WP Sitemap Pageはユーザー向けのHTMLサイトマップを自動で生成するプラグインです。
「ユーザー向けにサイトマップを作りたい」
「WP Sitemap Pageの設定方法が知りたい」
この記事ではそんな悩みを持つ初心者の方に向けて、
- WP Sitemap Pageのインストール手順
- 設定方法
- 表示されない場合の対処法
を画像付きでわかりやすく解説していきます。
WP Sitemap Pageのインストール方法
それではWP Sitemap Pageのインストール手順をご説明していきます。
- WordPressの管理画面にログイン
- プラグインの新規追加
- 「WP Sitemap Page」をインストール
- 「WP Sitemap Page」を有効化
- 固定ページでサイトマップを作成
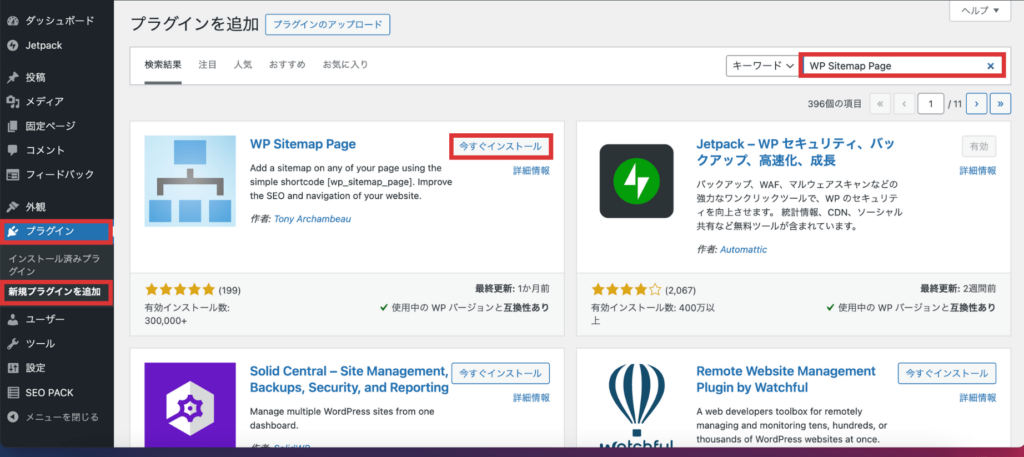
検索窓に「WP Sitemap Page」と入力します。WP Sitemap Pageが一覧に表示されるので「今すぐインストール」をクリックします。

インストール完了後「有効化」をクリックします。

これでインストールは完了です!
サイトマップページの作成
次にサイトマップを表示させるための固定ページを作成していきます。
「WP Sitemap Page」を利用するには、WordPressの固定ページを使用する必要があります。
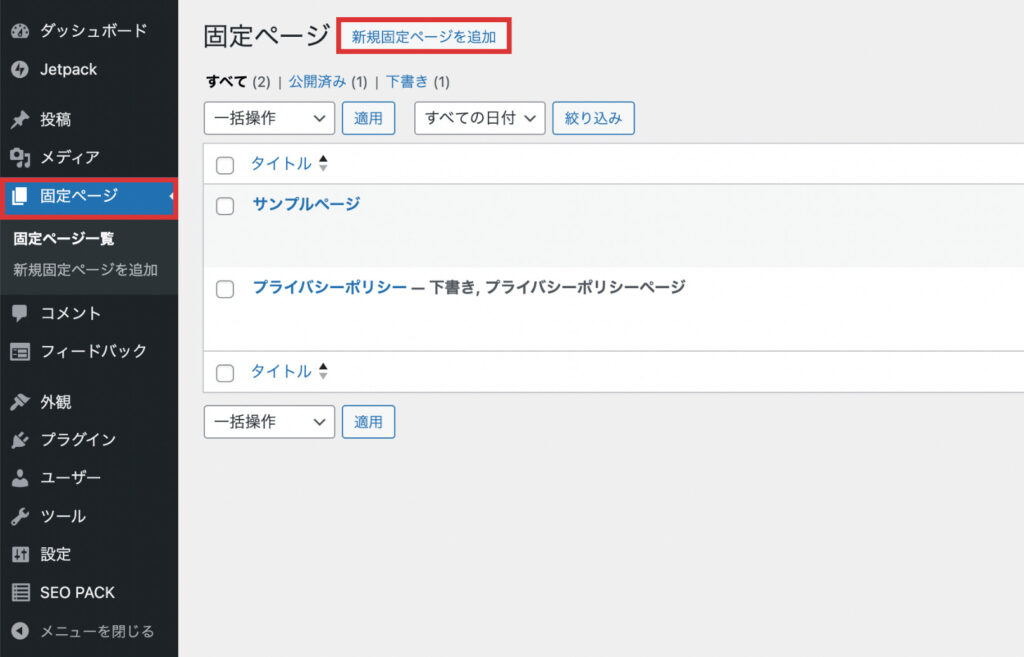
ダッシュボード左側の「固定ページ」より「新規ページを追加」で新しく固定ページを作成します。

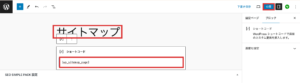
次にタイトルを「サイトマップ」と入力します。ブロックエディタを利用している方は、下のように「ショートコード」を追加してください。

ショートコードの入力箇所が表示されるので、「[wp_sitemap_page] 」と入力してください。
ショートコードを入力後、ページを公開しましょう。

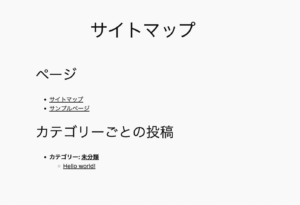
トップページのみを作成したばかりのWordPressサイトなので、記事は何も入っていませんが、サイトマップは正常に表示されるようになりました。
Classic Editorを有効化している場合
プラグインのClassic Editorを有効化している場合は「固定ページ > 新規追加」にてビジュアルエディターではなく『テキストエディタ』の方にショートコードを設置してください。
今後もHTMLやショートコードなどはテキストエディタに貼ることを覚えておいてくださいね。
まとめ
この記事ではWP Sitemap Pageのインストール手順と設定方法を紹介しました。
HTMLサイトマップを自動で更新してくれるので非常に便利なプラグインです。
ぜひ導入してユーザーが情報を探しやすいサイト作りを進めていきましょう!
僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール