この記事ではWEBサイトのフォントを調べる「WhatFont」というGoogle Chrome拡張機能の使い方をご紹介します。
ブログを運営しているとデザインの参考として他のブログやサイトを目にする機会も多いかと思います。「このブログすごいオシャレだな」と思うことも一度や二度ではないはず。
パッと見て目を惹かれるのはブログやサイトからはレイアウトなどのデザインだけではなくフォントまで参考にしたいものです。
ただ、毎回ウェブブラウザの検証機能を用いてCSSをチェックするのは大変ですので、気になるフォントが出てきた時はWEBサイトのフォントを調べる「WhatFont」を使ってみましょう。
WEBサイトのフォントを調べる「WhatFont」とは

「WhatFont」は表示しているWEBサイトのフォントを簡単に調べることができるGoogle Chromeの拡張機能です。
WhatFontのポイントは何と言っても「2クリック」でフォントが調べられてしまう簡単さです…!通常はブラウザの検証機能と使い、少し複雑な画面を操作しつつ使用しているフォントを見つけなくてはいけませんが、WhatFontを使用すると本当に一瞬でフォントの設定が見れてしまいます。
「WhatFont」の設定方法と使い方
「WhatFont」の設定方法はGoogle Chromeに拡張機能を追加をするだけなのでとても簡単です。
ここではインストール手順や実際にどのように使うのかをご紹介します。
インストール
インストールはChromeウェブストアから行います。

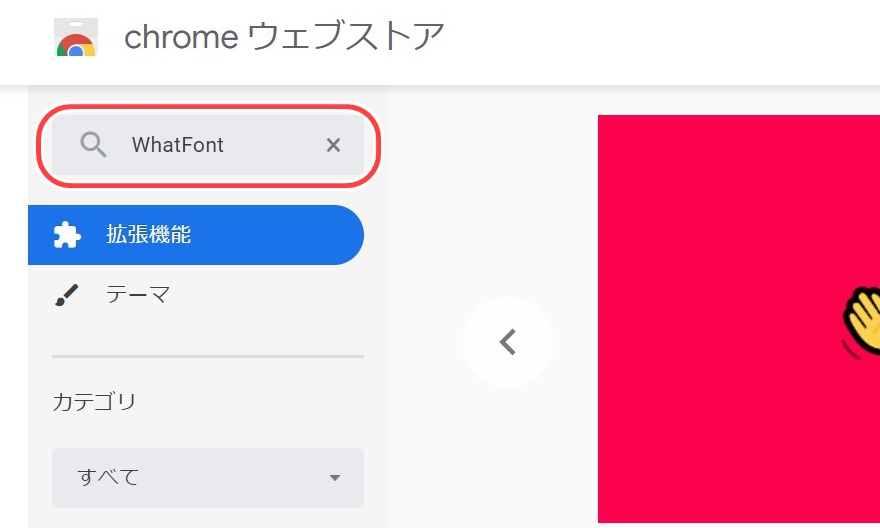
検索窓に「whatfont」と打ち込んで検索しましょう。

同じ名前の拡張機能が3つ出てきましたが今回はいちばん上の「WhatFont」を選びましょう。

「Chromeに追加」をクリックしてください。

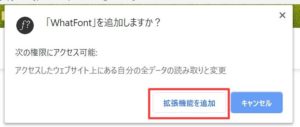
「WhatFontを追加しますか?」と聞かれるので「拡張機能を追加」をクリックします。

「WhatFontが追加されました」と表示されたらインストール完了です。Chromeのブラウザにアイコンが追加されていることを確認しましょう。

WEBサイトのフォントを調べる方法
Chromeの右上に表示されている「WhatFont」のアイコンをクリックします。するとカーソルを当てた所のフォント名が表示されるようになります。

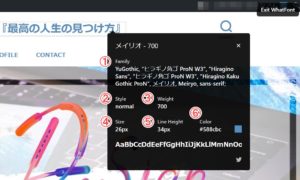
サイトのタイトル文字に近づけると「メイリオ」と表示されました。この状態でクリックをすると、別枠で以下の様にフォントの詳細が表示されます。

- family:指定フォントが表示できない場合の代替フォント
- style:文字のスタイル(参考画像は標準なのでnormalと表示されています)
- weight:文字の太さ
- size:文字の大きさ
-
line-height:文字の行間
- color:文字の色
このようにフォントの種類だけではなく、本来ソースコードを開かなければわからない細かい装飾情報を1クリックで知ることができます。
文字のないところでクリックすると、bodyタグ、ページ全体に指定されているフォント情報が表示されます。

特定の文字を調べたい時はドラッグして範囲を指定しましょう。

「WhatFont」を終了する時は画面右上の「Exit WhatFont」をクリックします。
サイトによっては機能がうまく使えない場合もあるようです。その場合はアイコンをクリックすると以下のような表示になります。

WEBデザイン/フォントが秀逸な参考サイト
色々なサイトを見ていると、デザインが綺麗なサイトはフォントにもこだわっていることに気付くのではないでしょうか。
フォントにこだわっている綺麗なサイトデザインを見ると自分のサイトにも取り入れたくなりますよね…!そんな秀逸なサイトをまとめてある参考サイトを今回はいくつかをご紹介します。
是非、WhatFontで使用してるフォントを調べてみて自サイトの参考にしてみてください。
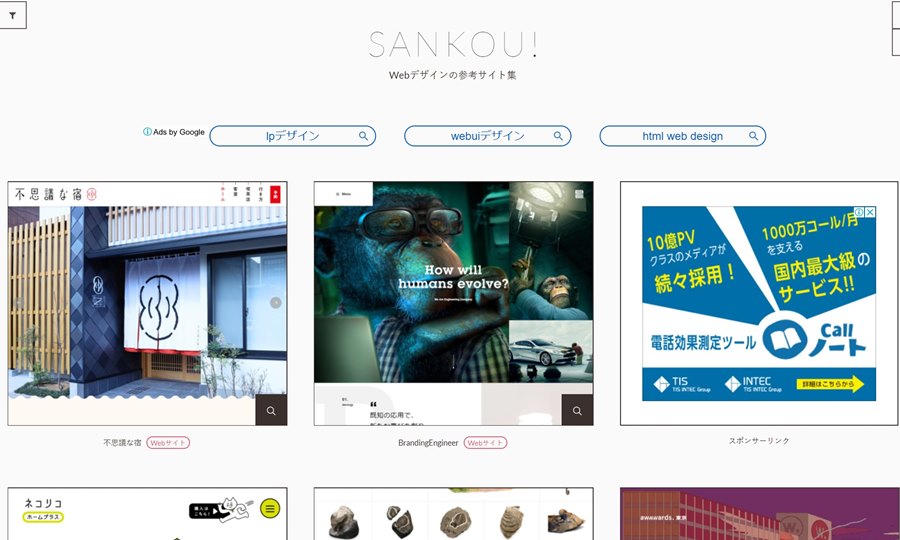
SANKOU!

SANKOU!はWEBデザインの参考サイト集です。
WEBサイトだけでなく、ランディングページやコンテンツページなどWEBデザイン全般のオシャレなサイトへのリンクが掲載されています。カテゴリも細かく分かれているので自サイトと同じジャンルのサイトも簡単に探すことができます。
直感的にこのサイトが気になるなと思ったらサイト画像をクリックして参考サイトへ移動し、WhatFontを使ってフォントを調べていきましょう。
LIG

WEBデザインの綺麗なサイトをまとめたギャラリーサイトをもっと知りたい…!そんな人におすすめなのがLIGというWEB制作会社サイトの記事です。
SANKOU!と同じ様にデザインの綺麗なWEBサイトをまとめたギャラリーサイトが30も紹介されています。
また、一つ一つのサイトに対してLIGの編集者の方のおすすめ度やポイントなどがまとめられているのがありがたいですね。
時間に余裕のある場合は各サイトを順番にチェックしてみても良いと思いますし、パッと気になるサイトを見つけたい場合はコメントを参考に自分の嗜好に合うものを絞っていけば良いですね。
まとめ
Webサイトのフォントを調べる「WhatFont」の設定方法や使い方、そしてフォントを含めたWEBデザインが参考になるサイトをご紹介しました。
「WhatFont」を使うと普段見慣れないフォントがどんなものなのかすぐに調べられるのでとても便利ですよね。
今すぐに自サイトのフォントを変更しないとしても、各フォントとそれらが与えるサイトイメージを知るのは純粋に知的好奇心が満たされます。
記事の後半でご紹介したサイトではWEBデザインが参考になるオシャレなサイトがたくさん見れます。
気になるフォントがあれば「WhatFont」を使って調べながら自分のサイトにも活かしていきましょう。ぜひ、自サイトのコンセプトに合った素敵なデザインを作ってみてくださいね。
僕は現在、ブログ運営をきっかけに独立してPC1台で自由に働いています。でも、それまでは世間の常識通り少しでも良い会社に入って安定を目指す人生でした。
でも、いつしか「働く時間も収入も全て決められた人生」に報われなさを感じるようになっていきました。この生活は本当に幸せなのだろうか、と。
そんな人生を変えるために独立し、今はブログで得たWEB集客やマーケティングの知識を活かして個人でコンサルとして仕事をしています。
働く時間や場所を自由に選べる。そして何より仕事に充実感があり、人生を今まで以上に楽しめるようになりました。
超安定志向だった僕が社会のレールを外れてどうやって独立したのか?
上記フォームから登録できる無料メルマガで紹介しています。
プロフはこちらに掲載しています >> YOTAのプロフィール