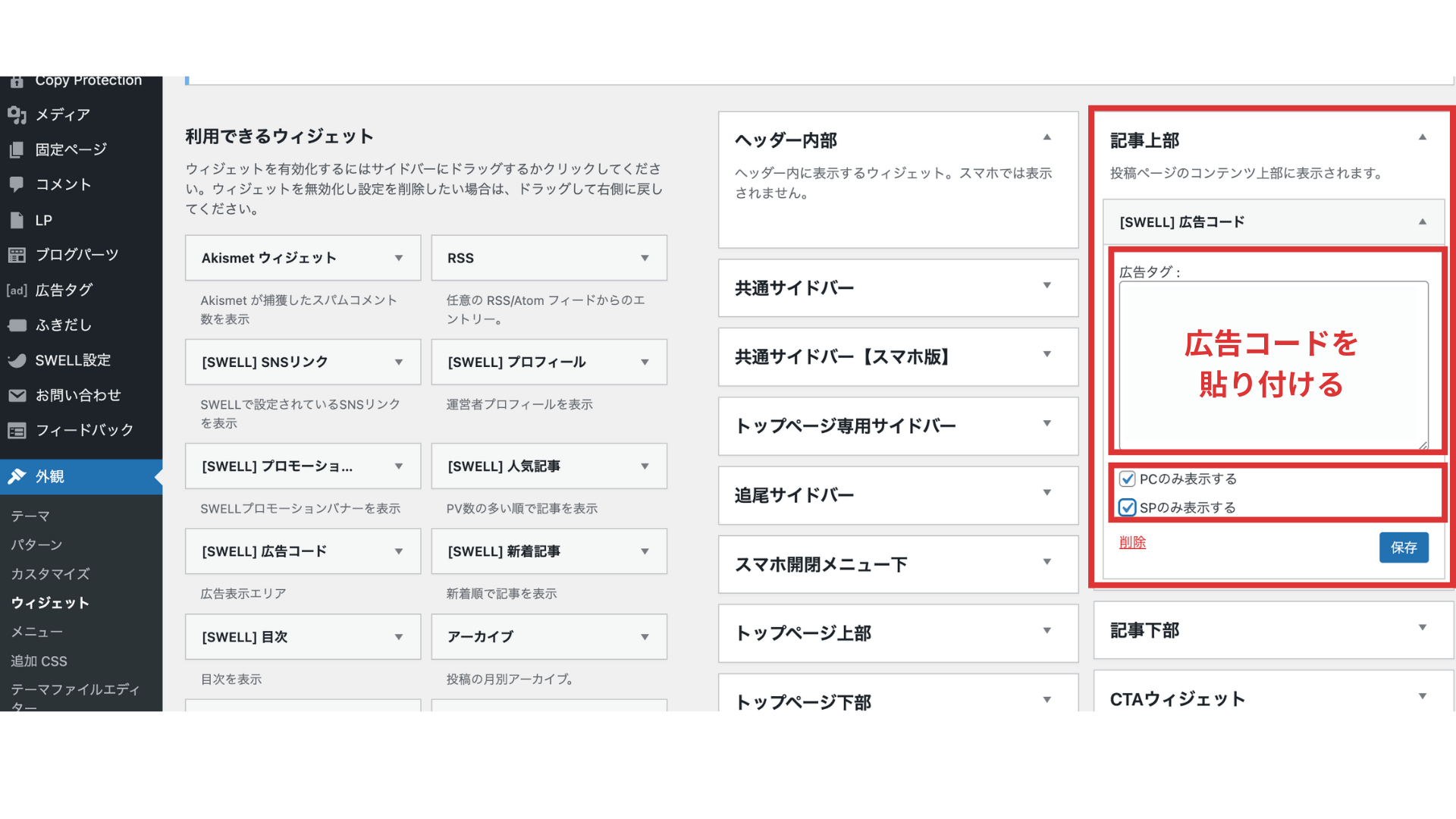
ウィジェットの中から「[SWELL]広告コード > 記事上部 > ウィジェット追加」とクリックしてください。

右側にある「記事上部」の中に「[SWELL]広告コード」の項目が追加されるので「広告タグ」の中にアドセンスの広告コードを貼り付けます。

<center>スポンサーリンク</center>
★ここに自分のアドセンスコードを貼る★
先ほどご紹介した上記形式をご使用ください。
最後に「PCのみ表示する」「SPのみ表示する」にチェックを入れ「保存」をクリックします。
記事下
同じように記事下にも広告を設置します。
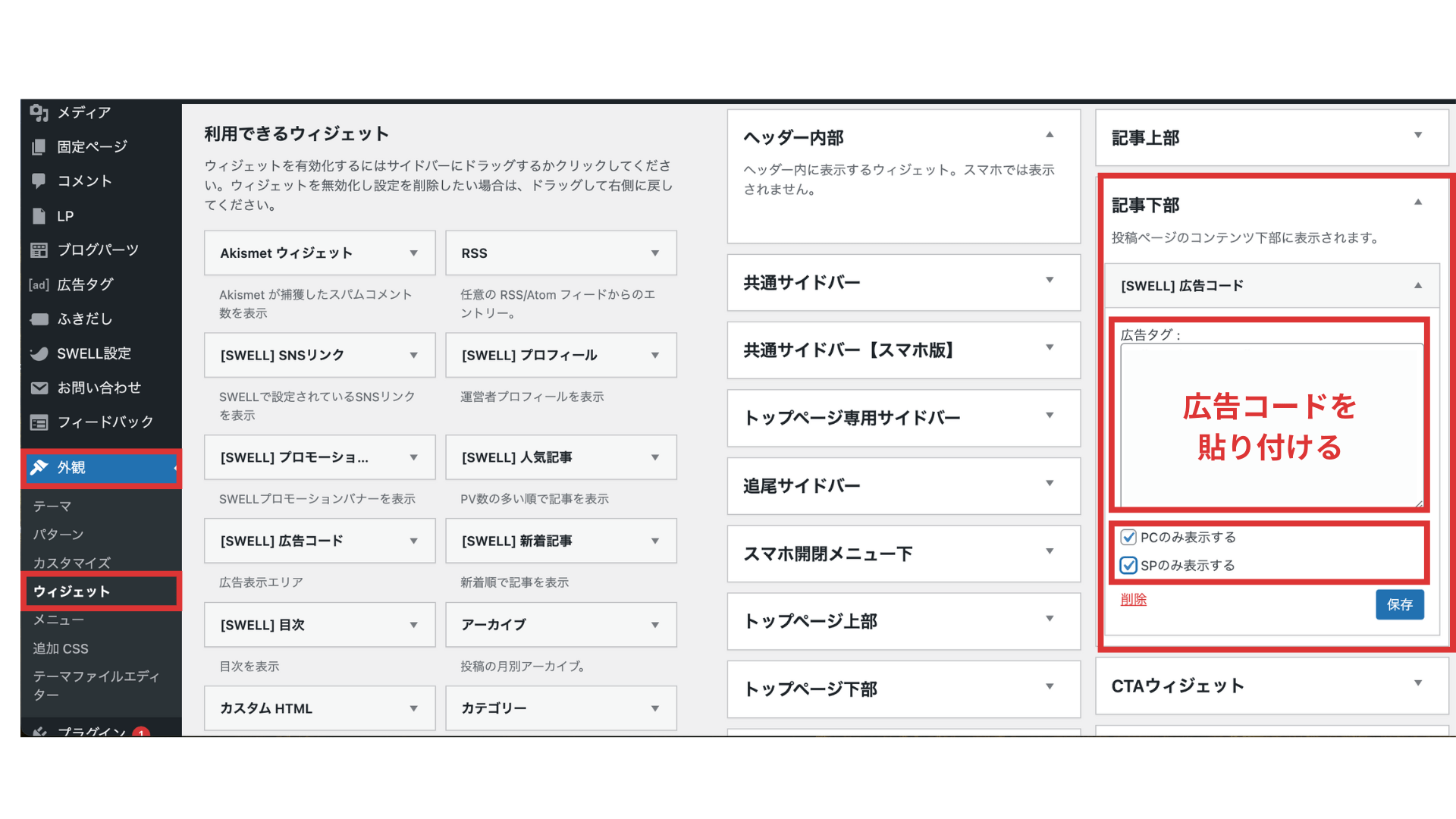
そのまま「外観 > ウィジェット」から「[SWELL]広告コード > 記事下部 > ウィジェット追加」の順番で選択します。

右側にある記事下部の中に「[SWELL]広告コード」の項目が追加されるので「広告タグ」の中にアドセンスの広告コードを貼り付けます。

同じように「PCのみ表示する」「SPのみ表示する」にチェックを入れ「保存」をクリックします。
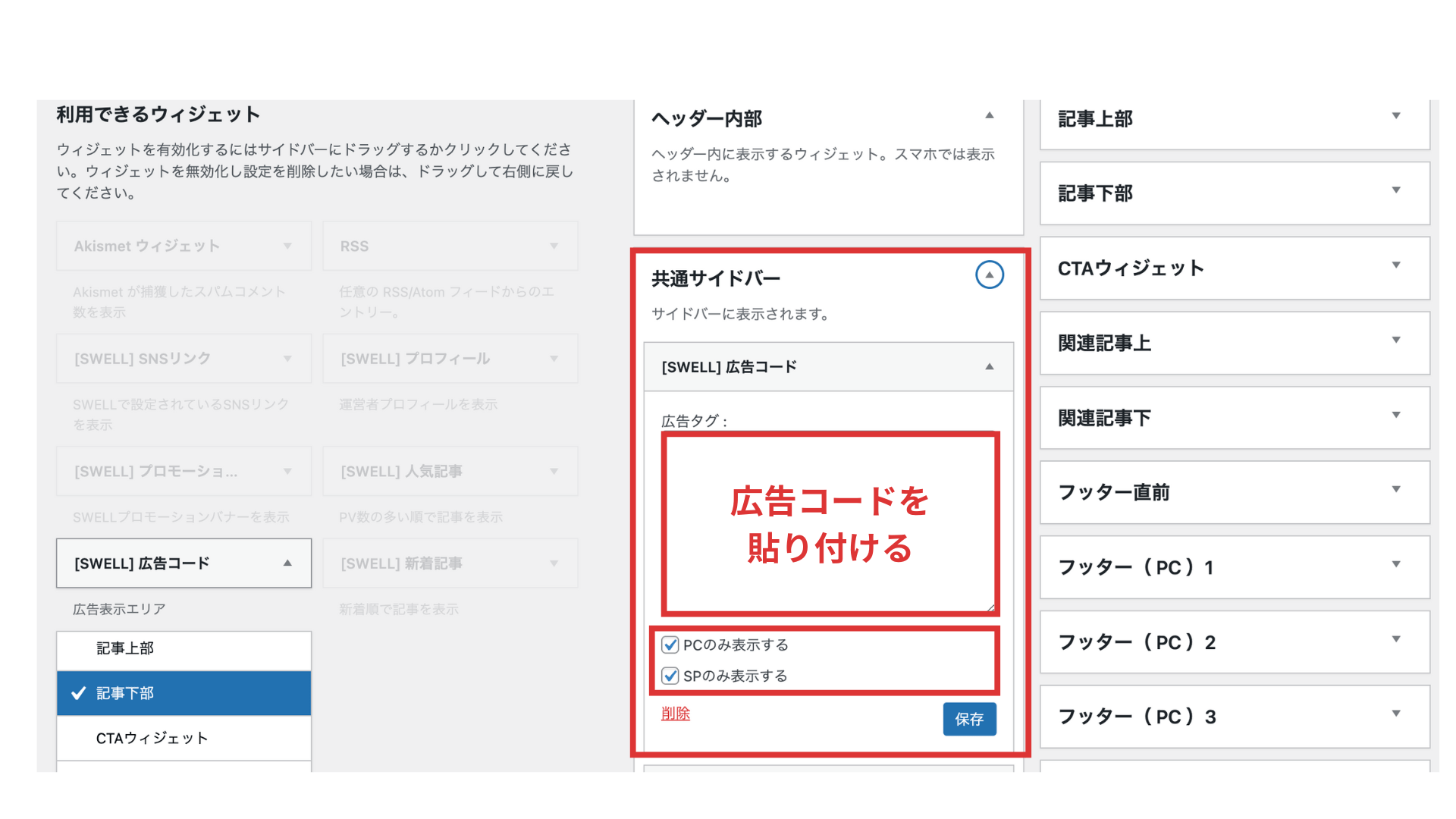
サイドバー
サイドバーの広告設置も同じように「[SWELL]広告コード > 共通サイドバー > ウィジェット追加」の順番で選択します。

右側にある共通サイドバーの中に「[SWELL]広告コード」の項目が追加されるので「広告タグ」の中にアドセンスの広告コードを貼り付けます。

「PCのみ表示する」と「SPのみ表示する」にチェックを入れ「保存」をクリックします。
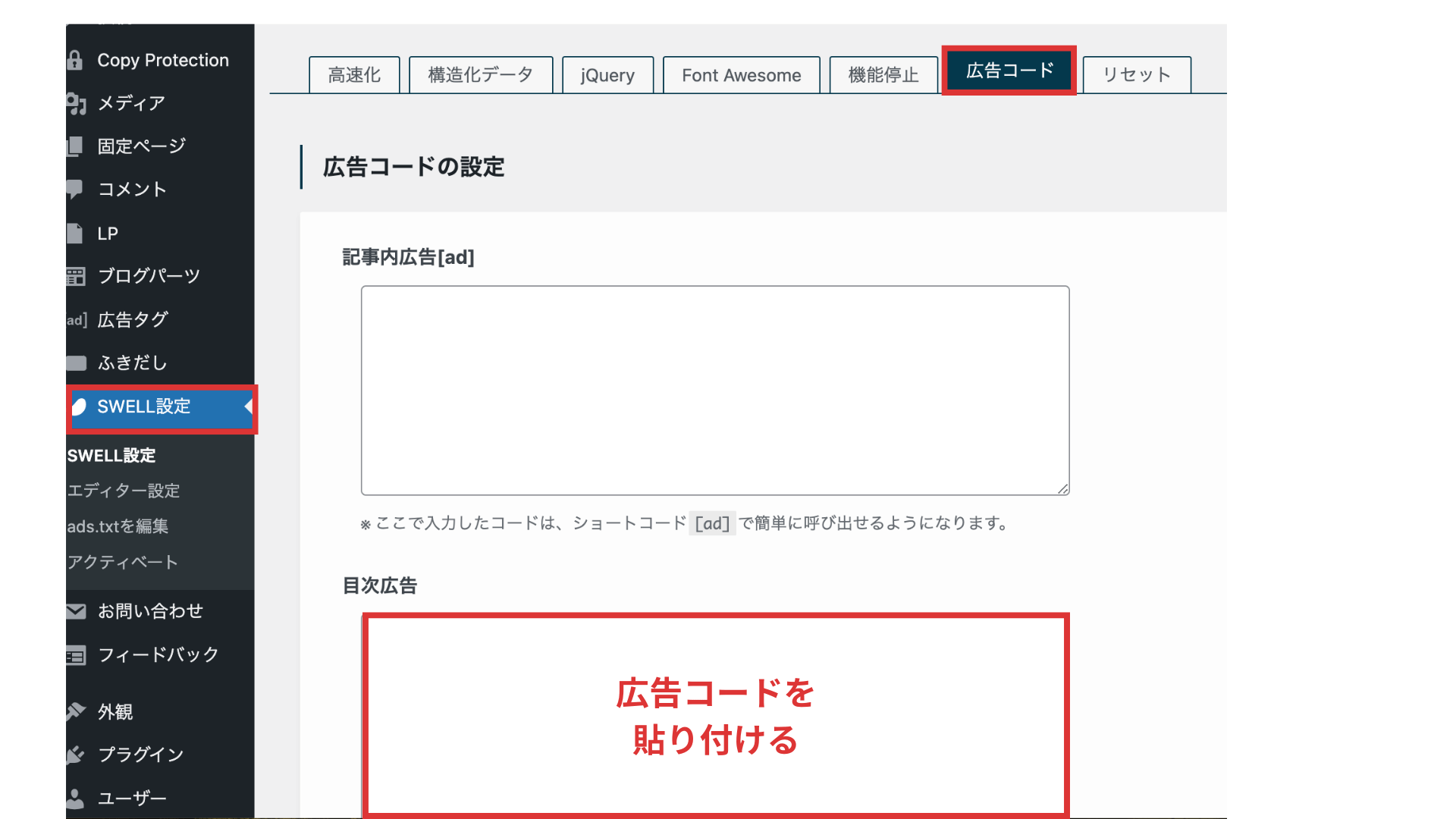
目次上
次は目次上の広告設定です。ワードプレス管理画面で「SWELL設定 > SWELL設定 > 広告コード」をクリックします。
「目次広告」に広告コードを貼り付けます。

広告コードを入れたら「変更を保存」をクリックします。
記事中
記事中に広告挿入する設定も同じ箇所です。
ダッシュボード画面「SWELL設定 > SWELL設定 > 広告コード」をクリックします。

「記事内広告[ad]」に広告コードを貼り付けます。
記事内広告はショートコードとなるので、記事作成の際にテキストエディタに[ad]というコード貼ると広告を呼び出すことができます。
記事内広告[ad]は各見出しの最後に貼るようにして下さい。
ただし、別途プラグインで記事内広告を自動挿入する設定をしている場合は [ad] を貼らなくて大丈夫です!
-
1つの画面に2つの広告が並ぶと規約的に良くありません。内容の短い見出しには広告は貼らないように気をつけて下さい。
-
画像やクリックボタンの前後に貼るのも規約違反になります。
(クリック誘導と見られます)
以上でSWELLへのコードの貼り付けは完了です!お疲れさまでした。
CocoonのGoogleアドセンスコード貼り付け方法
次にCocoonを利用している場合のコード貼り付け方法を解説します。流れは以下の通りです。
- Cocoon設定画面より広告タブを開く
- 広告コードを貼り付け
- 表示位置の設定にチェック
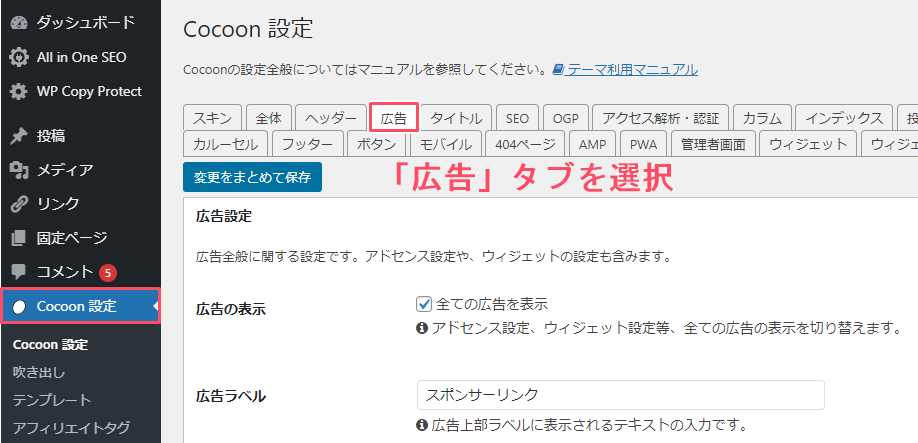
まずWordPress管理画面左側の「Cocoon設定」より「広告」タブを選択します。

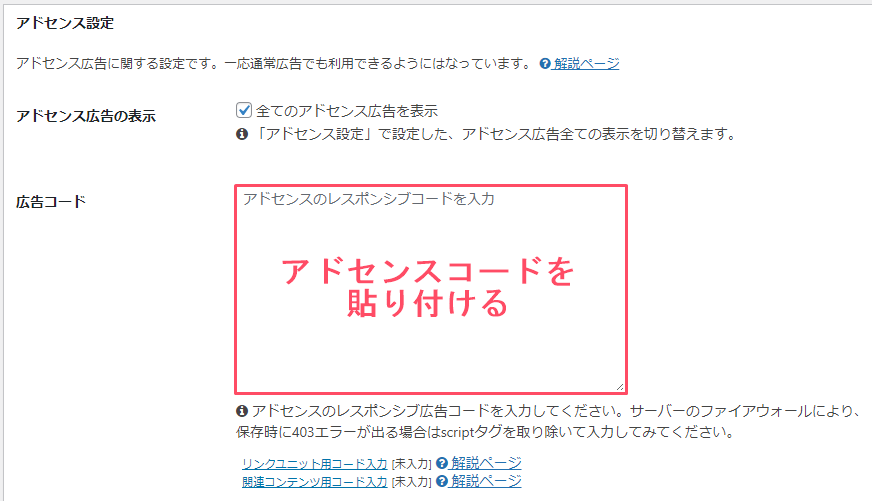
アドセンス設定の広告コード欄にアドセンスコードを貼り付けてください。

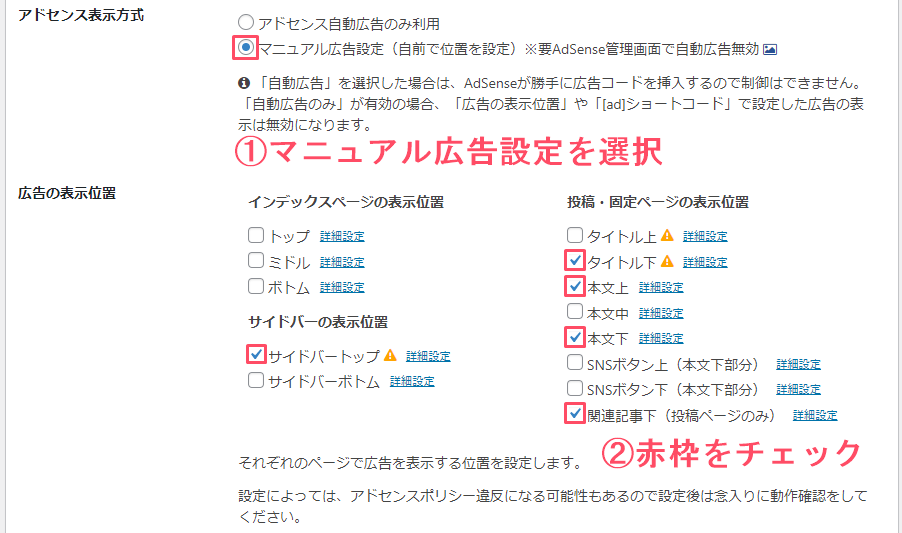
アドセンス表示方式は「マニュアル広告設定」を選択します。その後広告を表示させたい場所にチェックを入れていきます。

画像にもある通り、表示位置は下記5か所がおすすめです。
- サイドバートップ
- タイトル下
- 本文上
- 本文下
- 関連記事下
最後に「変更をまとめて保存」をクリックします。

以上でCocoonへのコード貼り付けは完了です!
貼り付けの際の注意点
広告を貼り付ける際は貼りすぎに注意してください。
Googleはユーザビリティを大切にしているため、広告ばかりで読みにくいサイトはアカウントが停止したり、検索順位が落ちるリスクがあります。
以下の2点のポイントを押さえて設置するといいでしょう。
- 本文中に入れる時は「見出し2つにつき広告1つ」にする。
→ただし1つの見出しが長い場合は「見出し1つにつき広告1つ」でもOK - スマホで見た時に画面上に2つ以上広告が入らないようにする。
- 画像やボタンの前後に広告を設置しない(誤クリック対策)
まとめ
この記事ではGoogleアドセンスの広告コードをSWELL、Cocoonに貼り付ける方法を解説しました。
Googleアドセンスはクリック広告の中でも最も収益性が高いと言われているため、上手く付き合っていきたいですね!
ただ、記事の情報量に対して広告が多すぎるのはNGです。
適切な位置に配置し、ユーザーにとって見やすいサイト作りを心がけましょう!
僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール