WordPressでWebサイトを運営していて、サイトのページ表示速度が気になったことはありませんか?
そんな時はこの記事でご紹介するWebサイトの表示速度チェックツールでサイトの表示速度を確認してみましょう。
SEO的にもモバイルサイトの表示速度は今後さらに重視されていくでしょうし、表示速度が遅いとサイトの離脱率が上がることもデータから明らかになっています。
実際、スマホで検索したときに表示が遅くてサイトを離れた経験は誰しもがありますよね…!
せっかく作成した記事がすぐに離脱されてしまうと非常に残念なので、サイト運営者は表示速度対策もしていく必要があります。まずは複数あるチェックツールの中から目的にあったものを選んで、表示速度を確認してみましょう。
また、記事の後半では表示速度が遅くなる原因とその解決方法もご紹介していますので、この機会に是非対策まで実施してみてください。
Webサイトの表示速度チェックツール
Webサイトの表示速度をチェックするツールはいくつかありますが、今回は下記の4つをご紹介したいと思います。
- PageSpeed Insights
- GTmetrix
- ThinkwithGoogle
- Googleアナリティクス
それでは早速 PageSpeed Insights から順番に紹介していきます。
PageSpeed Insights
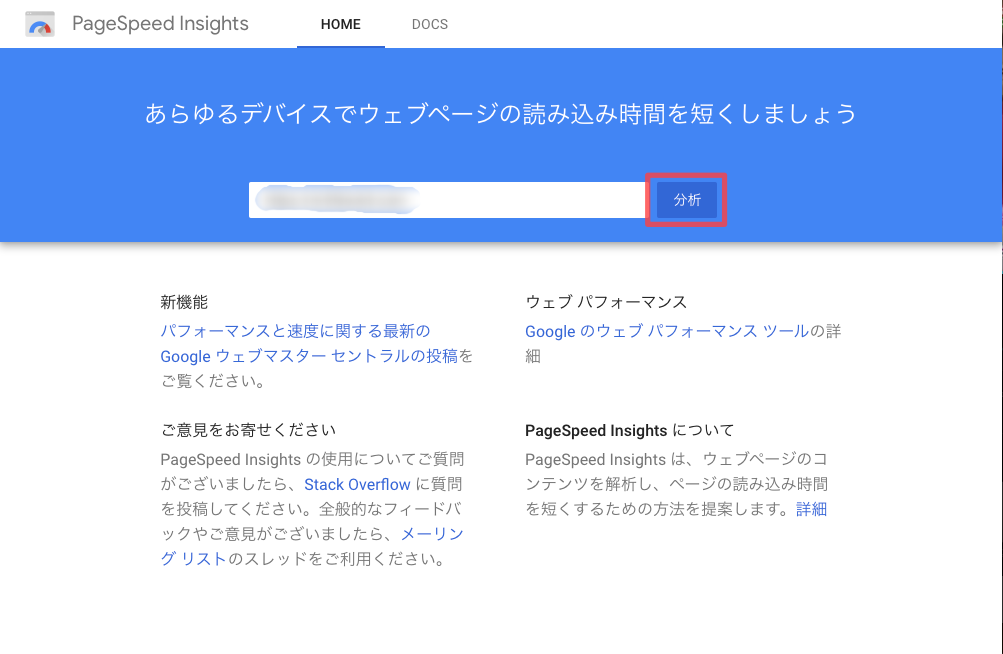
PageSpeed InsightsはGoogle公式のWebサイトの表示速度チェックツールです。
確認したいサイトのURLを入れて「分析」ボタンを押すだけで、サイトの表示スピードを0〜100点で表示してくれます。
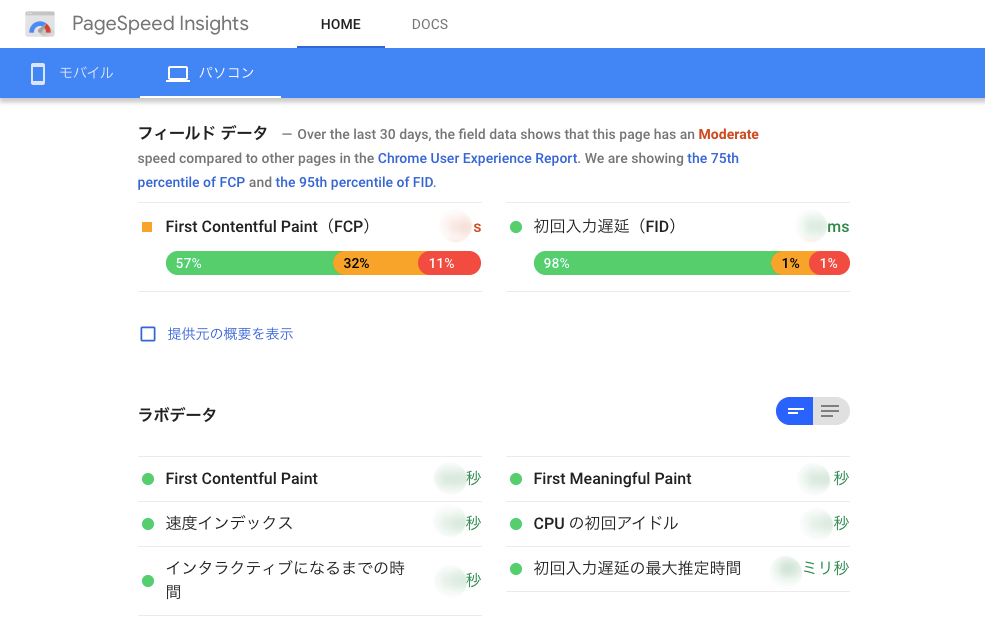
▼ トップ画面

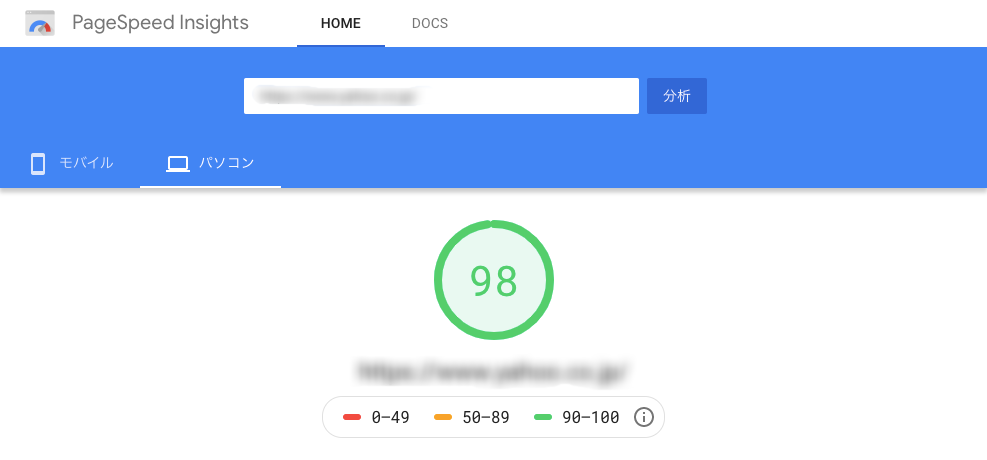
評価画面ではモバイルとPCをきちんと分けて評価してくれます。
▼ 評価画面

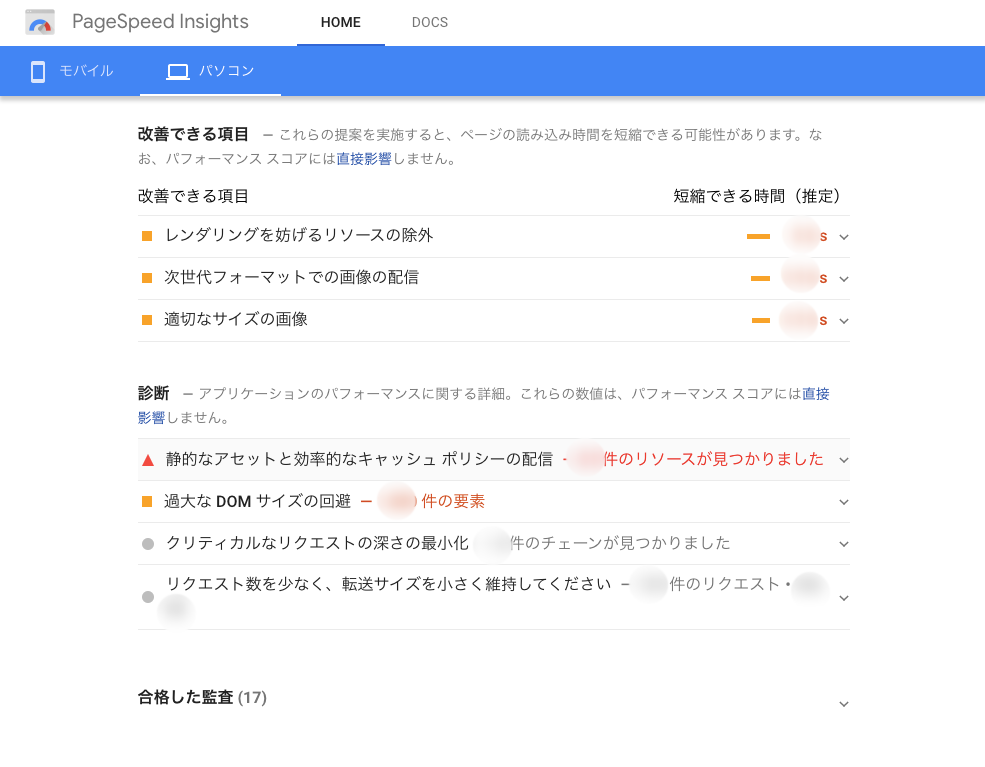
スコアだけでなく、詳細な診断結果、改善点も提示してくれます。
▼ 診断結果
▼ 改善点
PCの表示速度はプラグインで80以上まですぐに改善できますが、モバイルの速度は対策がしづらいので、必ずしも100点満点を目指す必要はありません。
個人的には60-70点くらいでも十分及第点だと思います。(実際にYahoo!のTOPページを測定してみたところ、モバイルは60点程度でした)
GTmetrix
GTmetrix はGoogleとYahoo!の2通りの評価方式でスコアを計算してくれる非常に高性能な表示速度チェックツールです。
PageSpeed Insightsと同じように、確認したいサイトのURLを入れると表示速度を100点満点のスコアで表示してくれます。
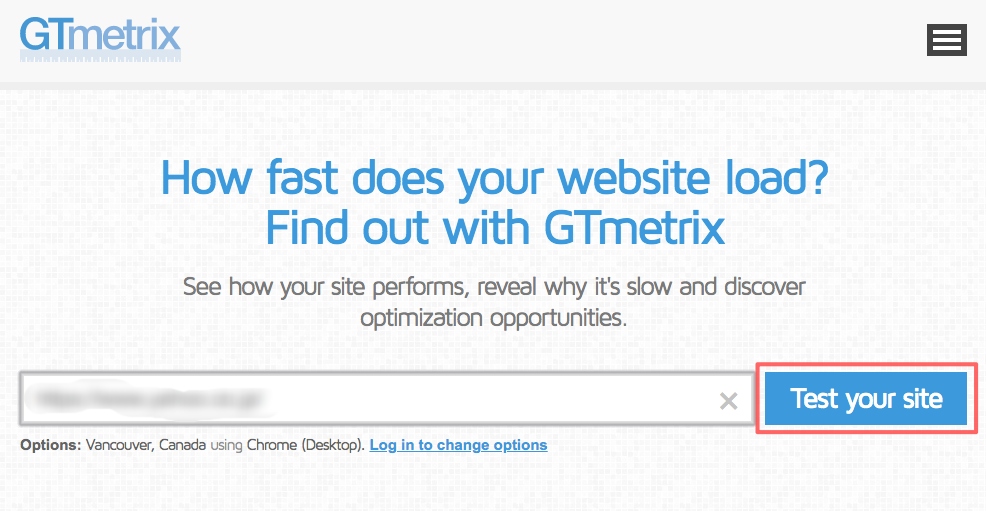
▼トップページ

(「Test Your Site」をクリックすると計測が始まり、30秒くらいすると評価結果が表示されます)
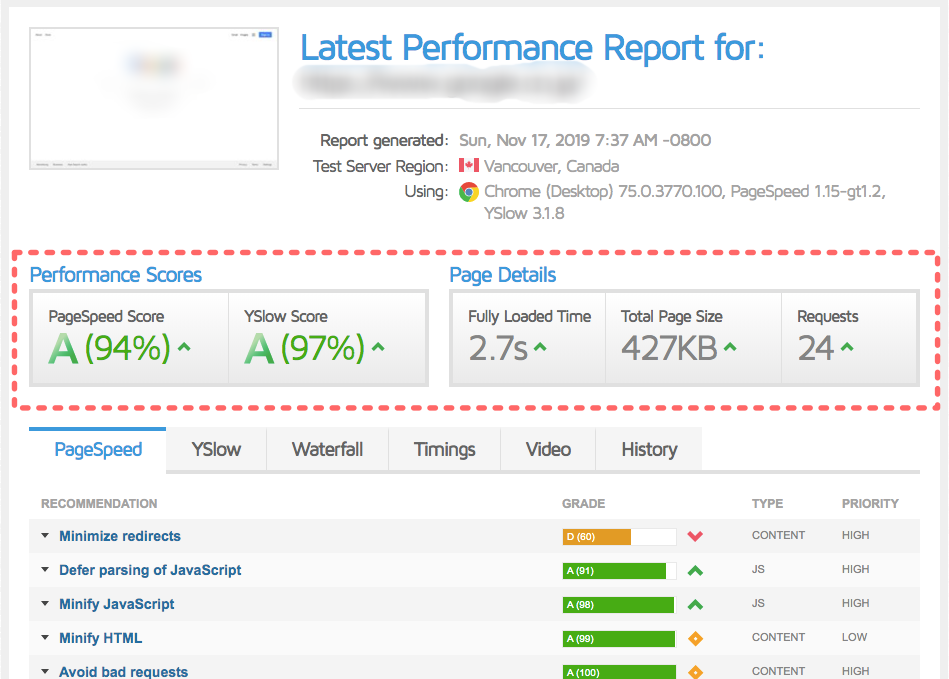
▼計測結果

赤枠内には2通りの方法で計算されたスコアと、総ページのロード時間、総ページサイズ、合計リクエスト数が表示されます。
PageSpeed Score:Googleの評価方法「Page Speed」で計算したスコア。
YSlow Score:Yahoo!の評価方法「YSlow」で計算したスコア。
基本的にはGoogle公式のPageSpeed Insightsを使えば良いと思いますが、キャシュ系プラグインの影響などで上手く測定できない場合がたまにあります。その際はこのGTmetrixを使用しましょう。
また、スコアに加えて細かい計測値も表示されます。PageSpeedの計測値だけでも30以上もありますので、分析項目を詳しく見たい方にもオススメです。
ちなみに、GTmetrixはデフォルトの設定だと計測地域がカナダとなっていますが、会員登録をすると計測の環境(地域やブラウザなど)の設定を変更することができます。
Test My Site(モバイル速度の測定)
Test My SiteはGoogle公式のモバイルサイトの表示速度チェックツールです。
こちらも同様にURLを入力して矢印ボタンをクリックすると計測が開始されます。
▼「Test My Site」トップページ

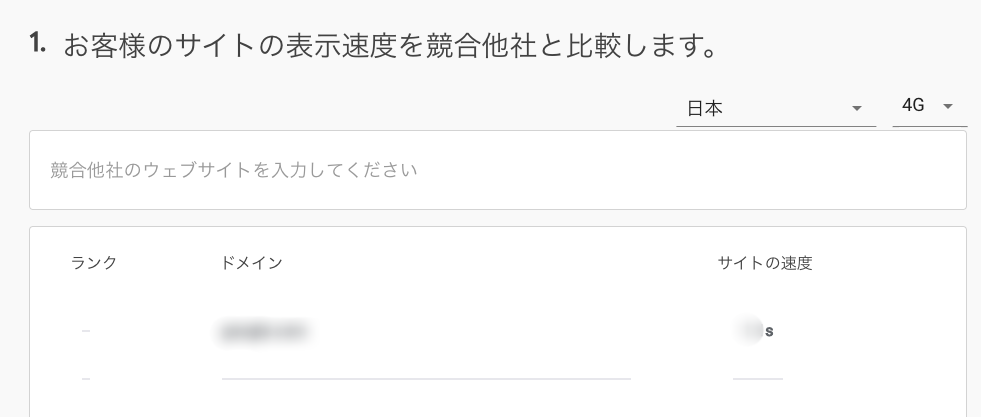
計測結果のページでは「モバイルでのサイト読み込み速度」が提示されます。
▼計測結果

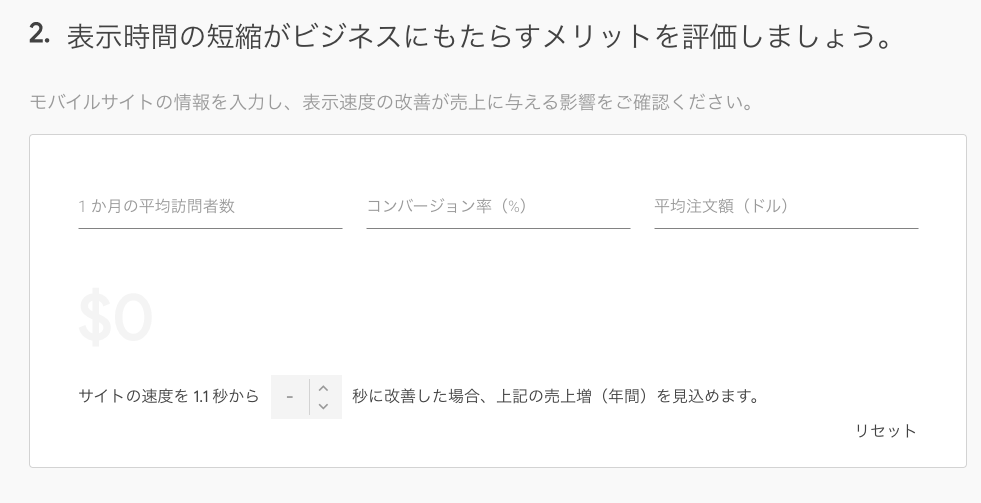
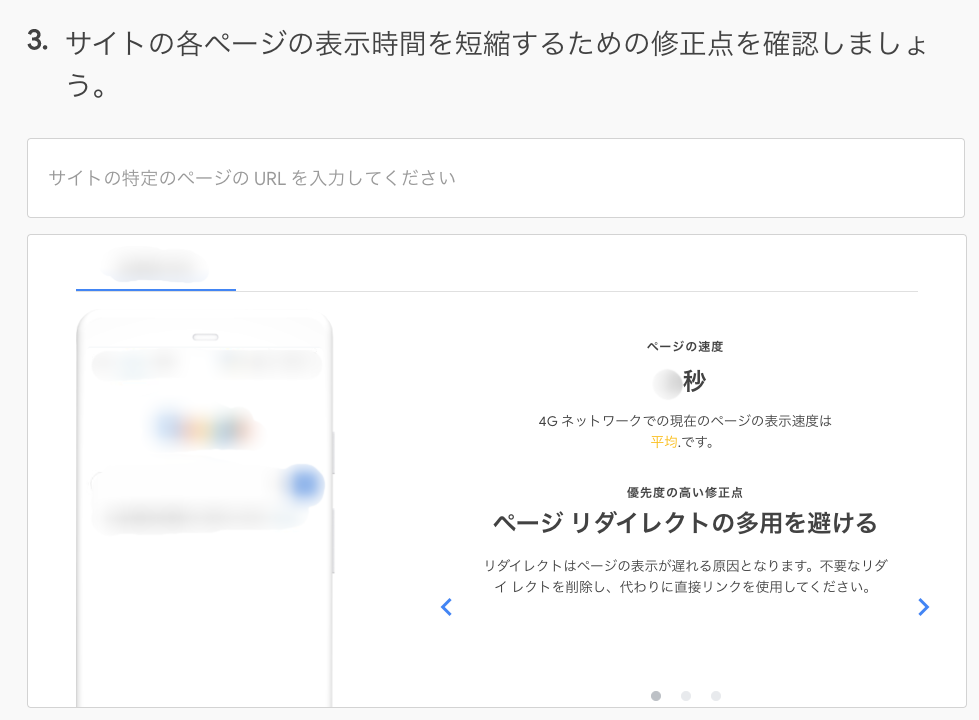
ページの下部では想定離脱数を確認したり、他のサイトの比較を行うことができます。



モバイルでは表示速度が1秒増えるごとに最大20%ものコンバージョンを失うとも言われています。
表示速度が遅いページではその数秒で離脱している可能性のあるユーザー数を概算してみるのも良いですね。そうすると、どの程度改善効果が見込めるのかが簡単に確かめられます。
Googleアナリティクス
GoogleアナリティクスではWebサイトの個別ページの表示速度を確認することができます。
これまでご紹介した表示速度チェックツールは基本的にTOPページの速度を測定するものなので、個別に表示速度が遅いページを探す場合はGoogleアナリティクスを使用しましょう。
それでは詳しい方法を確認していきましょう!
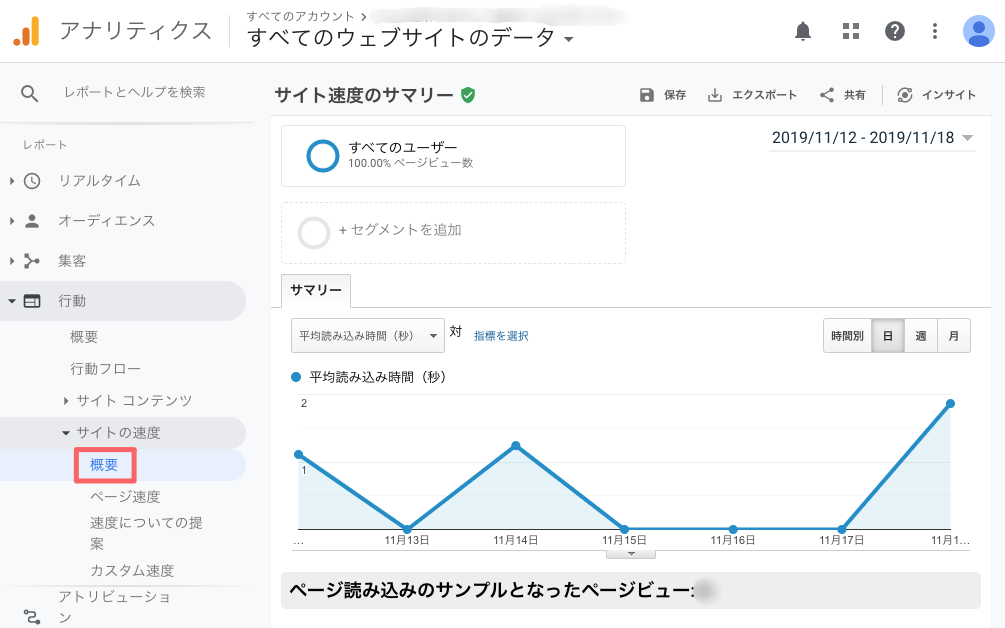
Googleアナリティクスの左メニューの「行動 > サイトの速度」からサイト表示速度をチェックすることができます。
まずは「行動 > サイトの速度 > 概要」をクリックしましょう。
▼Googleアナリティクス Menu画面

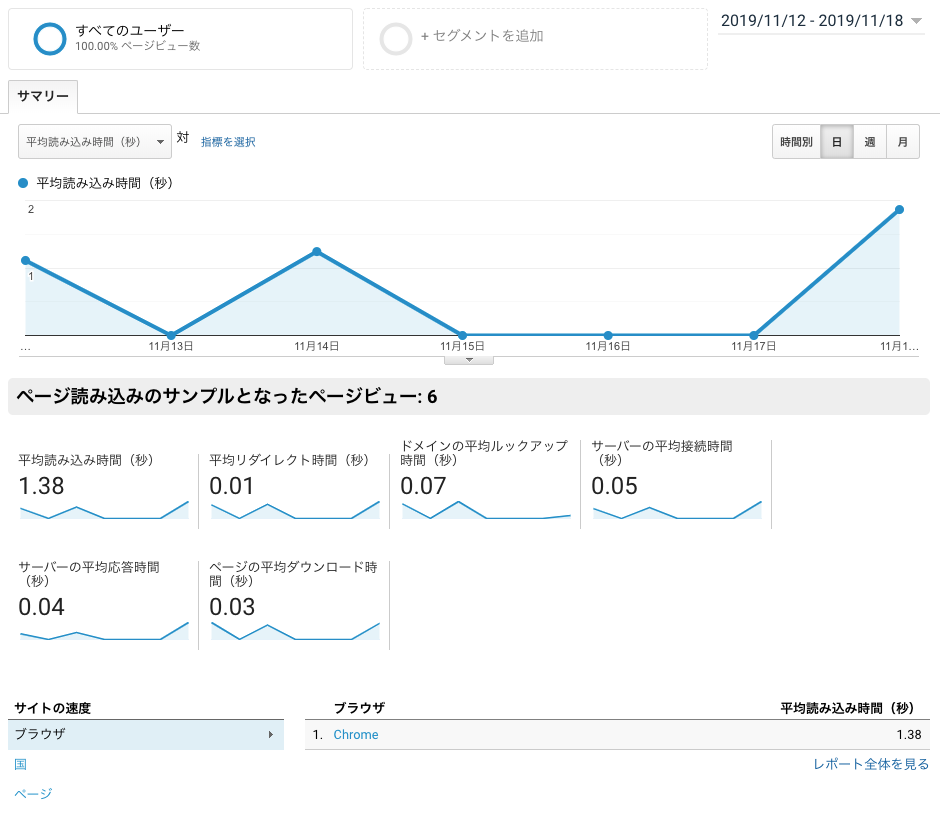
「概要」ではWebサイトの平均読み込み時間の推移、ブラウザごとの速度などを確認することができます。
▼「行動」>「サイトの速度」>「概要」

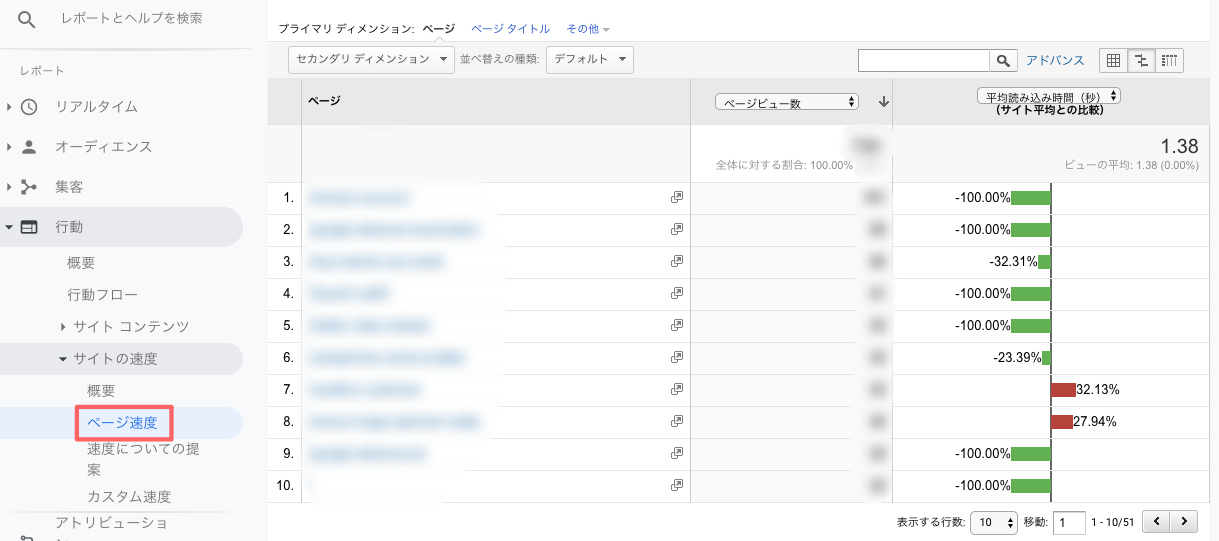
「ページ速度」という項目ではサイト内の個別ページの表示速度が、サイトの平均速度との比較も合わせて一覧で表示されます。
▼「行動」>「サイトの速度」>「ページ速度」

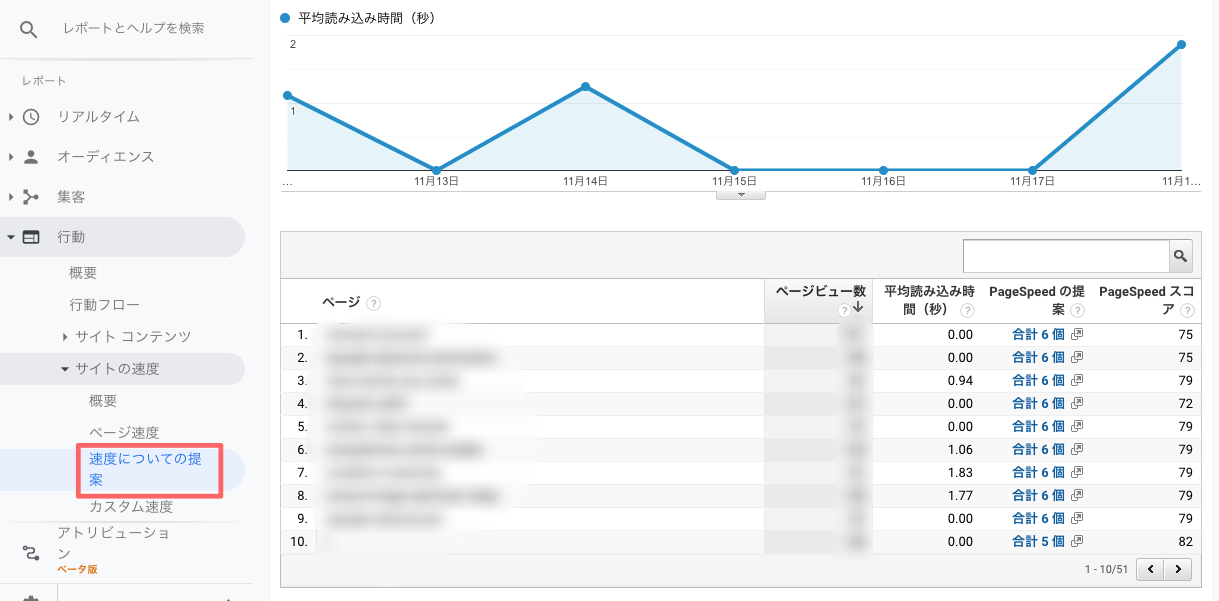
「速度についての提案」の項目では個別ページそれぞれについて「PageSpeedInsights」でのスコアとPageSpeedInsightsへのリンクが一覧で表示されます。
▼「行動」>「サイトの速度」>「速度についての提案」

この様にGoogleアナリティクスでサイト速度を解析すると、少しだけ手間がかかりますがサイト内のボトルネック(≒表示速度が遅いページ)がわかるのでとても便利なのです。
Webサイトの表示速度が遅い原因と対策
ここまではWebサイト表示ツールを4つご紹介してきました。ここからは具体的な対策についてご説明したいと思います。
Webサイトの表示速度は以下3つの要素に大きく影響を受けます。
- 画像読み込み
- ソースの記述内容(HTML、CSS、JavaScriptなど)
- キャッシュ利用
表示速度チェックツールでスコアの確認をしたら、それぞれの原因に対して対策を行いWebサイトの表示速度を高速化していきましょう。
上記はプラグインで簡単に対策できてしまいますので、これを機会に全部実施してしまうのも良いと思います…!
また、プラグイン設定の際は不具合に備えて事前に必ずバックアップを取得するようお願いします。
画像読み込みに対する対策
画像読み込みの対策は鉄板のプラグインを導入するだけなので実はとても簡単です。
表示ページの画像読み込みを遅らせる「Lazy Load」と、自動的に画像サイズを圧縮してくれる「EWWW Image Optimizer」という2つのプラグインを入れるだけで基本的にはOKです。
導入の方法はこちらの記事で詳しくまとめていますので、ぜひ参考にしてみてくださいね。


ソースの記述内容(HTML、CSS、JavaScriptなど)に対する対策
ソースの記述内容に対する対策としては、コード最適化プラグインである「Autoptimize」を導入しましょう。
このプラグインはHTML、CSS、JavaScriptなどのソースの記述内容を最適化してくれます。
ただし、この類のプラグインでは複雑な設定を入れすぎるとCSS・JavaScriptに不具合を起こす場合もありますので最低限の設定だけ入れるのがオススメです。
詳しい設定方法はこちらの記事でまとめてありますので、宜しければ参考にしてみてください。

キャッシュに対する対策
キャッシュ系プラグインは不具合が起きやすいので注意が必要です。
個人的な意見ですが、あまり高機能で設定項目が多いプラグインよりもシンプルに使えるものの方が不具合が少なく良いと思います。
下記記事でご紹介する「Cache Enabler」は非常にシンプルに使えて、なおかつコード最適化プラグインの「Autoptimize」とも相性が良いので非常にオススメです…!
キャッシュ系プラグインはCache Enabler以外だとWP Super Cacheなども候補に上がるかと思います。
以前、WP Super Cacheも検証してみましたが、サイト表示速度を”PageSpeed Insight”で測定した結果はCache Enablerの方が良かったので、自分はこちらを使用しています。
まとめ
この記事ではWebサイトの表示速度チェックツールと、サイト高速化のための原因と対策についてご紹介しました。
Webサイトの表示速度はチェックツールで簡単に確認できますし、数秒の差がそのサイトが読まれるかに大きく関わってくるとなれば、今すぐ確認しておきたいですよね。
対策についてもプラグインで簡単に行えるものがほとんどなので、いろいろと試して自分のサイトに合った対策を見つけてみてください。(その際はバックアップを忘れずに…!)
定期的ににチェックツールで表示速度を確認して、サイトに来てくれた方が快適に閲覧できるサイト作りを心がけましょう。
僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール