WordPressは高機能で便利な反面、サイトが重くなりやすいという欠点もあります。
しかし、Googleの公式サイトである“Webmaster Central Blog”でもサイト表示速度が検索順位に影響を与えるとアナウンスしていますし、サイト運営者はコンテンツ作成だけではなくサイト速度の対策もしていく必要があります。
また、モバイルサイトの表示速度は特に重視されており、表示速度が遅いとSEOに悪影響を与えるだけではなく、ユーザービリティが低下しサイトの離脱率が上がるというデータも出ています。
そこで、この記事ではWordPressプラグインの「Autoptimize」と「Cache Enabler」を使用して高速化する方法をご紹介したいと思います。
すぐに設定できるので、WordPress高速化にどのプラグインを使えば良いか悩んでいる方は是非参考にしてみてください。
また、プラグイン設定の際は不具合に備えて事前に必ずバックアップを取得するようにしてくださいね。

Autoptimizeは頻繁にアップデートされ画面の仕様が変わることがあります。
ただ、プラグインはデフォルト設定でも十分使えるようになっていることが多いので、マニュアルにない項目は設定しないようにしてみてください。
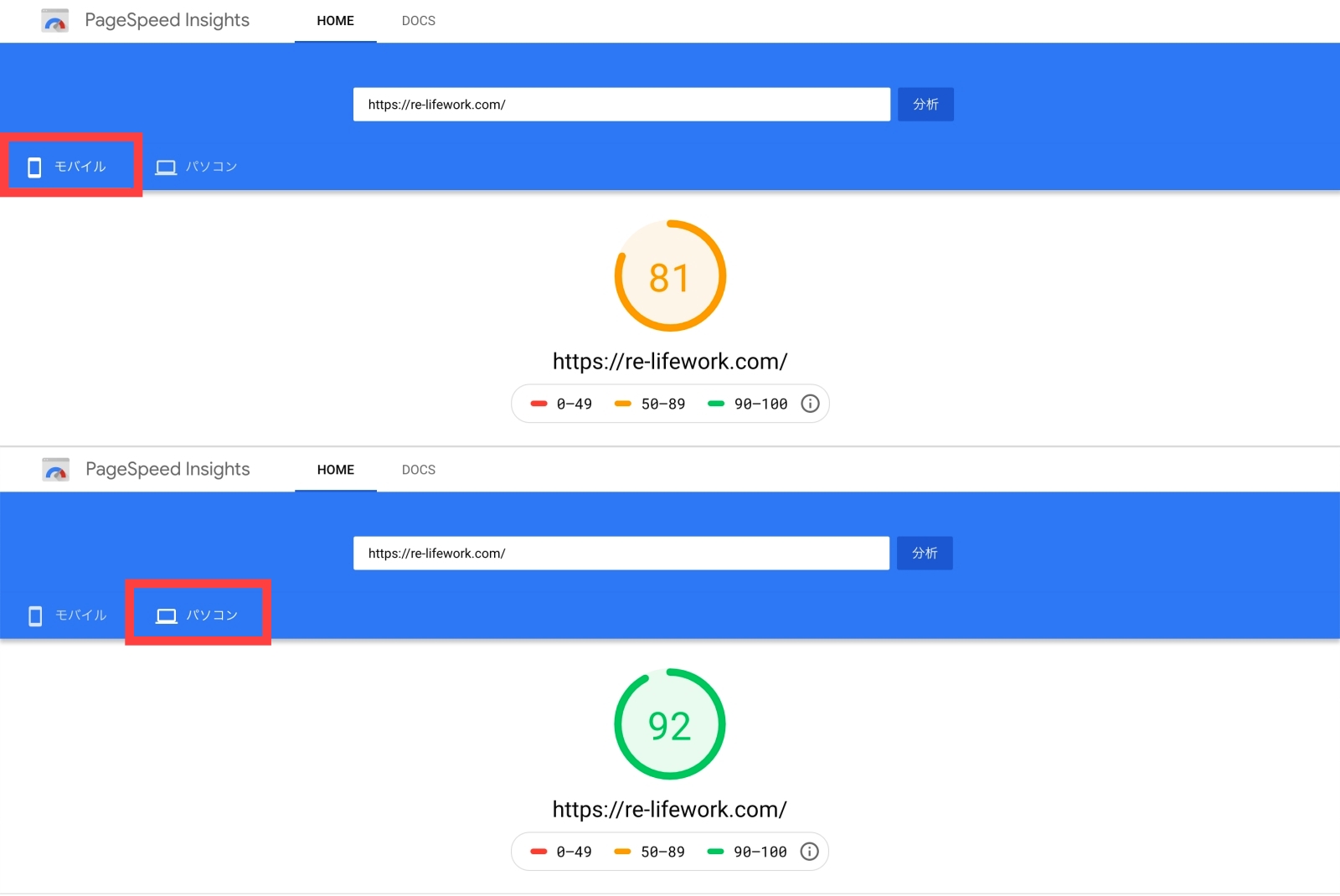
どれくらいWordPressを高速化できたの?
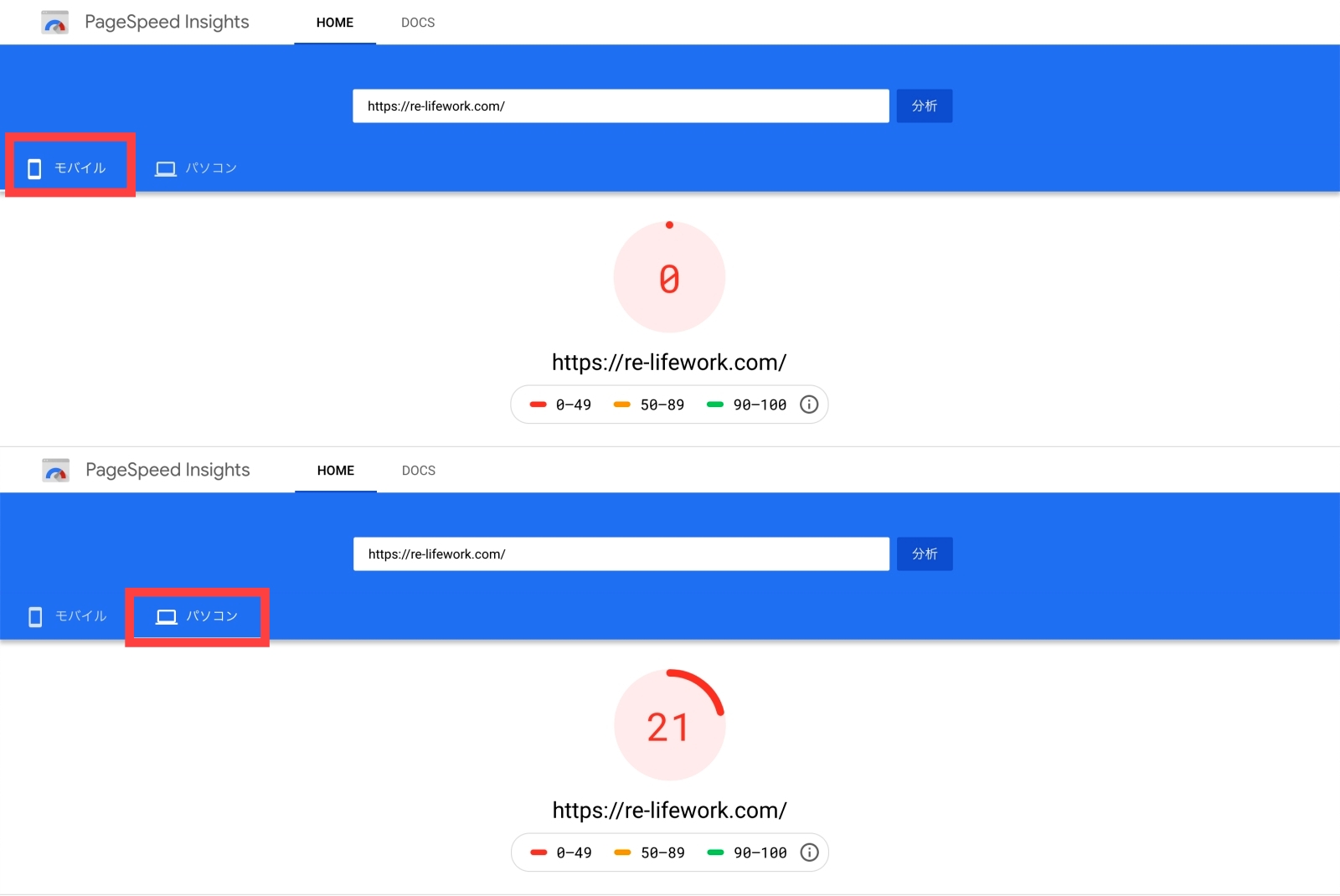
サイト表示速度はGoogle公式ツールの“PageSpeed Insight”を使用して測定し、WordPressプラグイン導入前後でモバイルが「0 → 81」、パソコンが「21 → 92」まで向上しました…!
サイト立ち上げ初期のためまだキャッシュ系プラグインなどは入れていなかったのですが、それにしてもBeforeのスコアはめちゃくちゃ低いですね。笑
しかし、Afterの値はわりと良いのではないかと思います。特に、比較的対策がしづらいモバイルでスコア80を超えてれば十分及第点だと思います。
| モバイル | パソコン | |
| Before | 0 | 21 |
| After | 81 | 92 |
 Before
Before↓ ↓ ↓ ↓ ↓
 After
After最終的にはAutoptimizeとcache-enablerの組み合わせで大きく改善することができましたが、それまでにWordPress高速化の有名プラグインである「Head Cleaner」や「W3 Total Cache」も試しました。
しかし、サイトレイアウトが崩れたり、エラーが解消しないなど私の環境では使用するには課題がありました。
このようにWordPress高速化系のプラグインは使用しているWordPressバージョンやテーマによっては不具合が生じることも多いので、これらを検討している方はご注意ください。
サイト表示速度に影響を与える3つの要素

サイト表示速度は以下3つの要素に大きく影響を受けます。
①画像読み込み
②ソースの記述内容(HTML、CSS、JavaScriptなど)
③キャッシュ
①画像読み込みの対策は実はとても簡単です。
表示ページの画像読み込みを遅らせる「Lazy Load」と自動的に画像サイズを圧縮してくれる「EWWW Image Optimizer」という鉄板のプラグインを入れておけば対策は万全です。

しかし、後半の2つについてはWordPressに不具合を生じさせたりレイアウトを崩すケースも多く、どのプラグインを選定するか悩んでいる方も多いと思います。
また、設定項目が複雑なものも多く、そもそもプラグインとして扱いづらいですよね。
でも、この記事で紹介するAutoptimizeとCache Enablerは性能だけではなく、設定も非常にシンプルで使いやすいのでご安心ください…!
それではここからはプラグインの設定についてご説明していきます。
Autoptimizeの設定方法
Autoptimizeは「②ソースの記述内容(HTML、CSS、JavaScriptなど)」を最適化してくれるプラグインです。
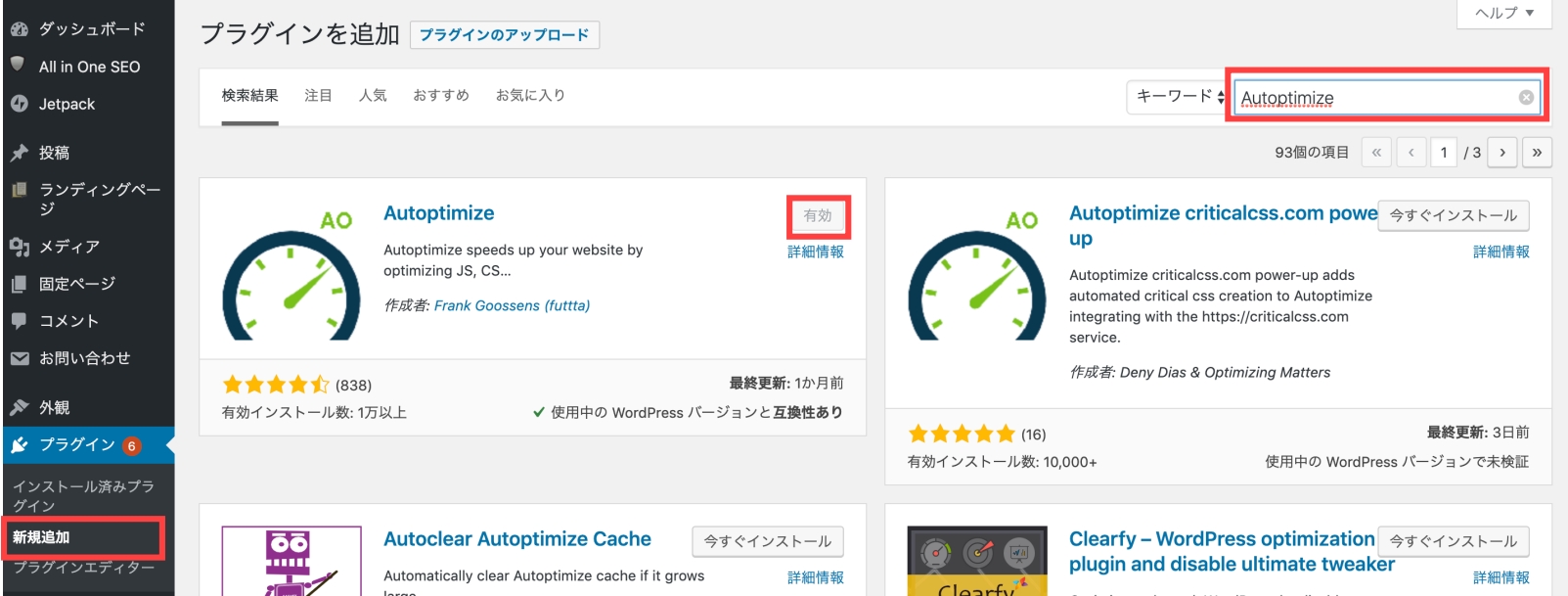
WordPress管理画面からプラグインを新規追加する

Autoptimizeをインストールするために、WordPress管理画面で 「プラグイン > 新規追加」と進んでください。
右上のプラグインの検索で「Autoptimize」と入力し、対象プラグインの「今すぐインストール > 有効化」を押せば準備完了です。続いてはAutoptimizeの設定をしていきます。
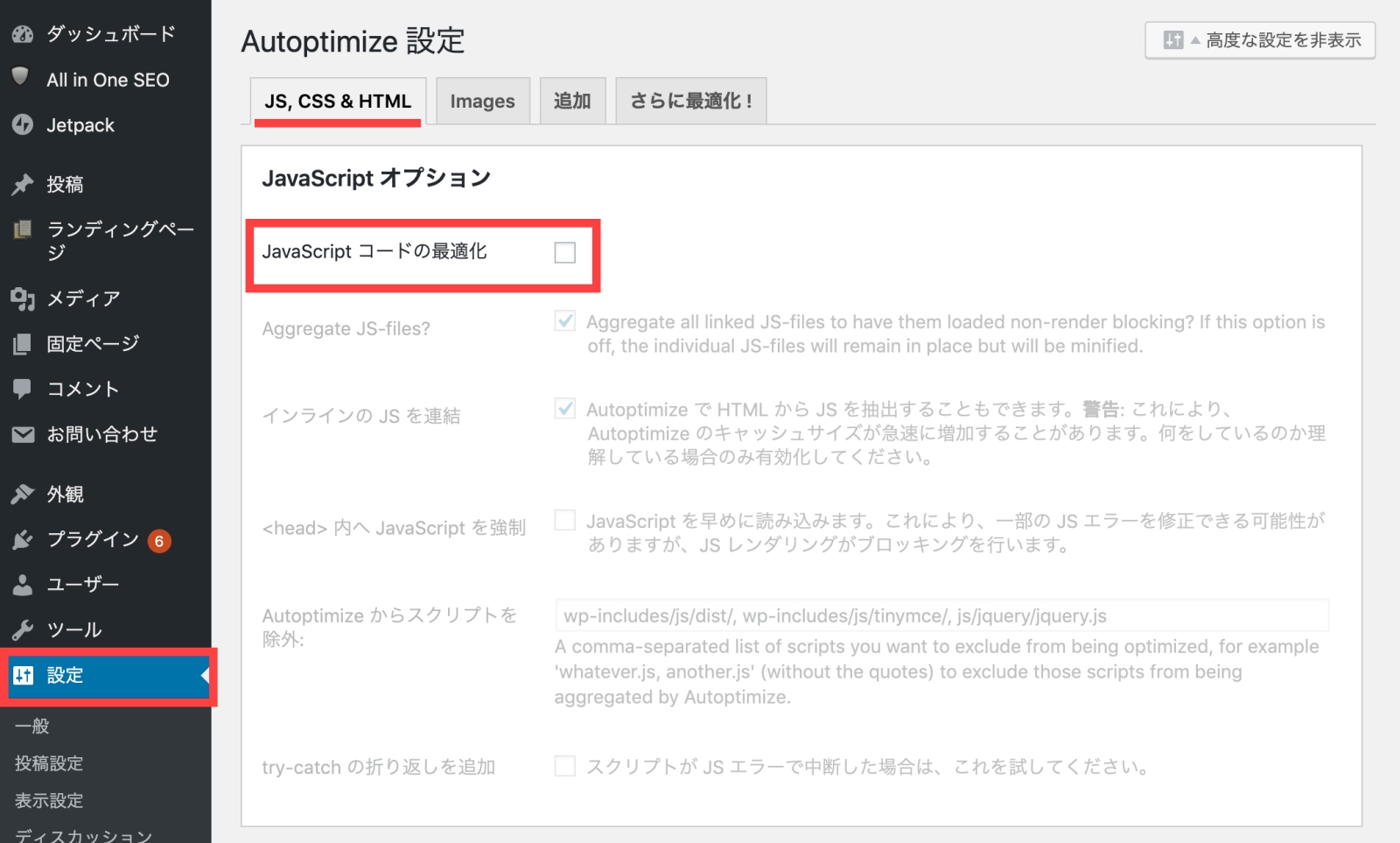
設定画面に移動

WordPress管理画面で「設定 > Autoptimize」と進んでください。
Autoptimize設定ページの「JS、CSS&HTML」タブで詳細を設定します。
今回は「JavaScriptコードの最適化」のチェックは外しました。
もちろん、JavaScriptのコードも最適化できればいいのですが、検証した結果ではここにチェックを入れると逆に性能が下がってしまったので今回は外しています。
これはテーマとの相性もありますのでチェックの有無で性能を比較してみると良いと思います。
もしチェックを入れたい方は設定変更前後でサイト表示速度が変化するか確認してみてください。

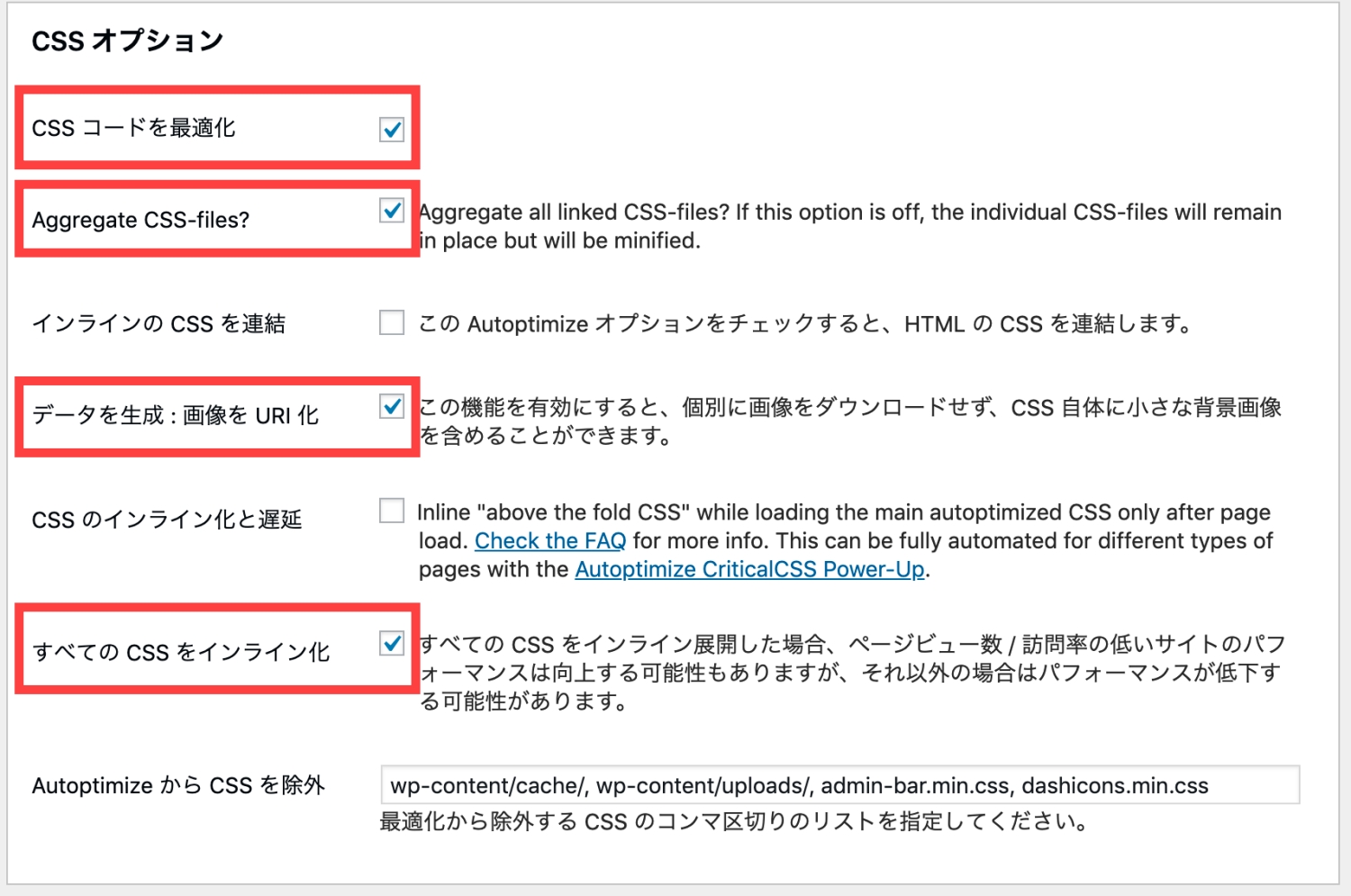
次のCSSオプションでは以下4つの項目にチェックを入れましょう。
・CSSコードを最適化
・Aggregate CSS-files?
・データを生成:画像をURI化
・すべてのCSSをインライン化
CSSについては最近のWordPressテーマには潤沢に組み込まれていますし、追加CSSに大量に記載したりとサイトが重くなる大きな原因となり得ますので、必ず設定するようにしましょう。
また、「インラインのCSSを連結」項目は性能が下がる場合もあるので、設定する際は十分に検証してみてください。
ちなみに、CSSのインライン化とは小さなコードを外部ファイル化せずにそのままHTMLコードに書き込むことです。

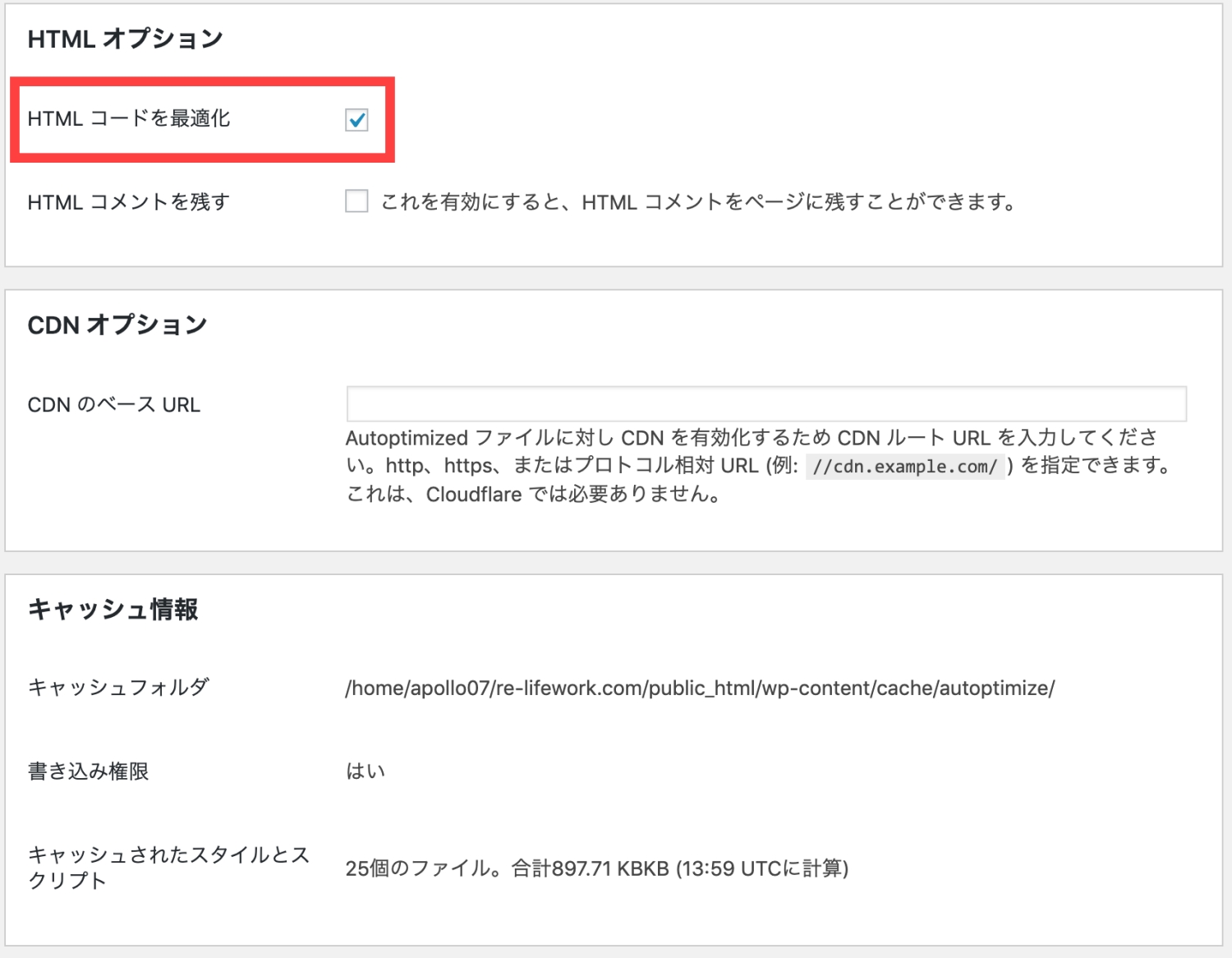
HTMLオプションでは「HTMLコードを最適化」にチェックを入れましょう。

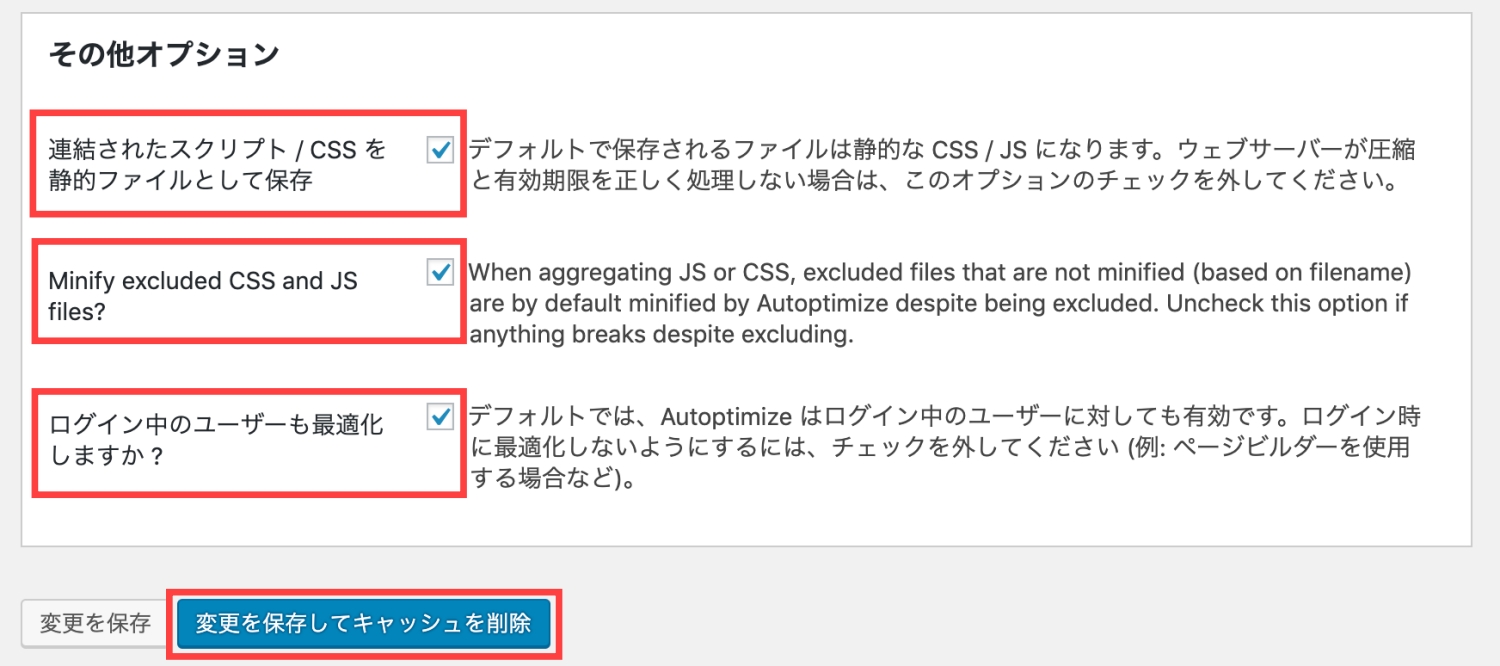
最後にその他オプション項目の
・連結されたスクリプト / CSS を静的ファイルとして保存
・Minify excluded CSS and JS files?
・ログイン中のユーザーも最適化しますか ?
にチェックを入れて 「変更を保存してキャッシュを削除」をクリックして設定完了です!
これだけでもWordPress高速化に効果がありますが、さらにCache Enablerを設定することで万全の状態にしておきましょう。
Cache Enablerの設定方法
Cache EnablerはWordPressにキャッシュを保存することでサイト表示速度を早くするプラグインです。
ユーザーのアクセスが有る度にサーバから画像や文字を読み込むのではなく、一度サーバから読み込んだ情報はWordPressで保存しておき、ユーザーにすぐ提供することでレスポンスを早くすることができます。
インストールと有効化

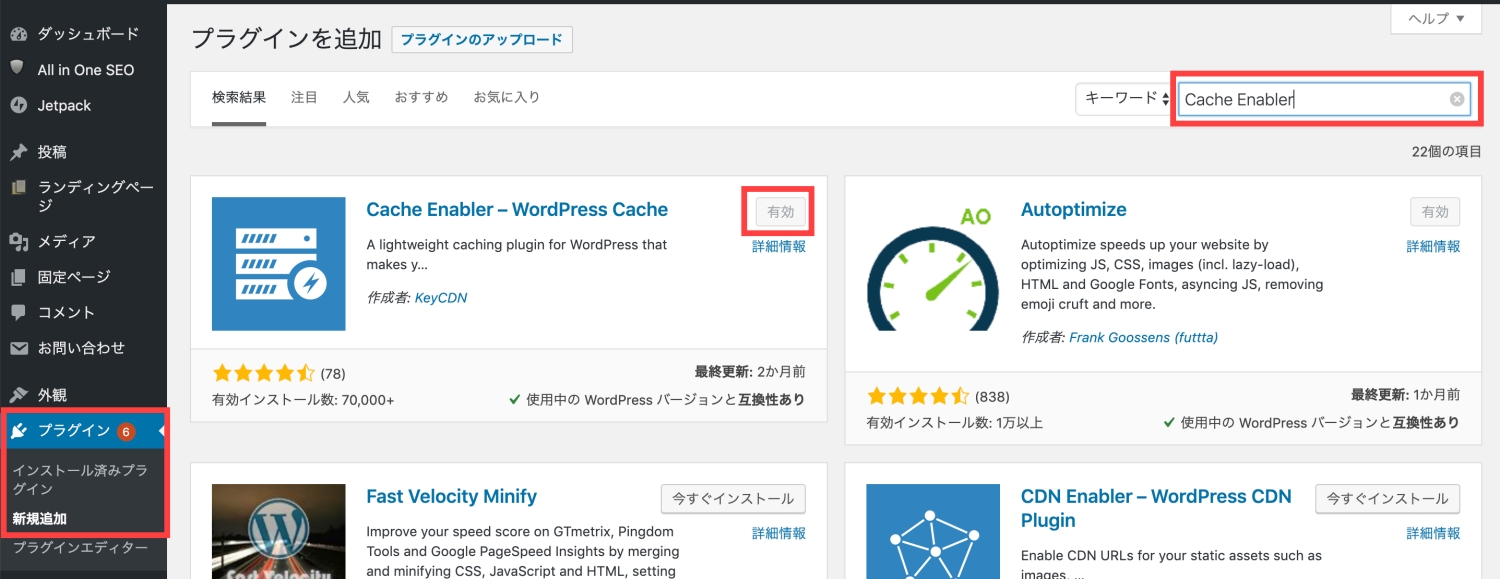
Cache Enablerをインストールするために、WordPress管理画面で 「プラグイン > 新規追加」と進んでください。
右上のプラグインの検索で「Cache Enabler」と入力し、対象プラグインの「今すぐインストール > 有効化」を押せば準備完了です。
Cache Enablerの設定方法

WordPress管理画面で「設定 > Cache Enabler」に進んでください。
■Cache Expiry
Cache Expiryはキャッシュを何時間毎に更新するか?という項目です。
こちらはデフォルトの「0」から「72」に変更しました。
理由は0の方が常にキャッシュが保持されるのでレスポンスは良くなりますが、過去記事をリライトした際に反映されないと困るので定期的(3日間)にキャッシュを更新するような設定にしました。
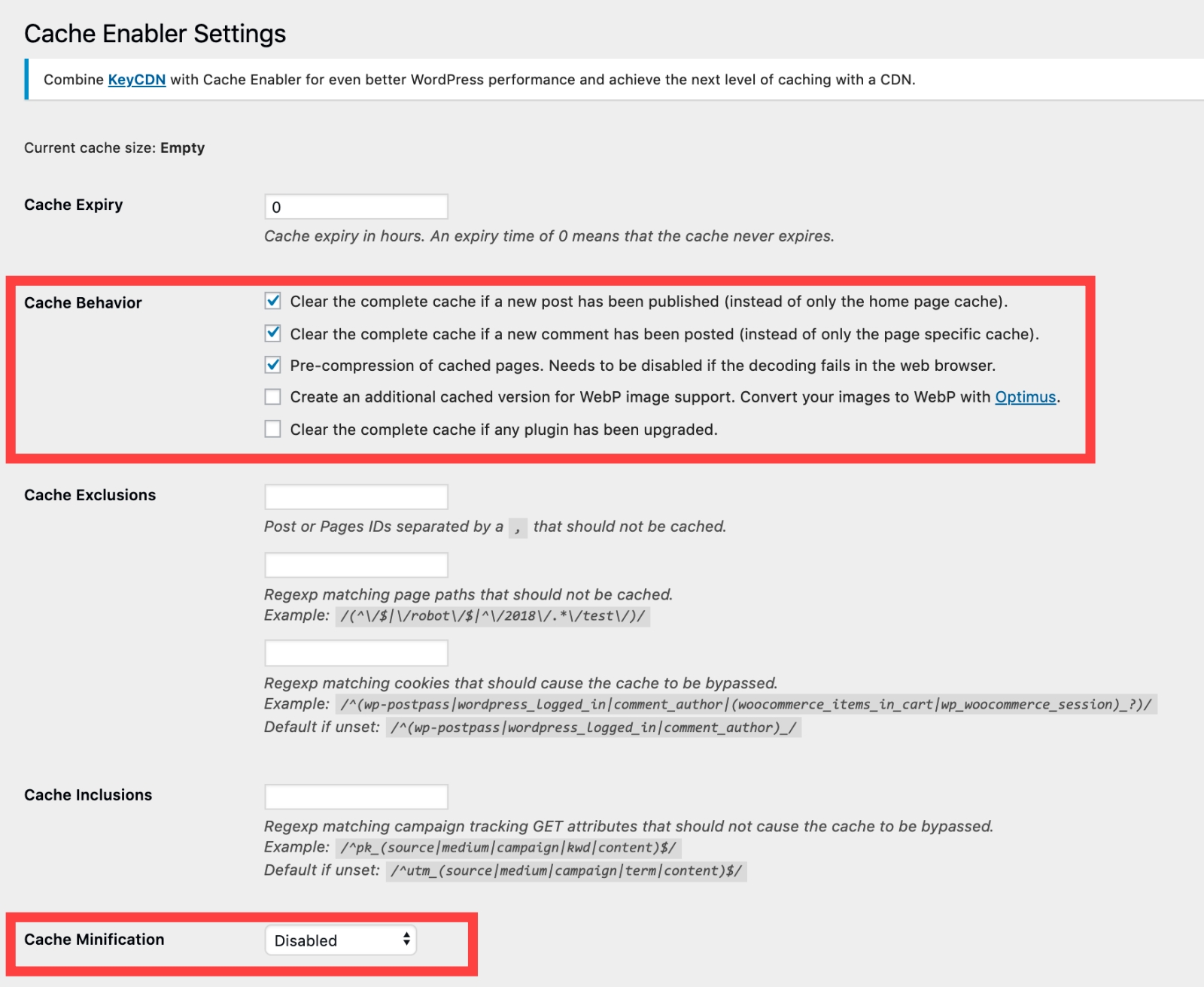
■Cache Behavior
Cache Behaviorでは以下の3項目にチェックを入れてください。
・Clear the complete cache if a new post has been published (instead of only the home page cache).
・Clear the complete cache if a new comment has been posted (instead of only the page specific cache).
・Pre-compression of cached pages. Needs to be disabled if the decoding fails in the web browser.
上記設定は「キャッシュをどのタイミングでクリアするか?」を定義したものです。
新規記事を公開した際やコメントが付いた際はそれらが反映されるようにキャッシュを更新するように設定しています。
■Cache Minification
こちらの項目はAutoptimizeを入れている場合はそちらで対応できるので「Disabled」に設定します。
最後に「変更を保存」をクリックして設定完了です。
キャッシュ系プラグインはWP Super CacheでもOK!
キャッシュ系プラグインとしてはCache Enabler以外だとWP Super Cacheなども候補に上がるかと思います。
実際にWP Super Cacheも検証してみた結果、こちらも問題なく作動しましたのでAutoptimizeとの相性は良さそうです。
ただし、サイト表示速度を”PageSpeed Insight”で測定した結果はCache Enablerの方が良かったので、今回はこちらを使用しました。
キャッシュ系プラグインは不具合を起こす場合もありますし、必ずしもどちらが良いというわけではなく、自分の環境に合ったプラグインを選定するようにしましょう。
プラグインによるサイト高速化のまとめ

プラグインによるサイト高速化で重要なのは、設定項目による影響はあなたの使用するWordPress環境やテーマによって違うので、必ず設定前後でサイト表示速度を測定して効果を確かめてみるということです。
この記事では僕が検証して実際に良いパフォーマンスを得られた設定項目を記載しています。
しかし、成果が出ない、もしくはもっと性能を上げたい場合は選択項目を変更して再度サイト表示速度を測定するなど、検証を繰り返してみると良いと思います。
そうすることで自分のサイトに最適な設定が見つけられるはずです…!
WordPress高速化はアクセスアップには欠かせないので、まだ対応していない方はこの機会に済ませてしまいましょう。
僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール