画像のSEO対策って意識されづらいポイントですが、画像の数が積み重なると少なからず影響してくるので早めに対策をしておきましょう。
本来は画像ごとにきちんとタグ付けをして検索エンジンに認識されやすいようにするべきですが、サイト内すべての画像となると大変な作業になってしまいますよね。
そこでオススメしたいのが「PB SEO Friendly Images」という画像へのタグ付けを一括で済ませてくれるプラグインです。
最初に設定してしまえば後は自動でタグ付けしてくれるので、この記事を参考にぜひ導入してみて下さいね。
PB SEO Friendly Imagesとは?
 PB SEO Friendly Imagesは画像へのタグ付けを自動的に一括で設定してくれるWordPressプラグインです。
PB SEO Friendly Imagesは画像へのタグ付けを自動的に一括で設定してくれるWordPressプラグインです。
そうすることで、サイトで使用している画像の内容がGoogleに認識されやすくなり、微力ですがSEO効果が見込めます。
PB SEO Friendly Imagesの機能の特徴は以下の2点です。
alt属性・title属性を簡単に一括設定できる
記事で使用している画像にalt属性とtitle属性を付けることで、Googleやユーザーに画像の内容を伝えやすくすることができます。
また、画像の属性設定を一括でできるので作業の負担も減り、時間短縮にもなります。
alt属性とは
alt属性は画像についての説明を記載し、Googleに認識してもらうためのタグです。
検索エンジンは画像のalt属性を読み込み、「この画像は何か?」を判別しています。
また、補足ではありますが設定したalt属性は代替テキストとして音声で画像の内容を説明するユーザー補助にも使われます。
title属性とは
title属性は画像の内容をユーザーわかりやすく伝える為につけられるタグです。
title属性をタグ付けした画像にマウスカーソルを合わせると、title属性で設定した文章が吹き出しとして表示されます。
記事で使用している画像のSEO対策ができる
画像んおSEO対策をする場合は、クローラーがサイトに来た時に画像の内容をGoogleが認識しやすくなるよう、記事のキーワードに合わせて画像タイトルや代替テキストを設定する必要があります。
例えば、Googleアドセンスの説明をする記事では「Googleアドセンスとは?」のような画像タグを設定するということですね。
alt属性のみでも検索エンジンには有効ですが、title属性を付けることでユーザーにも画像の内容が伝わりやすくなるので、なるべく両方をタグ付けしておくのがオススメです。
画像がGoogleに認識されやすくなるように画像へのalt属性のタグ付けがGoogleからも推奨されています。
Googleウェブマスター向け公式ブログにある検索エンジン最適化(SEO)クイックチェックシートには以下内容が掲載されており、2番目が該当します。
- 画像ファイルには短くてわかりやすい名前をつける
- 「alt」属性で画像の内容を説明する
- ページ上の各画像の下に短いキャプション(テキスト)を添える
以上を踏まえて、PB SEO Friendly Imagesによる画像のSEO対策をしていきましょう!
PB SEO Friendly Imagesのインストール方法
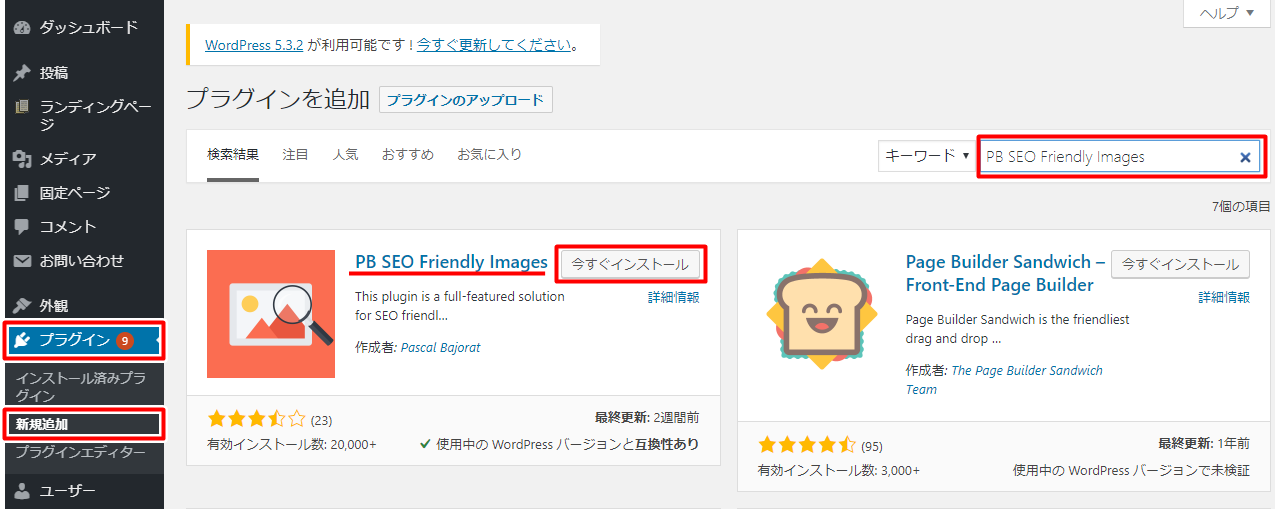
 WordPress管理画面にログインし、左にあるメニューの「プラグイン」→「新規追加」をクリックして「PB SEO Friendly Images」と検索しましょう。
WordPress管理画面にログインし、左にあるメニューの「プラグイン」→「新規追加」をクリックして「PB SEO Friendly Images」と検索しましょう。
 PB SEO Friendly Imagesを見つけたら「今すぐインストール」をクリックし、インストールが完了したら「有効化」をクリックして下さい。
PB SEO Friendly Imagesを見つけたら「今すぐインストール」をクリックし、インストールが完了したら「有効化」をクリックして下さい。
これでPB SEO Friendly Imagesのインストールは完了です。
PB SEO Friendly Imagesの設定方法と使い方
 続いて設定画面の内容についてのご説明します。
続いて設定画面の内容についてのご説明します。
基本的には初期設定のままで使用することができますので、特に設定にこだわりの無い方は次項目の「title属性・alt属性を確認する」にて設定が反映されているか確認してみましょう。
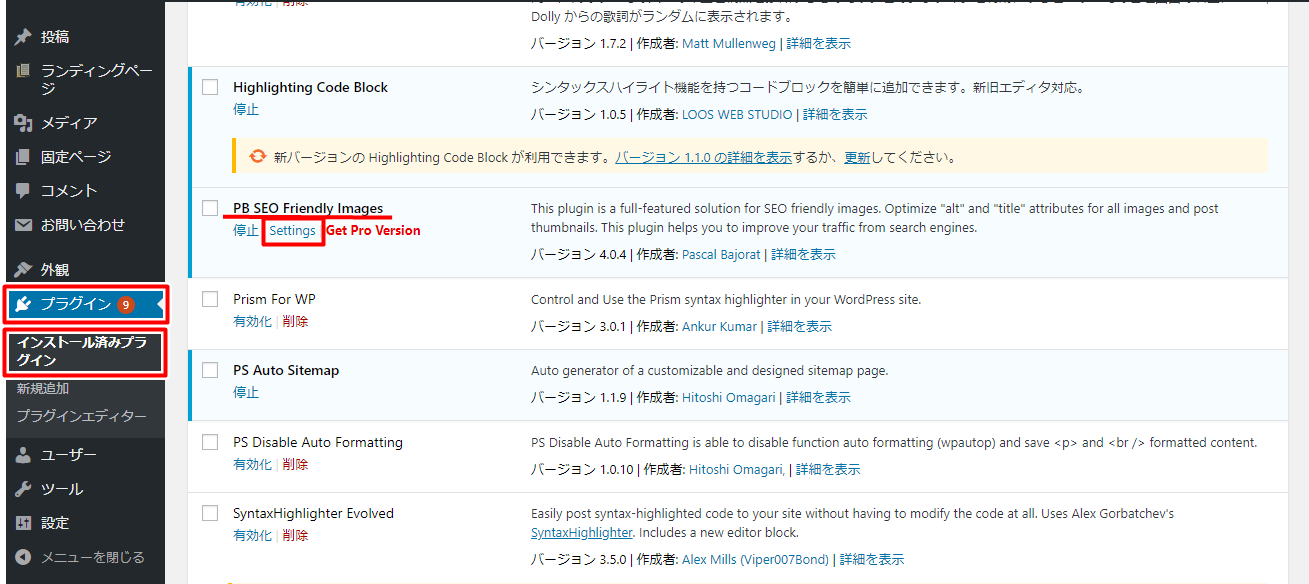
詳細を設定する場合はWordPress管理画面のメニュー「プラグイン」をクリックし、インストール済みプラグインの一覧画面を表示させます。
一覧から「PB SEO Friendly Images」を見つけ、「Settings」をクリックし、設定画面へ進みましょう。
もしくは「設定」から「SEO Friendly Images」をクリックからでも設定画面へ進めます。

最適化する画像の設定
 optimize imagesでは設定を反映する画像の種類を指定することができます。
optimize imagesでは設定を反映する画像の種類を指定することができます。
以下の3種類を指定することができます。
post thumbnails and images in post content…(投稿サムネイルと投稿内の画像全てを最適化)
only post thumbnails(投稿サムネイルのみ最適化)
only images in post content (投稿内の画像のみ最適化)
初期設定では一番上の「投稿サムネイルと投稿内の画像全てを最適化」になっています。基本的にはこれで問題ありません。
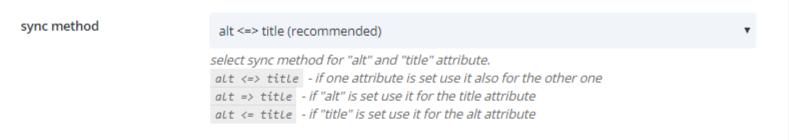
alt属性とtitle属性の同期機能の設定

sync methodではalt属性とtitle属性のどちらかが変更された際に、内容を同期させる設定ができます。
以下3種類の同期方法が選択可能です。
alt<=>title(どちらかの変更に合わせてもう片方も変化)
alt=>title(alt属性の変更時にのみtitle属性を変化)
alt<=title(title属性の変更時にのみalt属性を変化)
初期設定では一番上の「alt<=>title」に設定されており、こちらも基本的にはこれで問題ありません。
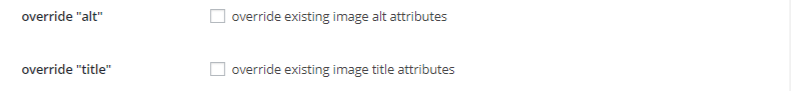
属性の上書き設定

override “alt”、override “title” では既に決まっている属性の書き換え許可を設定する事ができます。
既に属性が決まっている画像もプラグインで上書きをしたい場合は、ここにチェックをつけます。
初期設定ではチェックは入っておらず、手動で代替えテキストを設定できるようになっています。
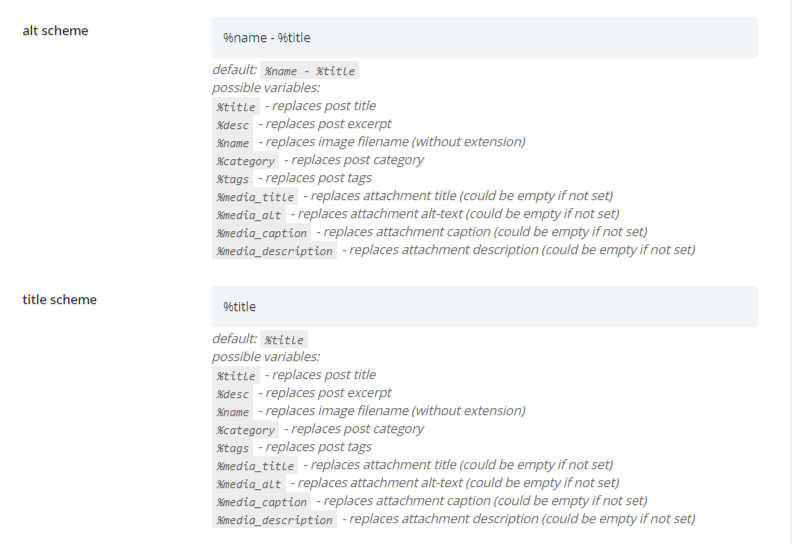
alt属性・title属性の画像テキストの設定

alt / title schemeでは、alt属性、title属性それぞれに画像ファイル名や記事のタイトルを設定することができます。
alt属性の設定を行いたい場合は「alt scheme」、title属性の設定を行いたい場合は「title scheme」を変更しましょう。
初期設定ではalt shemeは「%name-%title(画像ファイル名ー記事のタイトル)」、title schemaは「%title(記事のタイトル)」と設定されています。
属性の設定は、以下のタグが指定可能です。
%title(記事タイトル)
%desc(指定している抜粋)
%name(画像ファイル名)
%category(記事のカテゴリー)
%tags(記事のタグ)
%media_title(メディアの「添付ファイルの詳細」画面で設定した「タイトル」)
%media_alt(上記と同じ画面の「代替テキスト」)
%media_caption(上記と同じ画面の「キャプション」)
%media_description(上記と同じ画面の「説明」)
必要に応じて、設定を変更しましょう。
ここまで設定変更をしたら「設定の変更」ボタンをクリックして保存をしましょう。これで、PB SEO Friendly Imagesの設定は完了です。お疲れさまでした!
ここまでの設定が完了すれば、画像をアップロードする度に設定した内容が自動で反映されますので、特に操作をする必要はありません。
title属性・alt属性を確認する
最後に、alt属性とtitle属性が設定されているかを確認してみましょう。
まずはサイトを開き、画像にマウスカーソルを合わせてみて、下の画像のように吹き出しが表示されたらtitle属性が適切に反映されていることがわかります。
 次に、alt属性の確認ですが、ブラウザによって方法に違いがあります。
次に、alt属性の確認ですが、ブラウザによって方法に違いがあります。
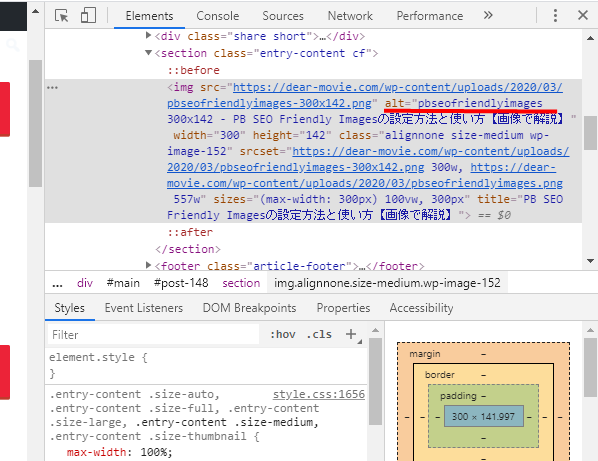
Google Chromeの場合は、「画像を右クリック→検証をクリック」して下さい。

すると、検証モードの画面が開かれるので、ソースコードの中からImg scrで始まる個所を探し、alt=”(設定内容)”が含まれているかをチェックしましょう。
今回はGoogle Chromeで説明をしましたが、Internet Explorerを使う場合は「画像を右クリック→要素の検索をクリック」して開発者ツールから確認をして下さい。
Firefoxでは「画像を右クリック→要素の調査をクリック」で表示される開発ツールで確認が可能です。
お使いのブラウザに合わせて設定を確認をしてみて下さいね。
まとめ
 この記事ではPB SEO Friendly Imagesの設定方法と使い方をご紹介しました。
この記事ではPB SEO Friendly Imagesの設定方法と使い方をご紹介しました。
インストールをするだけで画像タイトルと代替テキストを自動的に一括で設定できるので、一つ一つに設定をする必要が無く時間が短縮できますし、ユーザーとGoogleに画像の内容を認識してもらいやすくなるので、画像のSEO対策として設定しておいて損はない便利なプラグインです。
また、以下の記事では同じく画像のSEO対策として画像のデータ量を圧縮して表示速度を向上させる方法を紹介しています。

表示速度を向上させることはSEO効果とユーザーのサイト離脱率低下が見込めますので、まだ対策してない方はぜひ確認してみてください。
僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール